夏休み1日10分 ブログでScratch講習(大人向け):第1弾<絵を描く>5日目
5.絵を描く―ペンの位置:ペンで描く位置を決める⓶
(1) [動き]グループの[x座標を〇ずつ変える]ブロック
(2) [動き]グループの[y座標を〇ずつ変える]ブロック
第1弾<絵を描く>の1日目、2日目、3日目のブログ記事ではプログラミング言語 Scratch(スクラッチ)のペンの機能を使って線を描く基本と線の消し方を、1つのプロジェクトを続けて使って説明しました。
4日目の昨日と5日目の今回、6日目は、新しいプロジェクトを例に使い、主に[動き]グループのブロックを説明しながら、いろいろな線のひき方を見ていきます。
今回は、スプライトを動かす[動き]グループにある、現在の座標を基準として相対的に移動先の座標を指示する2つのブロックを説明しながら線を描きます。
最終更新日:2021年9月23日
4日目の昨日説明した3つのブロックは、ステージ上移動先の座標を、(直前の座標位置とは無関係に)絶対的に指定してその位置にスプライトを移動させるブロックでした。
・[動き]グループの[x座標を〇、y座標を〇にする]ブロック
・[動き]グループの[x座標を〇にする]ブロック
・[動き]グループの[y座標を〇にする]ブロック
5日目の今日説明する2つのブロックは、ステージ上の移動先の座標を、(直前の座標位置を基準として)相対的に指定してその位置にスプライトを移動させるブロックです。
・[動き]グループの[x座標を〇ずつ変える]ブロック
・[動き]グループの[y座標を〇ずつ変える]ブロック
基本的に、絶対的に移動先の座標を指定するブロックを使った処理は、相対的に移動先の座標を指定するブロックを使った処理に書き換えることが可能で、逆もまた同様です。
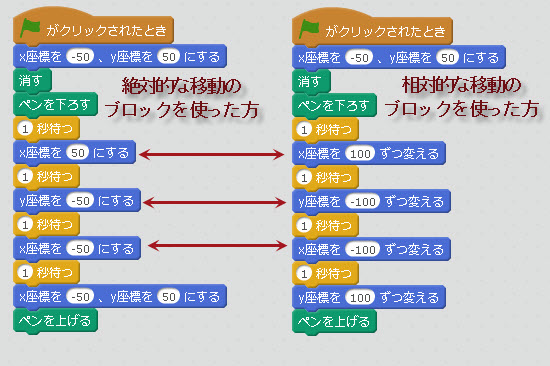
4日目の昨日、絶対的に移動先の座標を指定するブロックを使って作った正方形を描くプロジェクトを、相対的に移動先の座標を指定するブロックを使って作ると、次の図のようになります。

