Scratch 3.0で、スタンプを押すプログラムを作る手順を説明します。
Scratchでは、スタンプを押すのに、拡張機能の[ペン]カテゴリーと、基本の[動き]カテゴリーなども一緒に使うことがあります。
【目次】1.はじめに:スタンプとは
2.スタンプを押すプログラムの作成手順
2.1.プラウザの起動
2.2.Scratchコミュニティーサイトの表示
2.3.Scratchのオンラインエディターの起動
2.4.拡張機能[ペン]カテゴリーをブロックパレットに入れる
2.5.スタンプにするスプライトを決める
2.6.初期化に[全部消す]ブロックを入れる
2.7.スタンプを押すスプライトの最初の位置を決める
2.8.[スタンプ]ブロックでスタンプを押す
2.9.実行
3.線とスタンプと層
4.スプライトとクローンとスタンプ概要
1.はじめに:スタンプとは
Scratch 3.0で、スタンプを押すとは、スプライトが現在使っているコスチュームの現在の見た目そのままを、現在の位置の背景の上の層にそのまま写すことです。
スタンプを押すには、拡張機能の[ペン]カテゴリーの[スタンプ]ブロックを使います。
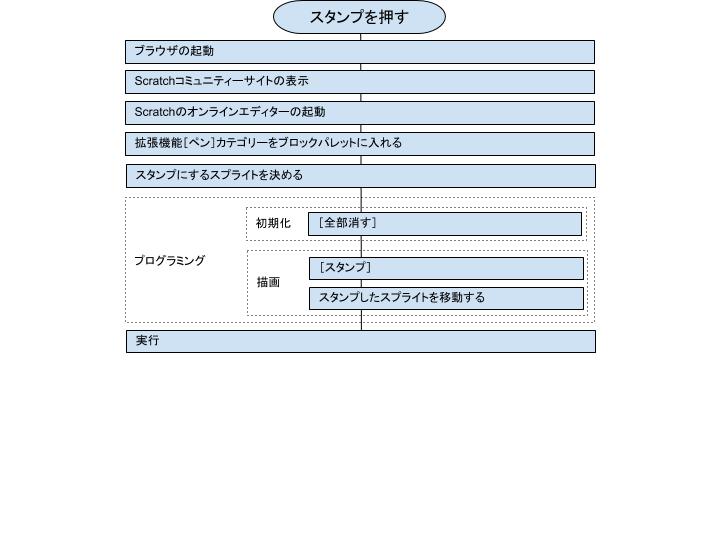
Scratch 3.0でスタンプを押すのは、次の図に示す手順になります。

