[動き]カテゴリーには、スプライト用の座標位置関連の命令のブロックが8個あります。
今回は、これらのブロックについて説明します。
1.[動き]カテゴリーの座標位置関連のスタックブロック
1.1.[x座標を〇、y座標を〇にする]ブロック
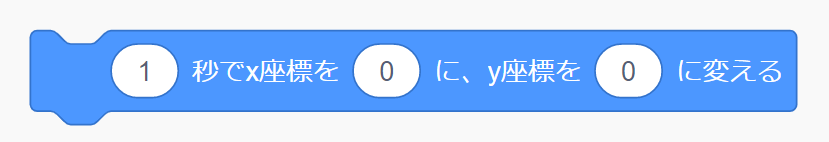
1.2.[〇秒でx座標を〇に、y座標を〇に変える]ブロック
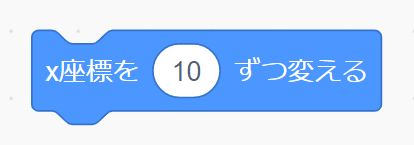
1.3.[x座標を〇ずつ変える]ブロック
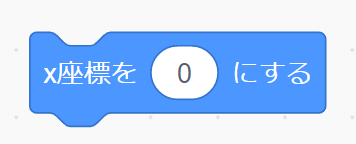
1.4.[x座標を〇にする]ブロック
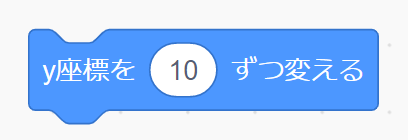
1.5.[y座標を〇ずつ変える]ブロック
1.6.[y座標を〇にする]ブロック
2.[動き]カテゴリーの座標位置関連の値ブロック
2.1.[x座標]ブロック
2.2.[y座標]ブロック
3.まとめ
1.[動き]カテゴリーの座標位置関連のスタックブロック
[動き]カテゴリーの座標位置関連のブロック8個の内、6個がスタックブロックです。
- [x座標を〇、y座標を〇にする]ブロック
- [〇秒でx座標を〇に、y座標を〇に変える]ブロック
- [x座標を〇ずつ変える]ブロック
- [x座標を〇にする]ブロック
- [y座標を〇ずつ変える]ブロック
- [y座標を〇にする]ブロック
スタックブロックは、スクリプトを作るとき上下につなげて使うブロックの形です。
スクリプトを実行するとき、つなげたスタックブロックはそのすぐ上にあるブロックが実行された後に実行されます。
1.1.[x座標を〇、y座標を〇にする]ブロック

[x座標を〇、y座標を〇にする]ブロックを使うと、対象とするスプライトの現在のコスチュームの中心の位置がその座標に移動します。
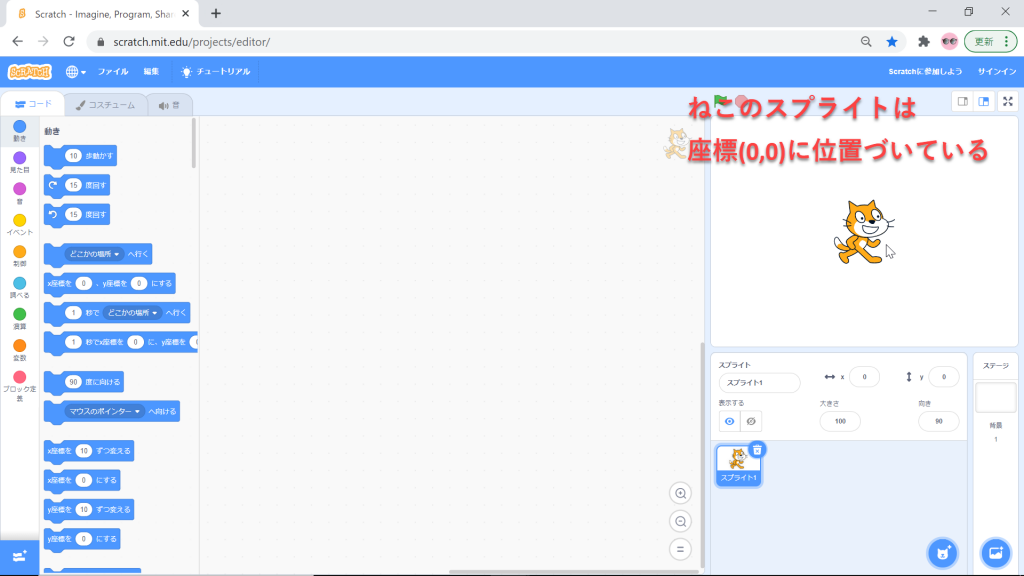
Scratchは新規作成時、ステージにねこのスプライト1つがある状態で開きます。
新規作成直後のねこのスプライトは、座標(0,0)に位置づいています。