ペンで描く位置を決める⓶比較
どちらのスクリプトを実行した場合でも、同じ正方形を描きます。

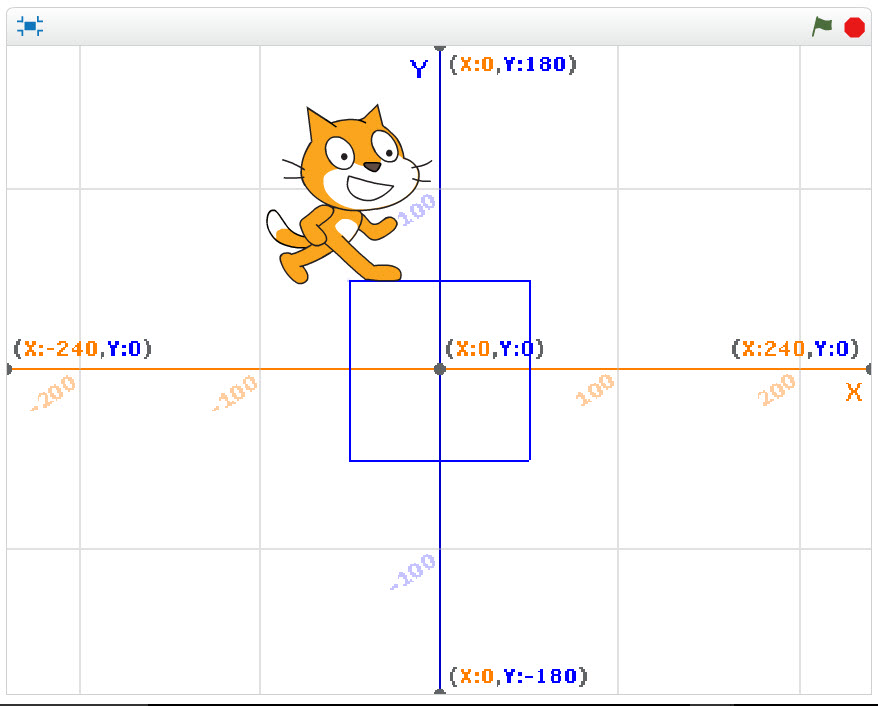
ペンで描く位置を決める⓶比較-実行例
上図で示した2つのスクリプトが入っているプロジェクトは、Scratchコミュニティーサイトで共有のプロジェクトにしたので、こちらのリンクからご覧いただけます。
絶対的に移動先の座標を指定するブロックと相対的に移動先の座標を指定するブロックのどちらを使うかは、好きな方、使いやすい方、その時の処理をより自然に表せる方、などを基準に選びます。
例えば、相対的に移動先の座標を指定するブロックは、同じ歩数の移動の処理を繰り返し行いたいときなどに、より短いスクリプトを作ることができるので便利です。
絶対的に移動先の座標を指定するブロックを使って、同じ歩数の移動を繰り返し行う場合などは、このブロックの他に、歩数を管理する変数を用意するなどの必要があるからです。
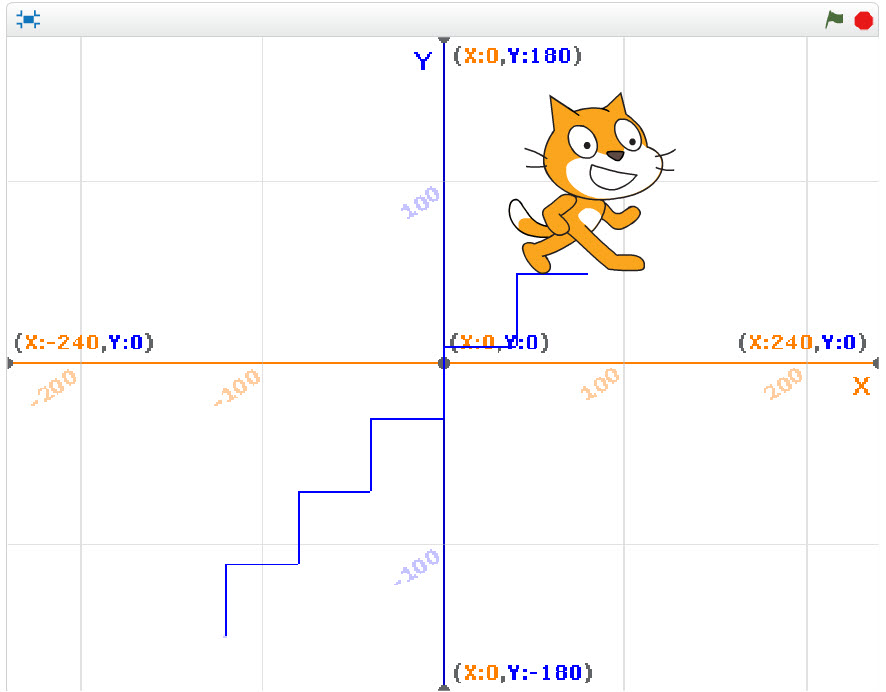
相対的に移動先の座標を指定する例:階段を描きながら登るプロジェクト例
今回は組み込みの背景から座標の背景を読み込み、そこに、猫のスプライトをペンとして1段の高さが40、奥行きが40の階段を描きながら5段登るプロジェクトを作ります。
普通に作って実行すると、あっという間に描き終わってしまうので、今回は、階段の1辺を描くごとに0.5秒待つアルゴリズムにします。