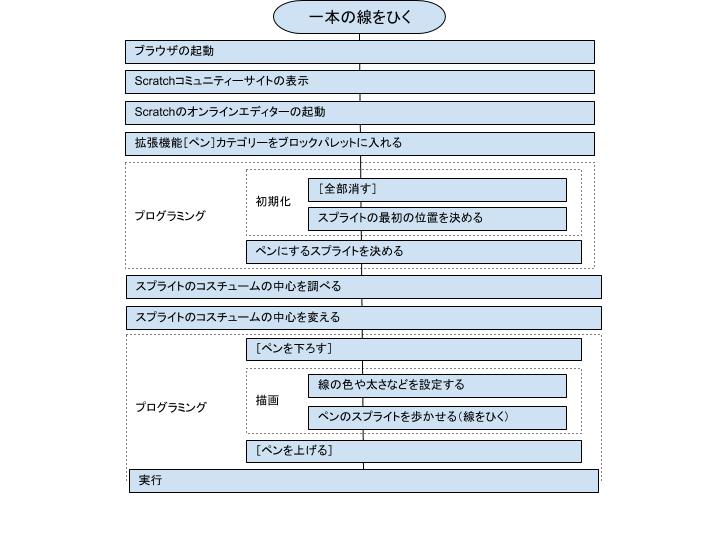
ちなみに、線をひくのは、次の図に示す手順になります。

この手順を見比べてわかる通り、スタンプを押すときは、線をひくときのように[ペンを下ろす]ブロックや[ペンを上げる]ブロックを使う必要はなく、いきなり[スタンプ]ブロックを使うことで、スタンプを押すことができます。
2.スタンプを押すプログラムの作成手順
では、スタンプを押す手順で、以下、説明を進めます。
今回は、誰でも、いつでも、無料で、インストール無しに利用することができる、(2020年7月現在のScratch 3.0ベースの)オンラインエディターを使って、Scratchでスタンプを押すプログラムを作ってみます。
オンラインエディターは、インターネットがつながった環境のブラウザ上で利用するものなので、オンラインエディターを起動するために、2.1.から2.3.(2.1.ブラウザの起動、2.2.Scratchコミュニティーサイトの表示、2.3.Scratchのオンラインエディターの起動)を説明します。なお、ブラウザもインターネットも必要のない、Scratchのオフラインエディターをインストール済みの方は、5章(2.4.拡張機能[ペン]カテゴリーをブロックパレットに入れる)からご覧ください。
2.1.ブラウザの起動
ブラウザとは、ホームページ閲覧アプリとも言い、ホームページを表示するアプリです。
Microsoft Edge、Google Chrome、Firefoxなど、いろいろなものがあります。
このブログ記事では、ブラウザにGoogle Chromeを使用します。
まずは、ブラウザを起動します。
下の図は、Google Chromeを起動した場合の、画面の例です。
2.2.Scratchコミュニティーサイトの表示
Scratchは、アメリカのマサチューセッツ工科大学(MIT)の生涯幼稚園(ライフロングキンダーガーテン)グループが開発し、管理運営する子ども向けプログラミング言語です。
運営は、Scratchコミュニティーサイトhttps://scratch.mit.edu/を通して行っていて、オンラインエディターの利用も、オフラインエディターのダウンロード(ブログ記事「 Scratch 3.0 のオフラインエディターのインストール/起動/終了:Scratch Desktop」をご参照ください)も、このサイトから可能です。
ScratchコミュニティーサイトのURLを忘れてしまった場合でも、ブラウザの検索機能で「Scratch」、または、「スクラッチ」と入力して検索すれば、MITのScratchコミュニティーサイトのURLは上位に表示されます。
下の図は、Google Chromeで、Scratchコミュニティーサイトのトップページを表示した場合の、画面の例です。
2.3.Scratchのオンラインエディターの起動
Scratchのオンラインエディターは、いくつかの方法で起動できます。
ここでは、3つご紹介します。
<Scratchコミュニティーサイトの[作る]メニューから起動>Scratchコミュニティーサイトの[作る]メニューをクリックすると、次のURL
https://scratch.mit.edu/projects/editor/?tutorial=getStarted にリンクします。
このURLでは、オンラインエディターが起動すると同時に、エディターのチュートリアルも起動された状態になります。
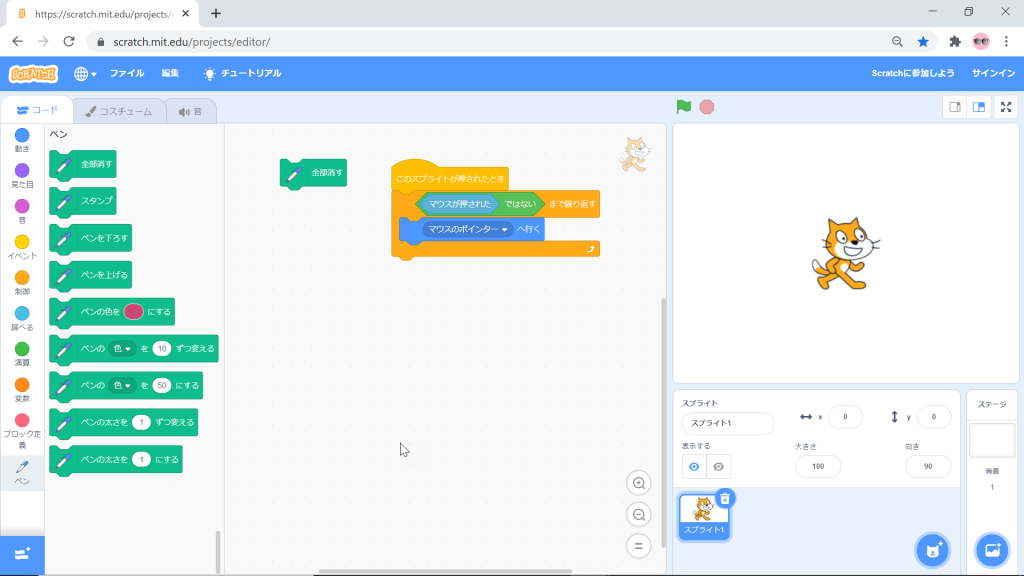
チュートリアルを使わない場合は、チュートリアル右上の[閉じる]をクリックして、チュートリアルを閉じます。
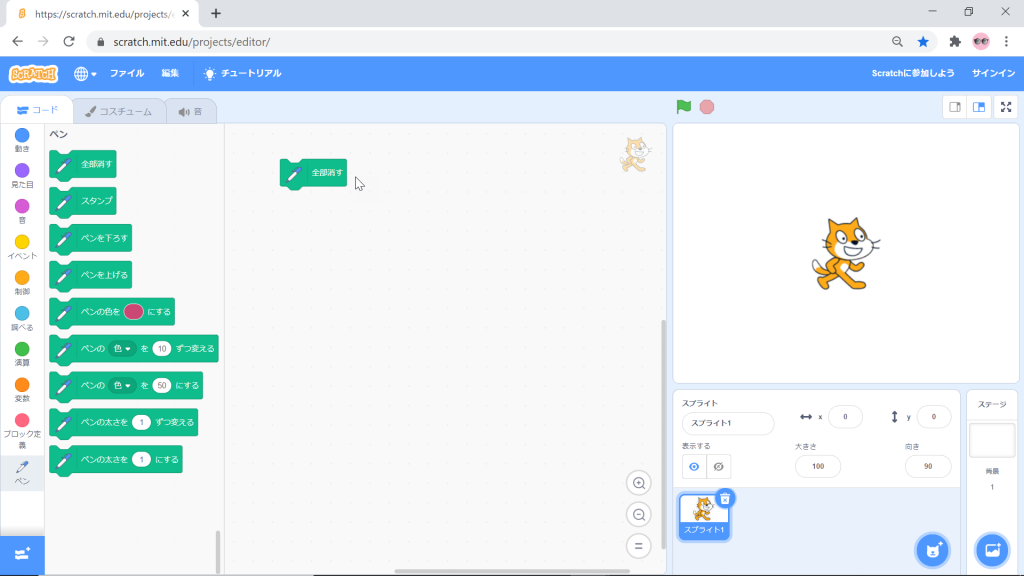
上の図は、チュートリアル右上の[閉じる]をクリックした直後の図です。
<Scratchコミュニティーサイトの[作ってみよう]ボタンから起動>[使ってみよう]ボタンをクリックしたときは、[作る]メニューをクリックしたときと同じ、次のURL https://scratch.mit.edu/projects/editor/?tutorial=getStarted にリンクします。
このURLでは、オンラインエディターが起動すると同時に、エディターのチュートリアルも起動された状態になります。
チュートリアルを使わない場合は、チュートリアル右上の[閉じる]をクリックして、チュートリアルを閉じます。
次のURL https://scratch.mit.edu/projects/editor/ のページは、新規作成状態のオンラインエディターです。
頻繁にオンラインエディターを利用する方は、一度このURLでオンラインエディターを起動した後、お気に入り(ブックマーク)等にこのURLを保存しておくと、起動時間が短縮できて便利です。
2.4.拡張機能[ペン]カテゴリーをブロックパレットに入れる
<カテゴリーとブロック>プログラミング言語Scratchの1つ1つの命令は、ブロックと呼ばれる小さな絵です。
ブロックは機能ごとにグルーピングされていて、1つ1つのグループをカテゴリーと言います。
基本のカテゴリーは、Scratch 3.0には9個用意されていて、ブロックパレットと呼ばれるエディターの左側に並んでいます。
基本のカテゴリーのブロックをプログラミングで利用するには、まず、ブロックパレットでそのカテゴリーをクリックして選択します。
次に、そのカテゴリーのブロック一覧が表示されるので、その中から使用したいブロックをドラッグして、真ん中の白い空白の部分(スクリプトエリアと言います)にドロップします。
スクリプトエリアでブロック同士をつなげていくことでプログラミングしていきます。
<スクリプト>スクリプトエリアにあるブロックの固まりをスクリプトと言います。
ブロック1つだけで存在する場合もスクリプトですし、2つ、3つとくっつけ合わせたひと塊もスクリプトです。
<[ペン]カテゴリー>オンラインエディターは、2020年7月現在、Scratch 3.0ベースのエディターとなっています。
Scratch 3.0では、[ペン]カテゴリーは、基本のカテゴリーにはありません。
ちなみに、その前のScratchのバージョン(Scratch 2.0まで)には、 [ペン]カテゴリー は基本のカテゴリーの1つでした。
Scratch 3.0では、[ペン]カテゴリーは、拡張機能と呼ばれる種類のカテゴリーに分類されるようになりました。
拡張機能のカテゴリーとは、エディター起動時にブロックパレットには表示されず、使用するには、まず、ブロックパレットに追加する操作が必要になるものです。
<[拡張機能を追加]>拡張機能のカテゴリーをブロックパレットに追加する操作は、エディター左下(ブロックパレットの下)の[拡張機能を追加]ボタン(下の図の赤い丸で囲んだ部分)から行います。
拡張機能のカテゴリーをブロックパレットに追加する操作は、[拡張機能を追加]ボタンをクリックし、
表示された[拡張機能を選ぶ]ページで、使いたいカテゴリー(今回は[ペン]カテゴリー)の四角い領域の内側でクリックします。
すると、ブロックパレットにそのカテゴリー(今回は[ペン]カテゴリー)が追加されます。
ブロックパレットに挿入された拡張機能のカテゴリーは、今回のエディターの使用を終了するまでずっと、ブロックパレットにもともとある基本のカテゴリーと同じように使用することができます。
Scratchのエディターは、毎回起動時には基本のカテゴリーだけが、ブロックパレットに表示されます。
そのため、エディターを起動し直したら、必要な拡張機能のカテゴリーを追加する操作が必要です。
2.5.スタンプにするスプライトを決める
<スプライトとステージ:オブジェクト>エディターにいるねこは、スプライトと呼ばれるものの1つです。
Scratchでは、スプライト、例えば、このねこの絵をひとまとめの対象として、ブロックで動かしたり、色を変えたり、変形したりします。
エディター右上のねこの図がある部分をステージと言います。
現在のステージは真っ白な色一色ですが、図や写真などをステージ上に背景として載せることができ、ブロックでその背景を切り替えたり、背景の図の色を変えたり、変形したりします。
スプライトとステージをまとめて、プログラミング言語一般の用語でオブジェクトと言います。
<スクリプトとオブジェクト>スクリプトエリア右上にうっすらと表示されたサムネイルが、現在ブロックで操作の対象としているオブジェクトです。
例えば、上の図では、スクリプトエリア右上にねこのサムネイルが表示されているので、この状態でスクリプトエリアに作るスクリプトは、ねこのスプライトが対象です。
<組み込みのスプライト>Scratchは、子どもが短時間にそれなりに面白いプログラムが作れるような仕組みをたくさん持っています。
その1つが、組み込みのスプライトです。
動画やCGなどをプログラミングする大変さの一部は、グラフィックのデザインを考えたり、写真を加工したり、図柄を作り込む作業にかかったりする手間暇です。
Scratchでは、かなりの数のオブジェクトが組み込みで用意されています。
組み込みのオブジェクトは、そのまま使うこともできますし、さらに、そのオブジェクトをアレンジして使うことも自由なので、手を加えてオリジナルのオブジェクトを簡単に作ることもできます。
ステージの下にあるスプライトリストと呼ばれる領域には、このプログラムで使用するスプライトのサムネイルが一覧表示されます。
<ねこのスプライト>ねこのスプライトは、Scratchのエディターの起動直後にデフォルトで読み込まれる組み込みのスプライトです。
ねこのスプライトは、最初から自動で読み込まれているという以外には、他のスプライトと同じで、特別なスプライトではありません。
今回は、この、ねこのスプライトのスタンプを押すプログラムを作りたいと思います。
2.6.初期化に[全部消す]ブロックを入れる
Scratchの[ペン]カテゴリーで描いたものは、線でもスタンプでも、自動では消えません。
具体的には、一度プログラムを実行して線をひいたりスタンプを押したら、プログラム内で明示的に削除しなければ、次の実行開始のときも、その線やスタンプで描いたものはステージに残こっています。
新たにプログラムを実行するときにはいつでも、前回のプログラムの実行で描いたすべての線とスタンプを消した状態で始めたい場合は、明示的に線やスタンプを消すブロックの実行を、プログラムの最初の部分で行います。
[ペン]カテゴリーで描いたもの、すなわち、線とスタンプを消すことができるのは、[ペン]カテゴリーの[全部消す]ブロックだけです。
このブロックは、読んで字のごとく、全部消してしまいます。
[全部消す]ブロックは、たくさん押したスタンプの1つだけを消すとか、途中で描いた1本の線だけを消すとか、ステージのこの範囲の描画だけを消すという機能はなく、他に線やスタンプを消すことができるブロックもありません。
そこで、今回は、[ペン]カテゴリーの[全部消す]ブロックを、プログラムの始めの方で実行するようにします。
今回は、まだスクリプトエリアに1つもブロックを置いていないので、とりあえず、上の方に、このブロックをドラッグアンドドロップします。