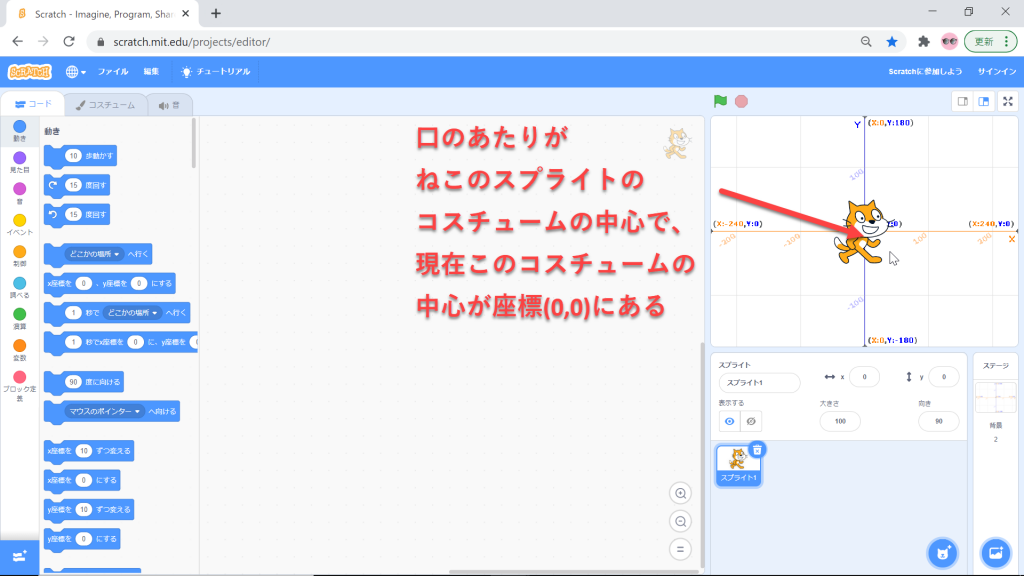
以降、座標位置が分かりやすいように、ステージの背景に組み込みの座標の背景「xy-grid」を読み込み、それをステージの現在の背景として選択した状態の例の画面図でご覧いただきます。
座標の背景がある状態で見ると、座標原点(座標(0,0)のこと)の位置がわかりやすくなりました。
現在、座標原点は、ねこのスプライトの口のあたりです。
ねこのスプライトが現在使用しているコスチュームの口のあたりがコスチュームの中心として設定されていて、現在のコスチュームの中心が座標原点に位置づいています。

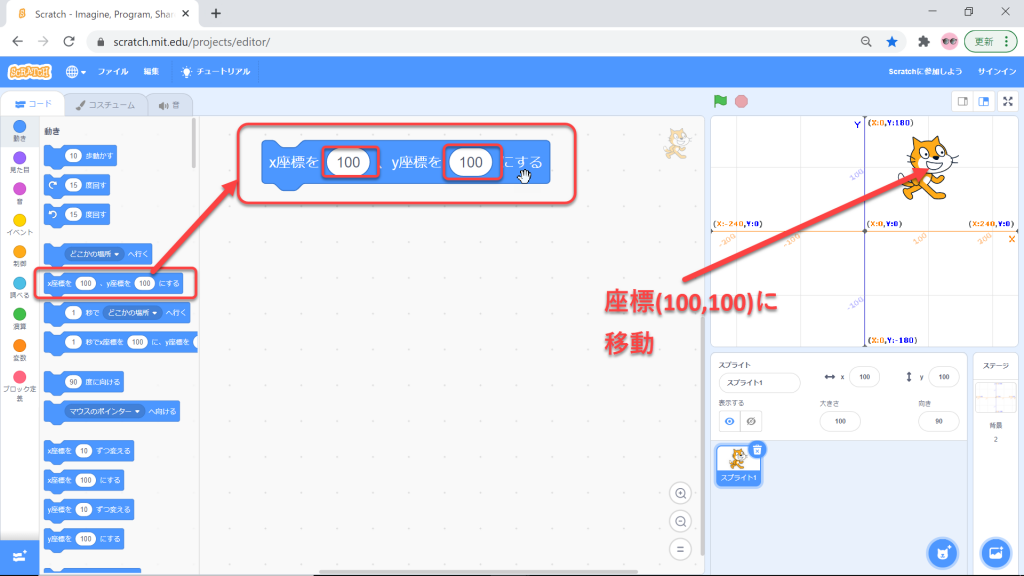
[x座標を〇、y座標を〇にする]ブロックは対象とするスプライトの現在のコスチュームの中心の位置を座標(〇,〇)に移動するので、例えば、ねこのスプライトを座標(100,100)に移動したければ、ブロックパレットから[x座標を〇、y座標を〇にする]ブロックをスクリプトエリアにドラッグし、2つある引数の〇にそれぞれ半角で100を入力し、クリックして実行します。

