このページでは、子供向けプログラミング言語 Scratch(スクラッチ)のスプライトの初期設定の1つ[スプライトインフォペイン]の使い方を説明します。
こんにちは、IT講師&IT講師コンサルタントの西村由加利です。
今回は、Scratchで、絵の動き始めの向きを決める方法を説明します。
なお、絵を動かしている途中で方向転換する方法は、別のブログ記事にて公開する予定です。
まず、下の緑の旗をクリックしてみてください。
猫の絵が移動します。
このプロジェクトは、ブログ記事子供向けプログラミング言語Scratch-絵を動かす方法(移動のアニメーション)でご紹介したもので、緑の旗をクリックすると猫が「100歩」動くようにプログラミングしてあります。
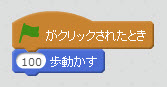
このプロジェクトの猫のスプライトのスクリプトは次のようになっています。

使用するプロジェクト例
この2つのブロックから成るスクリプトの初めのブロックは[イベント]グループの[緑の旗がクリックされたとき]ブロックで、緑の旗がクリックされてプロジェクトの実行が始まったら、この下に続くブロックの並び(今回は1つしかくっついていませんが)の実行を開始するというブロックです。
次のブロックは[動き]グループの[○歩動かす]ブロックで、現在位置からそのスプライト(今は猫のスプライト)を100歩分動かすというブロックです。
ちなみに、1歩の大きさを確認したい方はこちらのブログ記事をご参照ください。
このプロジェクトを作るとき、このスクリプトを作った以外、特に何の操作もしていませんが、このプロジェクトを実行すると、いい具合に、具体的には、猫のスプライトの顔や体の向きに自然な方向である右の方に、猫のスプライトは進んでいきます。
では、その動きを確認するために、もう一度緑の旗をクリックして実行してみてください。
このブログ記事では、なぜ、絵=スプライトが右に動き始めたのか、また、左やその他の方向に向かわせるにはどうしたらよいかがわかるお話しをします。
スプライトが動き始める方向の確認方法
⇒[スプライトインフォペイン]の[向き]
スプライトを初めて動かすときに動きだす方向は、そのスプライトの[スプライトインフォペイン]を表示すると確認できます。
[スプライトインフォペイン]を表示するには、スプライトリストの中のそのスプライトのサムネイルをクリックして操作対象のスプライトにしてから、サムネイルの左上に表示される青い丸に白で「i」と書かれたマークをクリックします。
移動を指示するブロックがこのスプライトに使われると、[スプライトインフォペイン]の右上方にある、[向き]の青線の方向にスプライトは動き始めます。
この[向き]で表示されている度数と丸の中心から半径より少し長く少し太い青線が出ているマークとの関係は、青線が真上を指しているときを0°としたときの角度です。
青線は[向き]で90°のときは右を、180°のときは真下を、-90°のときは左を差し、移動に係るブロックが使われたとき、スプライトがその方向に向かって動きだすことを意味します。
角度は、青線をドラッグで回すことで、変えることができます。
移動する方向に絵全体を傾ける方法
⇒[スプライトインフォペイン]の[回転の方向]の1つめ
ここで、合わせて確認する必要のあるのが、[スプライトインフォペイン]の[回転の方向]です。
[回転の方向]は3つあり、今、デフォルト(何の手も加えていない段階で確認できる初期設定の状態)では、1つめのクルッと回った矢印が選択されています。
1つめのクルッと回った矢印が選択されていると、その絵柄は全体的に[向き]の方向に傾いて表示され、移動に係るブロックが使われると、その傾いた絵柄のままの状態で[向き]の方向に移動します。
(動画 移動する方向に絵全体を傾ける方法:スプライトインフォペインの操作その1)
なお、1分40秒くらいまでは、その1、その2、その3の動画とも同じ内容です。
絵は真右か真左向き、移動方向は[向き]の方向の設定方法⇒[スプライトインフォペイン]の[回転の方向]の2つめ
[回転の方向]の2つめの横線の両側に矢印があるものが選択されていると、その絵柄は[向き]の度数が左向きに近ければ真左向き、[向き]の度数が右向きに近ければ真右向きに表示され、移動に係るブロックが使われると、その真右か真左に向いた絵柄のままで[向き]の方向に移動します。
ちなみに、[回転の方向]はクリックで選択して、変えることができます。
(動画 絵は真右か真左向き、移動方向は[向き]の方向の設定方法:スプライトインフォペインの操作その2)
なお、1分40秒くらいまでは、その1、その2、その3の動画とも同じ内容です。
絵はそのままで、移動方向は[向き]の方向の設定方法
⇒[スプライトインフォペイン]の[回転の方向]の3つめ
[回転の方向]の3つめの点が選択されていると、その絵柄は[向き]の度数に関わらずオリジナルの絵そのまま(の向き)で表示され、移動に係るブロックが使われると、その絵柄のままの状態で[向き]の方向に移動します。
(動画 絵そのままで、移動方向は[向き]の方向の設定方法:スプライトインフォペインの操作その3)
なお、1分40秒くらいまでは、その1、その2、その3の動画とも同じ内容です。

コメント