2.7.スタンプを押すスプライトの最初の位置を決める
<ステージの座標>Scratchのプログラムで視覚的に出力されるものは、ステージです。
Scartchのステージの座標は、横方向が-240~240、縦方向が-180~180となっていて、中心が原点(0, 0)の位置です。
<[動き]カテゴリーと[スタンプ]ブロック>Scratchでスタンプが押されるのは、[ペン]カテゴリーの[スタンプ]ブロックが実行されたときですが、スタンプが押されてもスプライトの位置が自動で変わるわけではなく、スタンプとスプライトは上下ぴったり重なり、1つのものにしか見えません。
スタンプを押した直後のスタンプとスプライトの重なりは、スタンプが下、スプライトが上になっていて、 実際人間に見えている方は、スプライトです。
押されたスタンプの図を見るためには、スプライトを動かす必要があります。
<ステージ内のスプライトの位置の移動方法>オンラインエディターやオフラインエディターの横についているステージでは、実行中でも実行の前後でも、いつでも好きなときに、スプライトをドラッグアンドドロップして好きな位置に変えられます。
しかし、ドラッグアンドドロップで 自由に スプライトを動かせるのは、エディターの中のステージだけで、それ以外のステージ、例えば、全画面表示のステージや、他のホームページに埋め込まれたステージ、Scratchコミュニティーサイトのプロジェクトページ(ステージと説明文でできているページ)のステージなどでは、ステージ上のスプライトの位置をドラッグアンドドロップで動かすことはできません。
ステージ上のスプライトの位置を動かすには、Scratch 3.0では、基本のカテゴリーである、[動き]カテゴリーのブロックを使います。
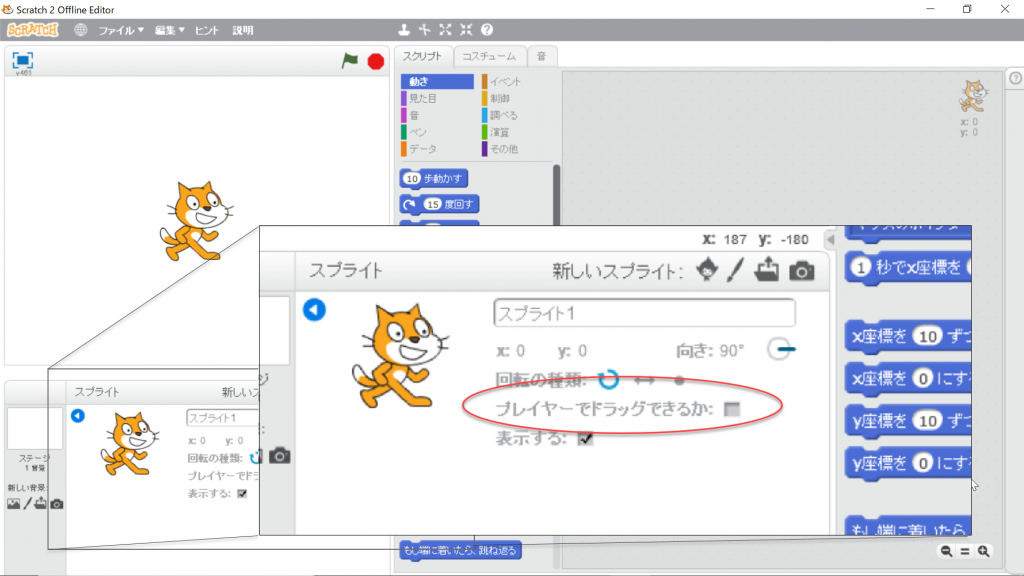
ところで、Scratch 2.0では、 ステージ上のスプライトの位置を動かすには、基本のカテゴリーである、[動き]カテゴリーのブロックを使う方法の他に、 エディターのステージの下あたりに、ドラッグアンドドロップでスプライトを動かせるようにするか否かの[プレイヤーでドラッグできるか]チェックボックスがあり、それをオンにすることよって、 ドラッグアンドドロップ で動かせるような仕組みがあります。