階段上り
・Scratchを起動して、上図のプロジェクトを新規で作っていきます。
・組み込みの座標の背景を読み込むため、スプライトリスト左の[新しい背景]一番左の図にマウスを合わせ[ライブラリーから選択]と表示されたらクリックして[背景ライブラリー]を表示します。
・[背景ライブラリー]最後の[xy-grid](座標の背景)のサムネイルをクリックして、[OK]をクリックします。
・猫のスプライトのコスチュームの中心を足元に変えるので、猫のサムネイルをクリックし、コスチュームタブをクリックし、右上角の十字のボタンをクリックしてコスチュームの中心を表示し、新たにコスチュームの中心にしたい部分(足元)をクリックします。

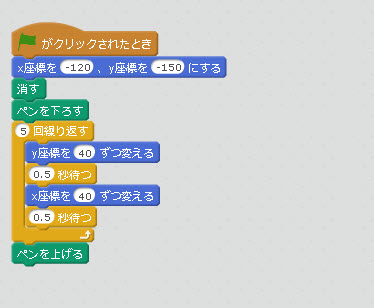
階段上りスクリプト
・猫のスプライトのスクリプトを作るため、スプライトリストの猫のスプライトのサムネイルをクリックし、スクリプトタブをクリックしてスクリプトエリアを表示します。
・[イベント]グループの[緑の旗がクリックされたとき]ブロックを、スクリプトエリアにドラッグ&ドロップします。
・猫のスプライトを階段の一番下のスタート位置(-120,-150)に置くために、[動き]グループの[x座標を〇、y座標を〇にする]ブロックをその下に付け、x座標の〇に「-120」をy座標の〇に「-150」を入力します。
・すべての線とスタンプが消えた状態から処理を始めたいため、[ペン]グループの[消す]ブロックをその下に付けます。
・このあとから線を描いていくため、[ペン]グループの[ペンを下ろす]ブロックをその下に付けます。
・階段1段分の作成処理を5回繰り返すため、[制御]グループの[〇回繰り返す]ブロックをその下に付け、○に「5」を入力します。
・階段1段分の作成①[〇回繰り返す]の内側1番目に、1段分を上がるため、[動き]グループの[y座標を〇ずつ変える]ブロックを置き、〇に「40」を入力します。
・階段1段分の作成②[〇回繰り返す]の内側2番目に、少し処理を止めたいため、[制御]グループの[〇秒待つ]ブロックを置き、〇に「0.5」を入力します。
・階段1段分の作成③[〇回繰り返す]の内側3番目に、1段分の奥行きのため、[動き]グループの[x座標を〇ずつ変える]ブロックを置き、〇に「40」を入力します。
・階段1段分の作成④[〇回繰り返す]の内側4番上に、少し処理を止めたいため、[制御]グループの[〇秒待つ]ブロックを置き、〇に「0.5」を入力します。
・線を描き終わったため、[ペン]グループの[ペンを上げる]ブロックをその下に付けます。
・実行してみます
次の動画は上記手順の操作の例です。
次のテーマは、更にその他のスプライトの位置の変え方に関することを取り上げる予定です。
今日ここまでで作ったプロジェクトは、Scratchコミュニティーサイトで公開しています。
このリンクからご覧ください。
その他参考ブログ記事:
子供向けプログラミング言語Scratch:線を描く―基本:スプライトはペンになる!
プログラミングとは・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語について・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語Scratch-オンラインエディターの表示方法
子供向けプログラミング言語Scratch-オンラインエディターの終了方法


コメント