子供向けプログラミング言語 Scratchの旧版であるScratch 2.0版のエディターの各部名称と役割を説明します。
【目次】
1.Scratch 2.0のエディターの現状
2.ステージと背景
2.1.ステージ
2.2.背景
3.スプライトとスプライトリスト
3.1.スプライト
3.2.スプライトリスト
4.ブロックパレットとブロック
4.1.ブロックパレット
4.2.ブロック
5.スクリプトエリアとスクリプト
5.1.スクリプトエリア
5.2.スクリプト
6.スクリプトエリアとスプライト
6.1.サムネイル
6.2.スクリプトエリア
7.スプライトとコスチューム
7.1.コスチューム
7.2.コスチュームペイン
8.スプライトと音
8.1.音
8.2.サウンドペイン
9.メニュー:2つの?
9.1.ヒント
9.2.ブロックのヘルプ機能
10.メニュー:その他
10.1.地球のマーク
10.2.Scratchロゴ
10.3.ファイルメニュー
10.4.サインイン
1.Scratch 2.0のエディターの現状
ご存じのように、Scratchにはオンラインエディターとオフラインエディター(=Scratchアプリ=Scratch Desktop、以降Scratchアプリ)の2種類のエディターがあります。
オンラインエディターはその時点の最新バージョンを搭載したエディターで、Scratchコミュニティーサイトの一部 https://scratch.mit.edu/projects/editor/ として、ブラウザに表示して使用するホームページの形で提供されるエディターです。
2020年11月現在のScratchの最新バージョンはScratch 3.0であり、現状存在するオンラインエディターは、Scratch 3.0のエディターです。
今回説明する旧バージョンのScratch 2.0のエディターについては、2020年11月現在オンラインエディターは存在せず、ダウンロードしインストールして使うタイプのもう1つのエディターであるScratchアプリのみが存在します。
ちなみに、2020年11月現在、Scratchコミュニティーサイトから提供されているScratchアプリは、Scratch 1.4、Scratch 2.0、Scratch 3.0の3種類です。
この記事では、2020年11月現在のScratch 2.0のScratchアプリの各部名称と役割を説明します。
2.ステージと背景
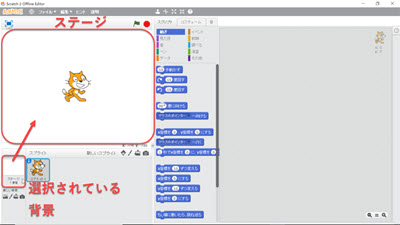
2.1.ステージ
ステージは、プログラムの出力が表示されるところです。
2.2.背景
ステージ全体に表示する図を背景といいます。
プログラムの新規作成時には、背景は真っ白です。

3.スプライトとスプライトリスト
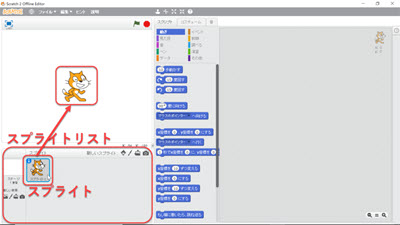
3.1.スプライト
背景の上に表示され、プログラムによって動きや大きさ、色などを変化させることができるもののことをスプライトといいます。
新規作成時にあらかじめいつも用意されているこのねこの図は、スプライトです。
3.2.スプライトリスト
ステージの下にあるスプライトリストは、プログラム内で使うスプライトを管理する場所です。

4.ブロックパレットとブロック
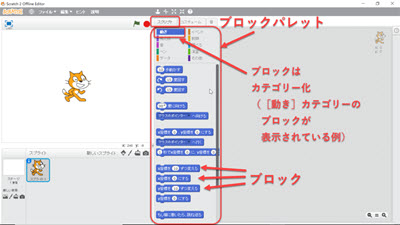
4.1.ブロックパレット
新規作成時、および、画面上部の中央部分にある[スクリプト]タブが選択されているときの画面中央を縦に仕切った部分をプロックパレットといいます。
4.2.ブロック
ブロックパレットは、ブロックと呼ばれる命令を選ぶ場所です。

ブロックはグループごとに色分けされています。
グループの名称をクリックすると、そのグループのブロックがブロックパレットに表示されます。
5.スクリプトエリアとスクリプト
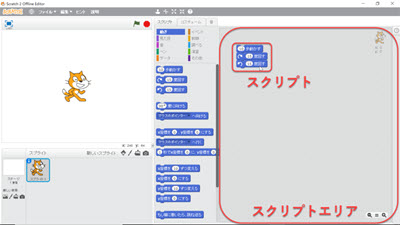
5.1.スクリプトエリア
ブロックパレットの右の広い空間はスクリプトエリアと呼ばれ、ここにブロックパレットからブロックをドロップして並べていくことで、プログラムを作っていきます。
5.2.スクリプト
スクリプトエリアにドロップされたブロックの並びのひと固まりをスクリプトといいます。
Scratchでプログラミングするとは、スクリプトを作ってそれぞれのスクリプトが動くタイミングや順序を設定していくことになります。