Scratch 3.0では、 [プレイヤーでドラッグできるか] チェックボックスが廃止されました。
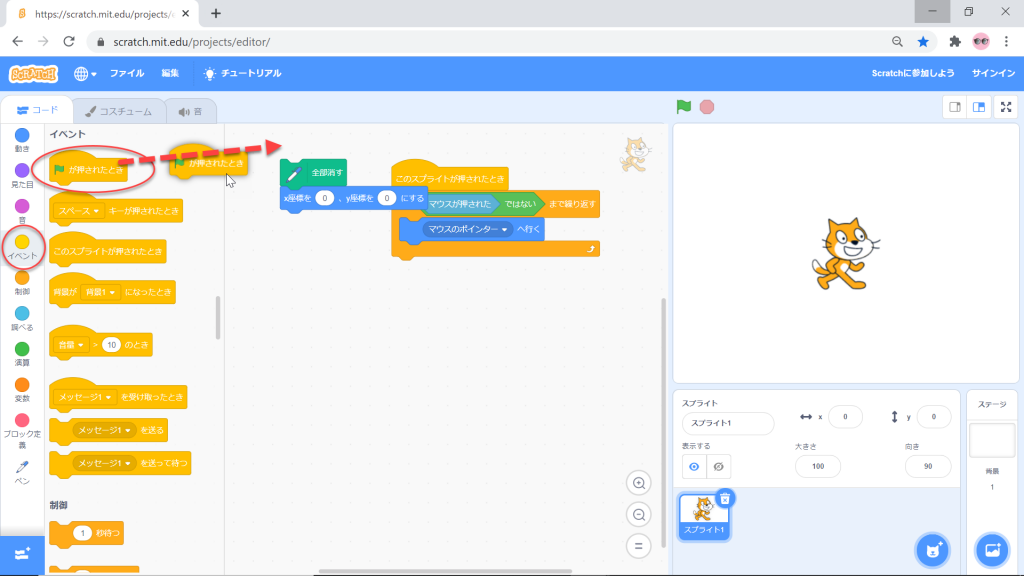
ちなみに、実行中にスプライトをドラッグアンドドロップで動かすには、次のスクリプトで実現できます。

今回は、上記のスクリプトを猫のスプライトの中に作って、実行しているユーザーが、 ドラッグアンドドロップで、 ねこのスプライトをステージ上の適当な場所に移動できるようにします。

<スプライトの位置を初期化する>
Scratchでは、 実行開始時のスプライトの位置は、直前の実行でそのスプライトが最後に位置づいたところになります。
あるスプライトについて、毎回の実行のはじめはいつも同じ座標位置からはじめたい場合は、実行の開始直後に起動するスクリプトの先頭近くで、初期状態を設定、 すなわち、 初期化をします。
今回は、すでに、一連の初期化の1つとして、[全部消す]ブロックを実行する予定だったので、それにくっつけて、最初の座標位置に移動するブロックを付けます。
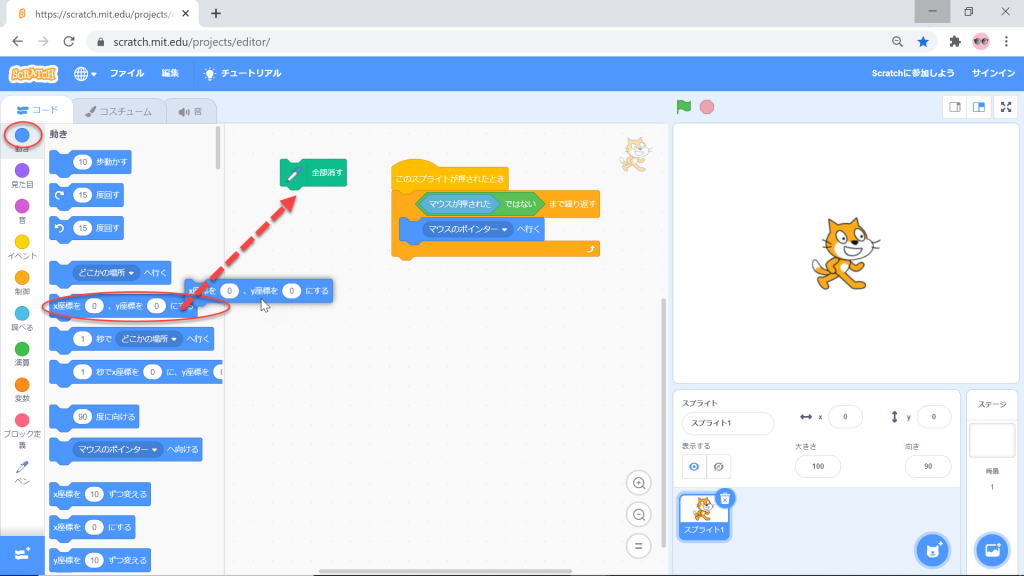
今回は、座標位置を原点にします。
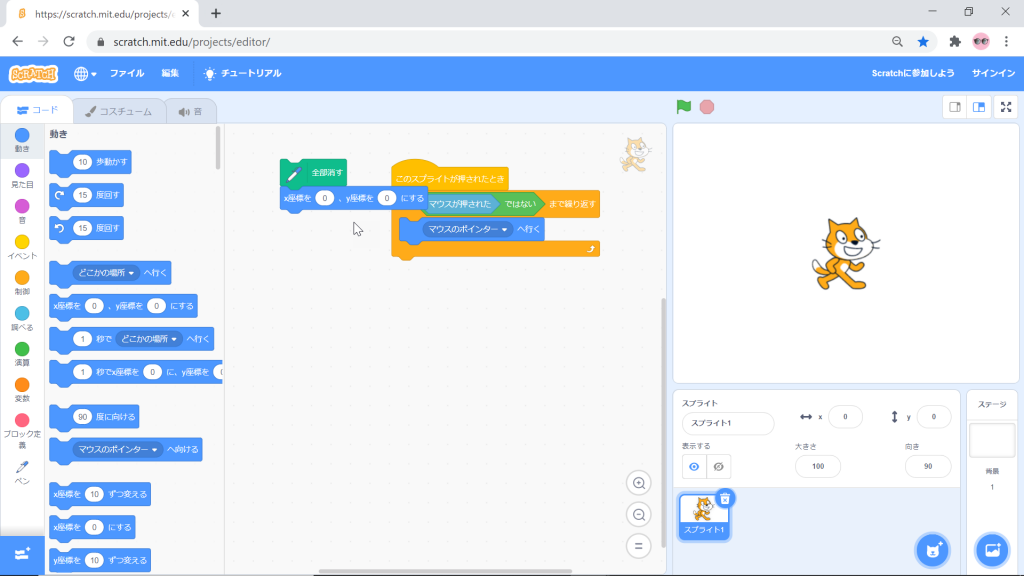
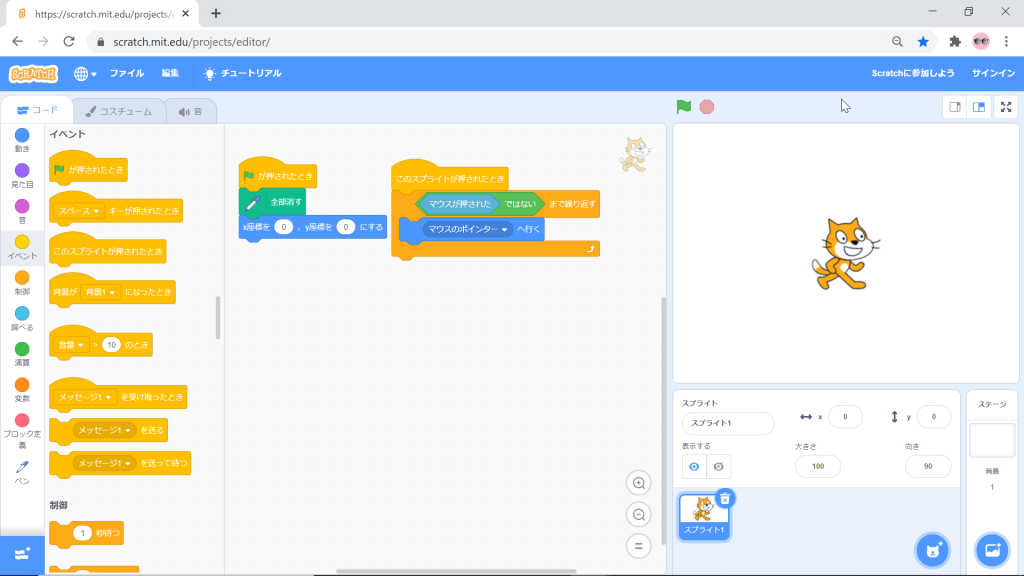
[動き]カテゴリーの[x座標を〇、y座標を〇にする]ブロックで、両方の〇に半角で0と入力して、[全部消す]ブロックの下に付けます。


