このページでは、子供向けプログラミング言語と呼ばれるものについて説明します。
[目次]
1.ビジュアルプログラミング言語
2.ビジュアルプログラミング言語で、かつ、子供向けプログラミング言語の例
2.1.Squeak Etoys(スクイーク イートイズ)
2.2.Scratch(スクラッチ)
2.3.MOONBlock(ムーンブロック)
2.3.1.サイト
2.3.2.トップページ
2.3.3.URL
2.4.VISCUIT(ビスケット)
3.まとめ
1.ビジュアルプログラミング言語
子供向けプログラミング言語は、その名の通り子供に使ってもらうことを目的に、子供にも使いやすくわかりやすいことを目指して開発されたプログラミング言語です。
子供向けプログラミング言語の多くは、ビジュアルプログラミング言語という種類に属します。
ビジュアルプログラミング言語は、グラフィカルプログラミング言語ともいい、他のプログラミング言語がコンピューターに対する命令を文字で記述(=キーボードから文字を入力)してプログラムを作るのに対して、言語内に用意された命令の図をマウスなどで操作して絵的につなぎ合わせてプログラムの大部分を作るプログラミング言語です。
そのため、ビジュアルプログラミング言語では、子供はもとより、キーボード操作があまりお好きでない大人の方も、簡単にプログラミングの世界を味わうことができます。
2.ビジュアルプログラミング言語で、かつ、子供向けプログラミング言語の例
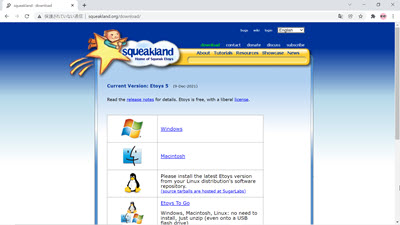
2.1.Squeak Etoys(スクイーク イートイズ)
パーソナルコンピューターの父と呼ばれるアラン ケイの指揮のもと、ウォルトディズニーイマジニアリングで開発され、現在はアラン ケイが設立したNPOのビューポイントリサーチインスティテュートで開発を続行中。
http://www.squeakland.org 英語のサイト。

2.3.1.サイト
用語「サイト」は、「場所」という意味の英語で、コンピューターの世界で使う場合は、通常は1つのURLに頂点のホームページを置き、その下に木構造的に複数のホームページをぶら下げたホームページの集合をひと固まりとして、それを1つのサイトととらえます。このサイトをWeb(ウェブ)サイトとも言います。
2.3.2.トップページ
サイトの頂点のホームページはトップページと言います。
2.3.3.URL
URLとは、インターネット上のどの位置かを一意に決める住所のようなものであり、「Uniform Resource Locator」の略のことです。
このページの中にある例としては、「http…」から始まる半角の英数字と「:」や「/」からなる文字列が表すものがURLです。
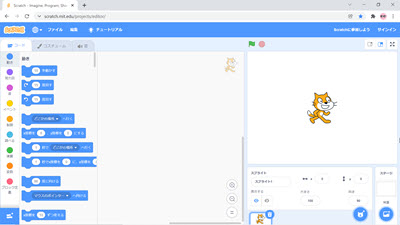
2.2.Scratch(スクラッチ)
マサチューセッツ工科大学(MIT) ライフロングキンダーガーテン(生涯幼稚園)グループが開発し、現在も保守、管理を続行中。
https://scratch.mit.edu/

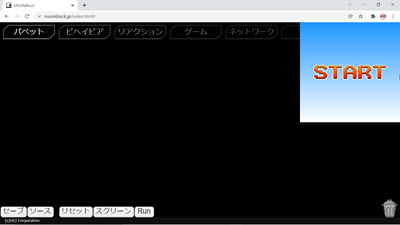
2.3.MOONBlock(ムーンブロック)
秋葉原リサーチセンターが開発。
http://www.moonblock.jp/

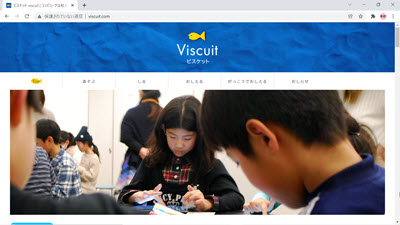
2.4.VISCUIT(ビスケット)
NTTコミュニケーション科学基礎研究所が開発。
http://www.viscuit.com/

3.まとめ
ここでお話ししたITの一般的な用語は、
●ビジュアルプログラミング言語=グラフィカルプログラミング言語
●サイト(=Webサイト=ウェブサイト)
●トップページ
●URL
でした。
また、ビジュアルプログラミング言語で子ども向けプログラミング言語は、
●Squeak Etoys(スクイーク イートイズ)
●Scratch(スクラッチ)
●MOONBlock(ムーンブロック)
●VISCUIT(ビスケット)
などでした。

コメント