1.2.[〇秒でx座標を〇に、y座標を〇に変える]ブロック

[〇秒でx座標を〇に、y座標を〇に変える]ブロックを使うと、対象とするスプライトが任意の秒数をかけて任意の座標位置に等速度で軌跡上でもその姿を表示しながら移動します。
(1-1)で説明した[x座標を〇、y座標を〇にする]ブロックを使うと、瞬時にそのスプライトのコスチュームの中心の座標位置が座標(〇,〇)に移動して表示されます。
それに対して[〇秒でx座標を〇に、y座標を〇に変える]ブロックを使うと、移動前の座標位置と移動後の座標位置の直線上を指定秒数の間等しい速度で移動する過程が逐一表示されます。
[〇秒でx座標を〇に、y座標を〇に変える]ブロックと同じ機能を持つスクリプトを、他のブロックを組み合わせて作ることは可能ですが、移動前と移動後の座標位置の線分上の途中を適当に分割し、分割した位置の座標を1つ1つ計算し、1つ1つの分割点にスプライトを移動して表示するなど、結構手間がかかるスクリプトになると思われます。
[〇秒でx座標〇に、y座標を〇に変える]ブロックがあらかじめ用意されていることによって、そのプログラムを作る手間が省け、[〇秒でx座標〇に、y座標を〇に変える]ブロックを使うことによって、面白いプログラムがより簡単に作れるようになりました。
なお、このブロックは、Scratch3.0で新しく追加されたブロックです。
1.3.[x座標を〇ずつ変える]ブロック

[x座標を〇ずつ変える]ブロックを使うと、対象とするスプライトのx座標位置が現在のx座標位置+〇に瞬時に変わります。
言い換えれば、[x座標を〇ずつ変える]ブロックを一度使うと、 現在のx座標位置から横(x方向)に〇だけスプライトが移動します。
この[x座標を〇ずつ変える]ブロックは、繰り返し処理(ループともいいます)の中で使用するのに便利なブロックです。
ループの中でこのブロックを使用すると、1回の繰り返しで、横(x方向)に〇だけスプライトが移動し、n回の繰り返し後には、現在のx座標位置から横(x方向)に(〇×n)だけスプライトが移動します。
1.4.[x座標を〇にする]ブロック

[x座標を〇にする]ブロックは、(1-1)[x座標を〇、y座標を〇にする]ブロックの、x座標のみ版です。
1.5.[y座標を〇ずつ変える]ブロック

[y座標を〇ずつ変える]ブロックは、(1-3)[x座標を〇ずつ変える]ブロックの、y座標版です。
1.6.[y座標を〇にする]ブロック

[y座標を〇にする]ブロックは、(1-1)[x座標を〇、y座標を〇にする]ブロックの、y座標のみ版です。
2.[動き]カテゴリーの座標位置関連の値ブロック
[動き]カテゴリーの座標位置関連のブロック8個の内、2個が値ブロックです。
- [x座標]ブロック
- [y座標]ブロック
値ブロックは、スクリプトを他のスクリプトの楕円の引数を入れる欄にはめて使うブロックの形です。
スクリプトを実行するとき、値ブロックを実行した結果の値が、値ブロックをはめたブロックの実行に利用されます。
値ブロックの形は楕円形で、他のブロックの引数を入力する部分(ブロックの内側にある、白抜きの〇や□)にはめることができる、文字や、文字列、数値などの特定の値になるブロックです。
2.1.[x座標]ブロック

[x座標]ブロックは、現在のx座標の値を持っています。
2.2.[y座標]ブロック

[y座標]ブロックは、現在のy座標の値を持っています。
3.まとめ
- [動き]カテゴリーの座標位置関連のブロックは8個あり、
- 6個がスタックブロック
- 2個が値ブロック
- スプライトの座標位置は、そのスプライトの現在のコスチュームの中心の位置
- 現時点の座標位置は、値ブロックの[x座標]ブロックと[y座標]ブロックの参照で確認できる

コメント