[全部消す]ブロックと[x座標を〇、y座標を〇にする]ブロックでできたスクリプトを、最初に動かすスクリプトにしたいので、[全部消す]ブロックの上に、基本のカテゴリーの1つである[イベント]カテゴリーの[緑の旗が押されたとき]ブロックを付けます。
これにより、エディターのステージ左上にある、緑の旗がクリックされたときに実行が開始されるようにプログラミングします。


どんなタイプのScratchのステージにも緑の旗のボタンが一緒についてきます。
そのため、Scratchプログラミングをする人達の間の暗黙の了解で、そのプログラムを動かし始める方法が良くがわからないときは、とにかく、緑の旗をクリックしてみることになっています。
Scratchは40以上の言語に対応し、150以上の国と地域の老若男女が使用していて、基本は8才から16歳を対象とした子ども向けのプログラミング言語です。
Scratchコミュニティーサイトでは、世界中の人々が作ったプログラムが、個人個人の意思により、基本的には、お互いの学習のために (もちろん、成果発表的な側面もあります) 共有(公開)されます。
Scratchコミュニティーサイトにプログラムを共有するとき、プロジェクトページと呼ばれる説明文を書ける場所に実行の方法などを書くことはできます。
また、知らない言語で書かれていても、大人なら翻訳ツールを使うこともできます。
それでも、Scratchは子どものためのプログラミング言語であることから、とりあえず、みんなが使ってみることができるように、緑の旗のボタンの暗黙のルールがあります。
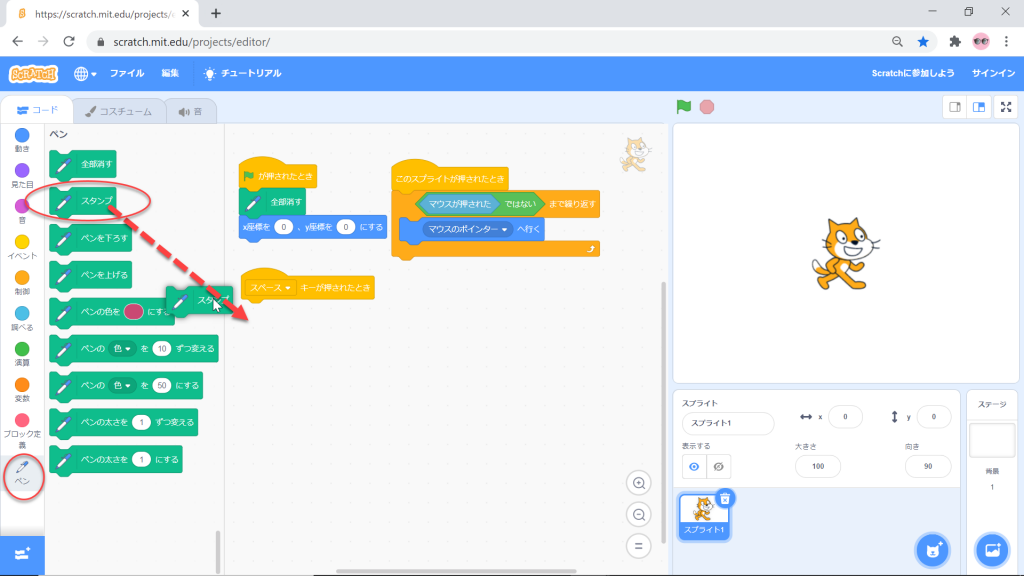
2.8.[スタンプ]ブロックでスタンプを押す
今回は、スペースキーが押されたら、ねこのスプライトがそのときにいる位置に、ねこのスプライトのスタンプを押すことにします。
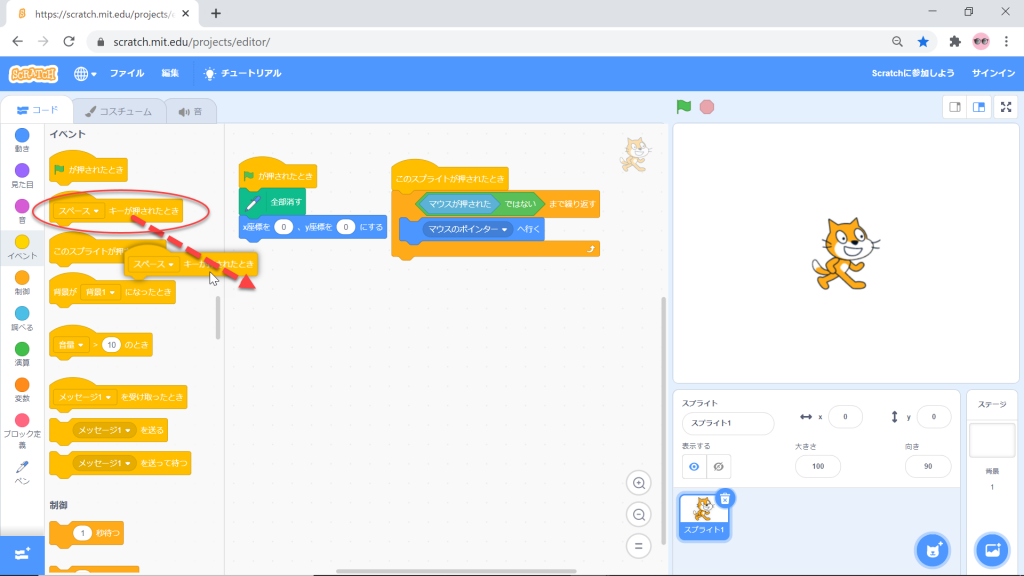
<[イベント]カテゴリーの[〇キーが押されたとき]ブロック>〇キーが押されたら実行されるスクリプトを作るには、そのスクリプトの先頭に、基本のカテゴリーである[イベント]カテゴリーの[〇キーが押されたとき]ブロックを使います。
ねこのスクリプトエリアの空いているところに、 [イベント]カテゴリーの[〇キーが押されたとき]ブロックをドラッグアンドドロップします。
〇の中は、デフォルトの[スペース]のままにします。