6.スクリプトエリアとスプライト
6.1.サムネイル
サムネイルはITの一般用語で、縮小した図のことを意味します。
6.2.スクリプトエリア
スクリプトエリアは、スプライトごとにあり、その1つ1つのスプライトに対する動きや大きさ、色などの制御の手順をこのスクリプトエリアでスクリプトとして記述します。
1つのスプライトについて、0個以上のスクリプトを作ることができます。
スプライトが複数スプライトリストにあるとき、現在見えているスクリプトエリアがどのスプライトに対するものかを確認する方法は、2つあります。
- スクリプトエリアの右上に小さく表示されているスプライトの絵を見て確認
- スプライトリストで、スプライトのサムネイルの周囲が太い水色で囲まれて選択されているスプライトを見て確認
下の例では、このスクリプトエリアはねこのスプライトのものであることがわかります。

7.スプライトとコスチューム
7.1.コスチューム
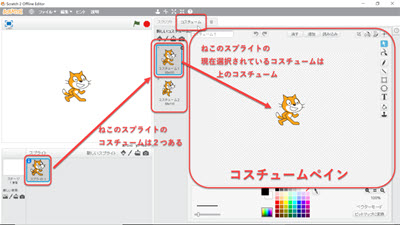
ブロックパレットの上部に見える[コスチューム]タブは、スプライトごとのコスチュームと呼ばれる絵の集合を管理する場所です。
あるスプライトのコスチュームそれぞれが微妙に他と異なるように作っておけば、スプライトのコスチュームを入れ替えて連続して表示することで、動画をつくることができます。
たとえば、このねこのスプライトは2つのコスチュームから成ります。

7.2.コスチュームペイン
[コスチューム]タブがクリックされて表示されているとき、画面の右側はコスチュームペインと呼ばれます。
コスチュームペインではコスチュームの絵柄を編集できます。
8.スプライトと音
8.1.音
ブロックパレットの上部に見える[音]タブは、スプライトごとにもつことができる音の集合を管理する場所です。
8.2.サウンドペイン
[音]タブがクリックされ表示されているとき、画面の右側はサウンドペインと呼ばれ、サウンドペインでは音を編集できます。
たとえば、ねこのスプライトにはねこの鳴き声があらかじめ入っています。

9.メニュー:2つの?
9.1.ヒント
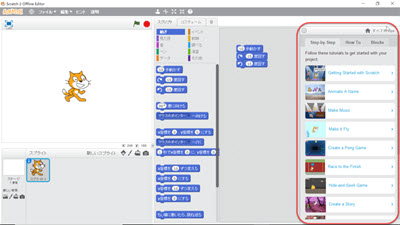
下図のように、エディター画面の右の部分にウィンドウが開いている場合があります。
このウィンドウは、ヒントウィンドウといい、英語ではTips(ティップス)ウィンドウといいます。

ヒントのウィンドウを閉じるには、ウィンドウ左上の×印をクリックします。
ここを閉じると、右上角にスクリプトエリアがどのスプライトのものかがわかる薄いスプライトの図が見えます。
ヒントのウィンドウを開くには、2つ方法があります。
- メニューの[ヒント]をクリック
- エディターの右上にある「?」印をクリック
9.2.ブロックのヘルプ機能
メニューの[?]マークはブロックのヘルプ機能です。
[?]マークをクリックするとカーソルが?に変わるので、調べたいブロック上で再度クリックすると、ヒントのウィンドウが開き、ブロックの説明を表示します。
このヒントのウィンドウの中の表示は、まだ日本語翻訳が終わっていないため、日本語表記の状態であっても英語のままで表示される部分が多いのですが、簡単な英語が使われているので英語を勉強中の方には面白いと思います。
ただ、英語を知らない子供たちは、現時点でヒントをうまく使うことができないため、翻訳が進むことが期待されます。
翻訳の件に関しては、こちらのブログ記事をご覧ください。
10.メニュー:その他
10.1.地球のマーク
地球のマークは言語表記を変更するときに使用します。
10.2.Scratchロゴ
Scratchロゴは、Scratchコミュニティーサイトのトップページにリンクしています。
10.3.ファイルメニュー
ファイルメニューは、Scratchでプログラミングしたプロジェクト(=プログラム)を読み込んだり(=開いたり)書き込んだり(=保存したり)するためのメニューです。
オンラインエディターでファイルを開く方法は、こちらのブログ記事をご覧ください。
オンラインエディターでファイルを保存する方法は、こちらのブログ記事をご覧ください。
その他のファイル関連のメニューの機能については、また、別の機会にご説明します。
10.4.サインイン
サインインは、MITのScratchコミュニティーサイトにサインインするときに利用します。
サインインの詳細とその他のメニュー(編集関連)の機能については、また、別の機会にご説明します。

コメント