夏休み1日10分 ブログでScratch講習(大人向け):第1弾<絵を描く>6日目
(1) [動き]グループの[■へ行く]ブロック⇒[マウスのポインターへ行く]ブロック
6日目の今回は、スプライトの移動を行うブロックの中でも、少し変わったものをご紹介します。
今回ご紹介するのは、[動き]グループの[■に行く]ブロックの[■]で[マウスのポインター]を選んだときの、[マウスのポインターへ行く]ブロックです。
[動き]グループの[■に行く]ブロックの1つ[マウスのポインターへ行く]ブロック
このブロックを使うと、名前の通り、スプライトリストがマウスのポインターの位置まで移動します。
一度の実行で一度移動するので、[制御]グループの[ずっと]ブロックなどの繰り返しを行うブロックなどと組み合わせると、スプライトがずっとマウスのポインターに付いて動きます。
これらのブロックと[ペン]グループのブロックを組み合わせて使うと、お絵かきソフトのようなプロジェクトを作ることができます。
マウスのポインターの軌跡を描く例:マウスで猫を動かして線も描くプロジェクト例
今回は、マウスのポインターに合わせて、猫のスプライトを動かす、猫のスプライトのスクリプト4個のプロジェクトを作ります。
仕様は次の通りです。
・下向き矢印キーを押した後、上向き矢印キーを押す前までの間に、スペースキーを押しながらステージ上でマウスを動かすと、線を描きながら、猫がマウスの軌跡の通りに動きます。
・緑の旗をクリックすると、猫が座標(0,0)に位置付き、かつ、ステージ上のすべての線が消えます。

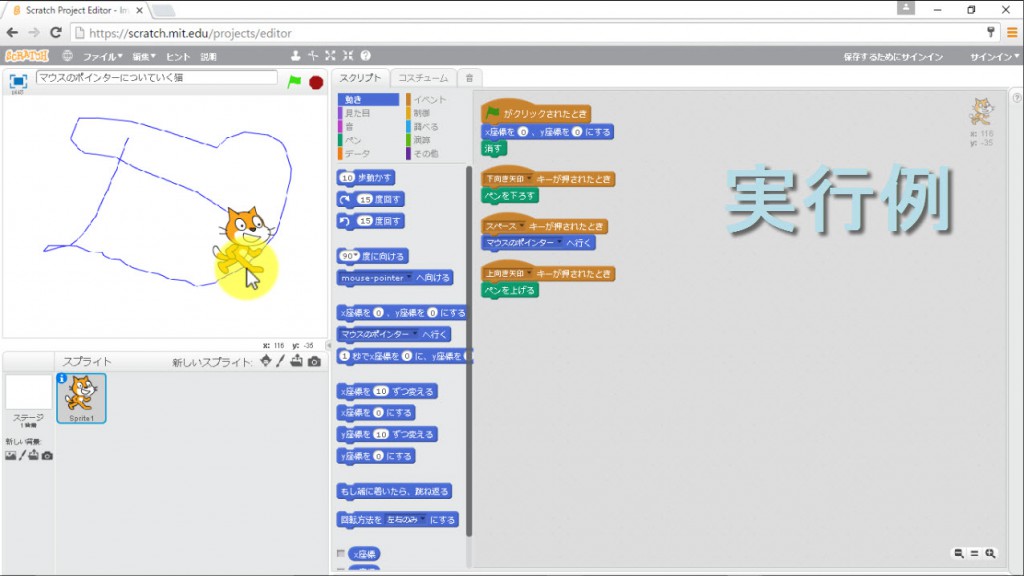
マウスの軌跡の線を描くプロジェクト実行例

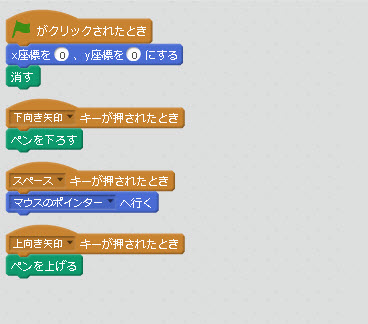
マウスの軌跡の線を描くプロジェクト
<スクリプト1:[緑の旗がクリックされたとき]ブロックから始まる>
・[イベント]グループの[緑の旗がクリックされたとき]ブロックをスクリプトエリアにドラッグ&ドロップします。
・猫のスプライトを座標(0,0)に位置付けるため、[動き]グループの[x座標を〇、y座標を〇にする]ブロックをその下に付け、両方の〇に「0」を入力します。
・ステージ上の線をすべて消すため、[ペン]グループの[消す]ブロックをその下に付けます。
<スクリプト2:[■キーが押されたとき]ブロック(■=下向き矢印)から始まる>
・[イベント]グループの[■キーが押されたとき]ブロックをスクリプトエリアにドラッグ&ドロップし、■から[下向き矢印]を選択します。
・猫のスプライトのペンとしての使用を開始するため、[ペン]グループの[ペンを下ろす]ブロックをその下に付けます。
<スクリプト3:[■キーが押されたとき]ブロック(■=スペース)から始まる>
・[イベント]グループの[■キーが押されたとき]ブロックをスクリプトエリアにドラッグ&ドロップし、■から[スペース]を選択します。
・猫のスプライトをマウスのポインターの動きに合わせて動かすため、[動き]グループの[■へ行く]ブロックをその下に付け、■から[マウスのポインター]を選択します。
<スクリプト4:[■キーが押されたとき]ブロック(■=上向き矢印)から始まる>
・[イベント]グループの[■キーが押されたとき]ブロックをスクリプトエリアにドラッグ&ドロップし、■から[上向き矢印]を選択します。
・猫のスプライトのペンとしての使用を終了するため、[ペン]グループの[ペンを上げる]ブロックをその下に付けます。
次の動画は上記手順の操作の例です。
次の動画は実行例です。
次のテーマは、[ペン]グループの色に関することを取り上げる予定です。
今日ここまでで作ったプロジェクトは、Scratchコミュニティーサイトで公開しています。
このリンクからご覧ください。
その他参考ブログ記事:
子供向けプログラミング言語Scratch:線を描く―基本:スプライトはペンになる!
プログラミングとは・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語について・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語Scratch-オンラインエディターの表示方法
子供向けプログラミング言語Scratch-オンラインエディターの終了方法

コメント