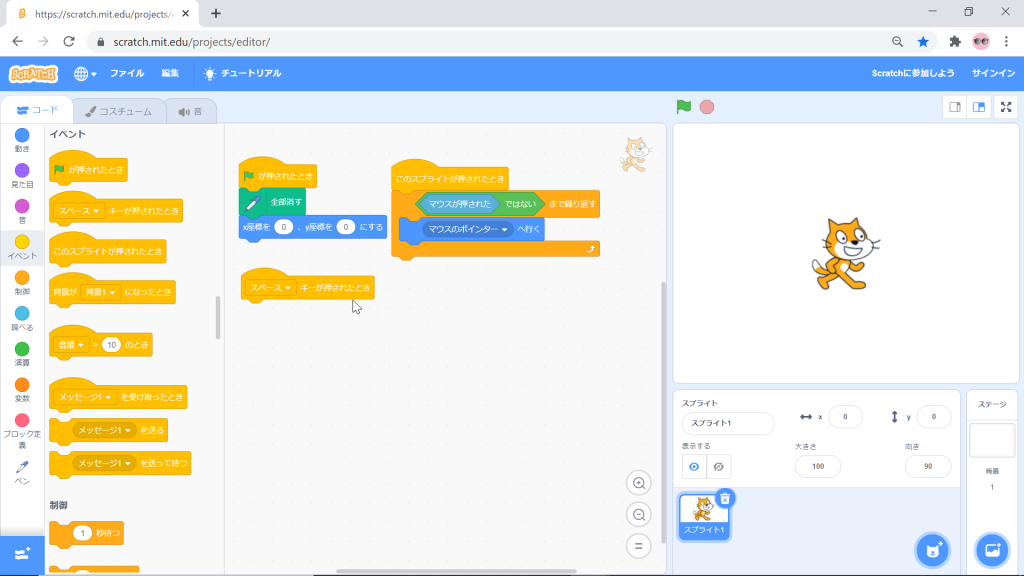
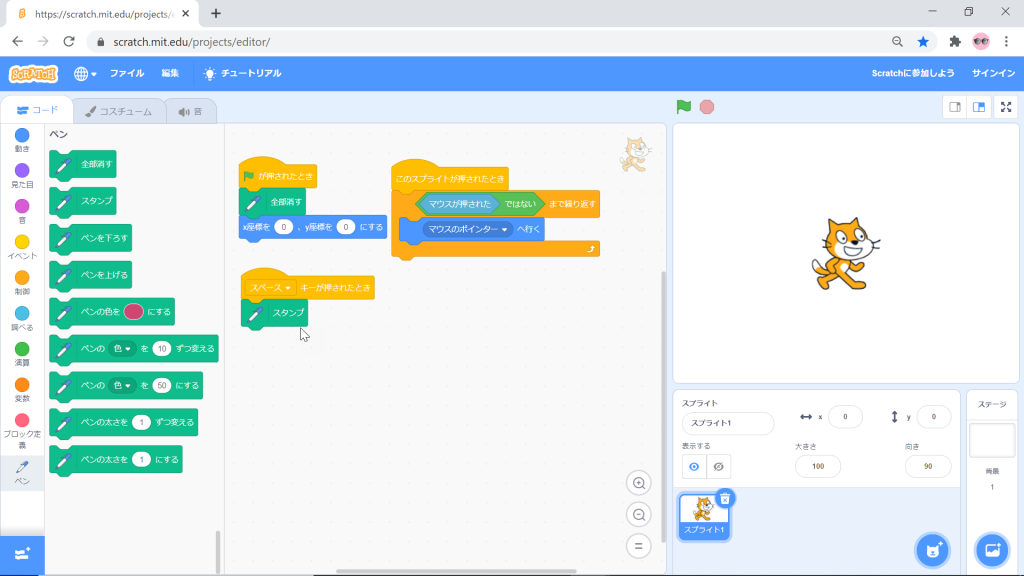
[〇キーが押されたとき]ブロック の下に、拡張機能のカテゴリーの[ペン]カテゴリーの[スタンプ]ブロックをドラッグアンドドロップで付けます。


これで、今回のプログラミングは完成です。
2.9.実行
<各スクリプトの機能の確認>それでは、実行の前に、スクリプトの機能を確認します。
スクリプトは3つあります。
まず、1つめ、[緑の旗が押されたとき]ブロックで始まるスクリプトでは、緑の旗をクリックしたら、ステージ上のスタンプと線の描画をすべていったん消し、ねこのスプライトを原点に移動します。
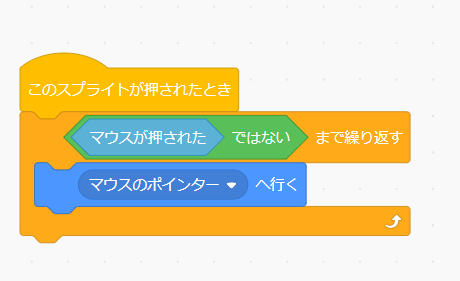
2つめの[スプライトが押されたとき]ブロックで始まるスクリプトでは、ねこのスプライトがクリックされたら、左ボタンを離すまで、マウスに合わせてねこのスプライトが移動し、左ボタンを離したところで、ねこのスプライトの移動が終了します。
もう少し簡単に言うと、このスクリプトは、ねこのスプライトのステージ上のドラッグアンドドロップを実現しています。
3つめの[スペースキーが押されたとき]ブロックで始まるスクリプトでは、スペースキーが押されたら、そのときの位置でねこのスプライトのスタンプが押されます。
これらの3つのスクリプトについて、Scratchの機能的には、どれから動かし始めても問題ありません。
緑の旗をクリックすることを、実行の始めに必ずしないと動かないという仕組みにはなっていません。
Scratchには、緑の旗が押されることも、キーが押されることも、スプライトがクリックされることも、どれも同じ1つのイベントです。
そして、そのイベントに対応して動き始めるスクリプトがあれば、ただ、それを実行してくれます。
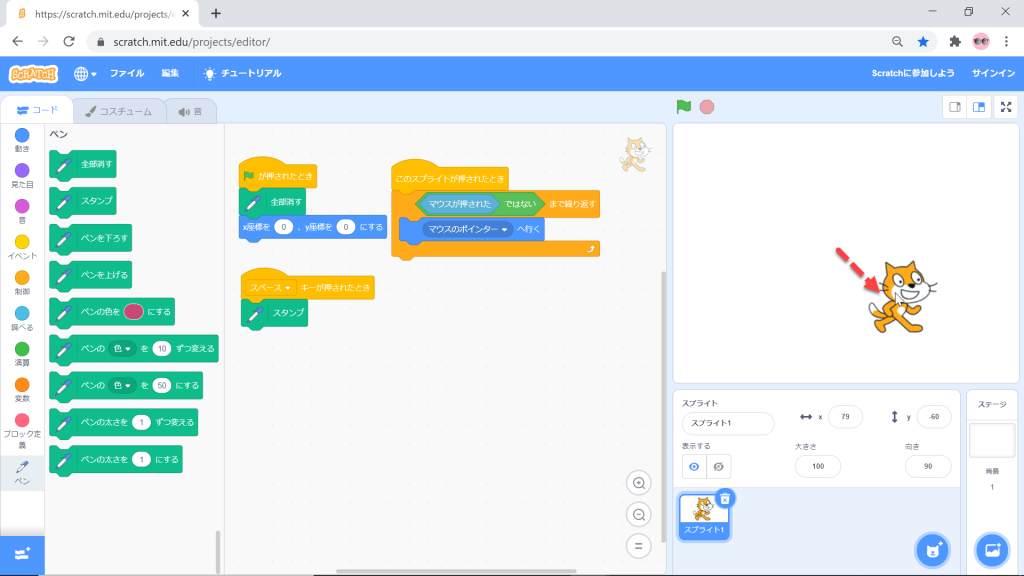
まず、ねこのスプライトがドラッグアンドドロップでステージ上を移動するかどうか、確認します。

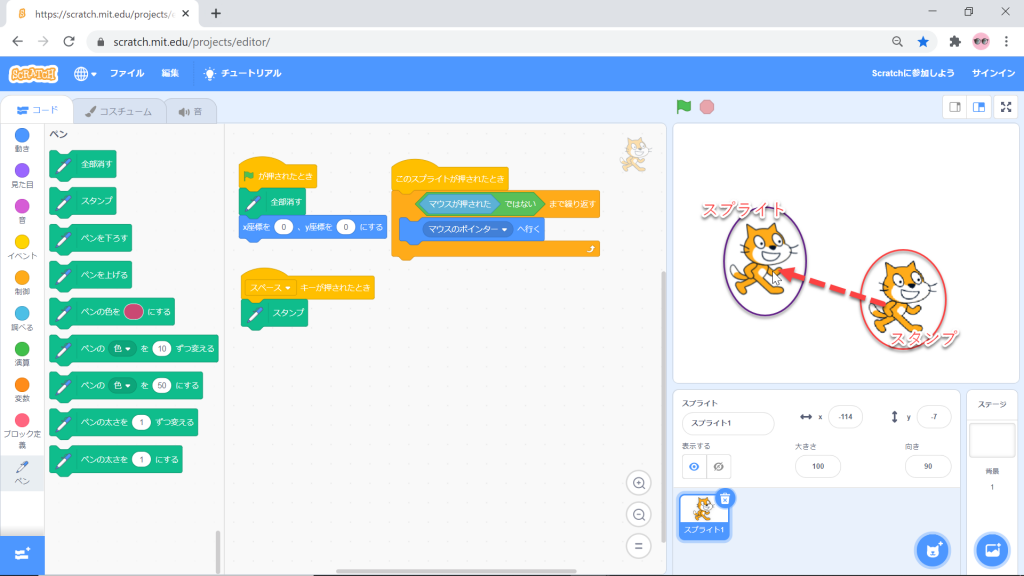
次に、スペースキーを押して、スタンプを押した後、ねこのスプライトを別の場所にドラッグアンドドロップして、スタンプが押されるかどうかを確認します。

よく見ると、スタンプの方が、絵の解像度が荒くなっているのがわかると思います。
いかがでしょうか。
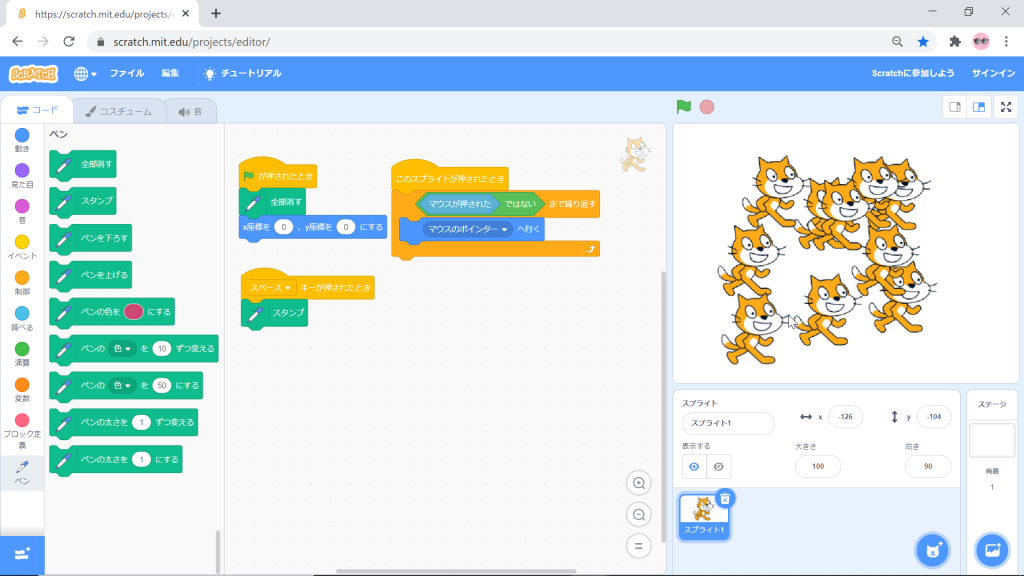
では、さらに、いくつか、あちこちに、スタンプを押してみます。

スタンプは、後から押したものが重なったとき、一番上に描かれます。
また、どのスタンプよりも、必ず、いつでもスプライトは上に表示されることも確認します。
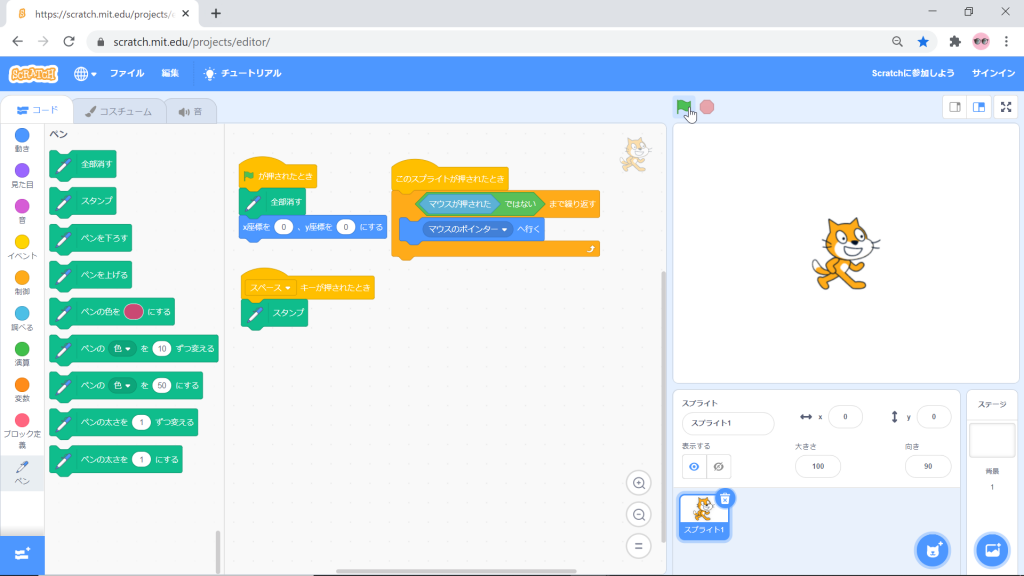
それでは、緑の旗をクリックして、すべてのスタンプを消し、さらに、ネコのスプライト本体を元の位置(座標(0,0))に移動します。

3.線とスタンプと層
Scratchのステージに表示される絵は、層が重なって作られたものです。
一番下は背景の層、そのすぐ上が[ペン]カテゴリーで描くスタンプと線の層、その上に、スプライト1つが1つの層として扱われ、それらの層が重なり合って、ステージの絵を作り上げています。
[ペン]カテゴリーの[全部消す]ブロックは、背景の1つ上の層であり、かつ、すべてのスプライトのより下の層である、スタンプと線の層の絵を一気に全部消すブロックです。
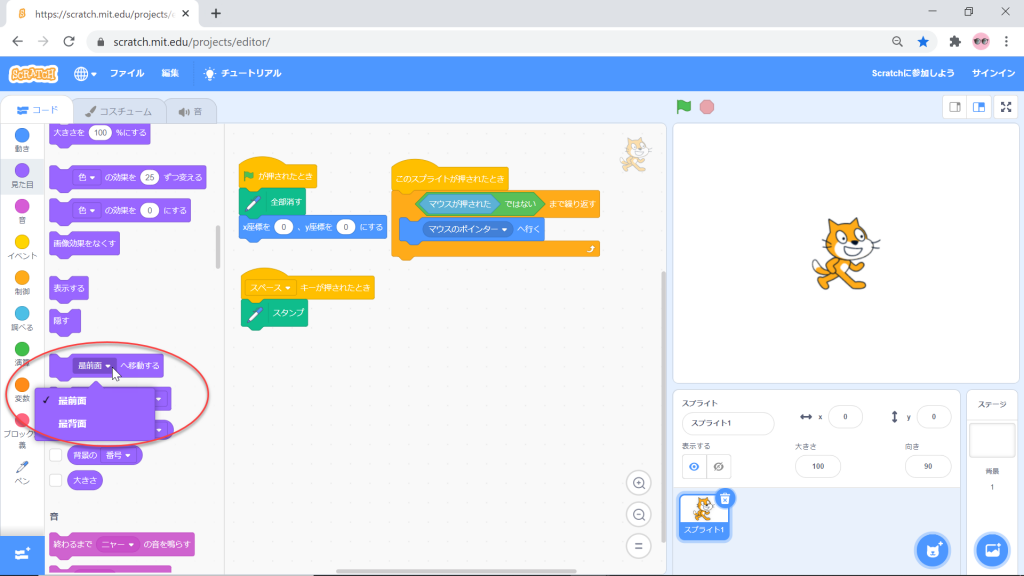
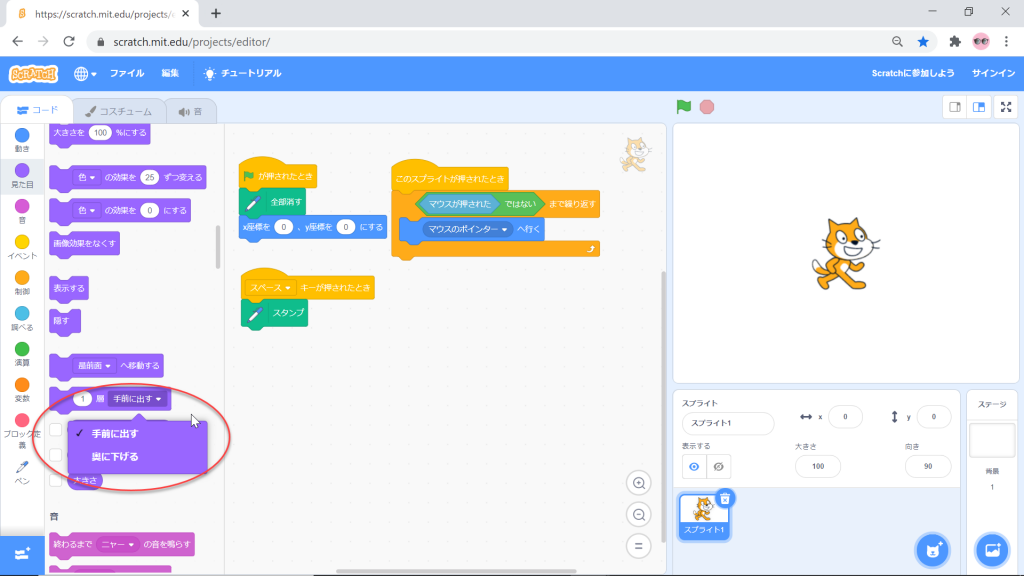
基本のカテゴリーの[見た目]カテゴリーに層の順番を変えるブロックがあります。
[●を移動する]ブロックと[〇層●]ブロックです。


これらのブロックは、スプライト間の層の順番を入れ替えるものです。
Scratch では、一番下が背景の層、そのすぐ上がスタンプと線の層であることを、変える方法が用意されていません。
また、スプライトの層を、背景やスタンプ&線の層の下にする方法も用意されていません。
スプライトとクローンとスタンプ概要
Scratchで、同じ絵柄を複数ステージに表示する方法は、3つあります。
➀スプライトをコピーして複数のスプライトにしてしまう方法
➁スプライトのスタンプを押す方法
➂スプライトのクローンを作る方法
それぞれ一長一短がありますので、用途に合わせて選択します。
<➀スプライトをコピーして複数のスプライトにしてしまう方法>この方法の良い点は、1つ1つのスプライトに対して、それぞれに好きなタイミングで好きな処理を施せることで、残念な点は、手間とメモリの使用量が多いことです。
スプライトを使った場合は、1つだけをプログラムの途中で非表示にするなどが可能です。
<➁スプライトのスタンプを押す方法>この方法の良い点は、簡単にスプライトと同じ図柄が増やせることで、 残念な点は、 削除するときはそれまでに描画したすべてのスタンプと線を全部消すしか方法がないこと、スタンプの図がオリジナルのスプライトの図より荒いこと、1つ1つをスタンプした後、スタンプの図を動かしたり操作したりすることができないことです。
<➂スプライトのクローンを作る方法>この方法の良い点は、スプライトよりはメモリを食わないこと、スタンプよりも描画がきれいなこと(スプライトと同じきれいさ)、生成した1つのクローンに1つだけスクリプトを作って制御できることで、残念な点は、コンセプトが少し難しいことです。
以上、スタンプの特徴をよく吟味して、それに合った使い方をしていっていただければと思います。

コメント