初期のmicro:bitもmicro:bit バージョン2(v2)もその表面に5×5=25個の LED が付いています。

今回の投稿では、[基本]カテゴリーの図柄を表示するブロックを使ったmicro:bitのLEDの制御について、説明します。
[目次]
1.[アイコンを表示]ブロック:登録された図柄を表示
2.[LED画面に表示]ブロック:任意の図柄をデザインして表示
3.LED 表示の切り替えのタイミング
4.プログラミングと実行

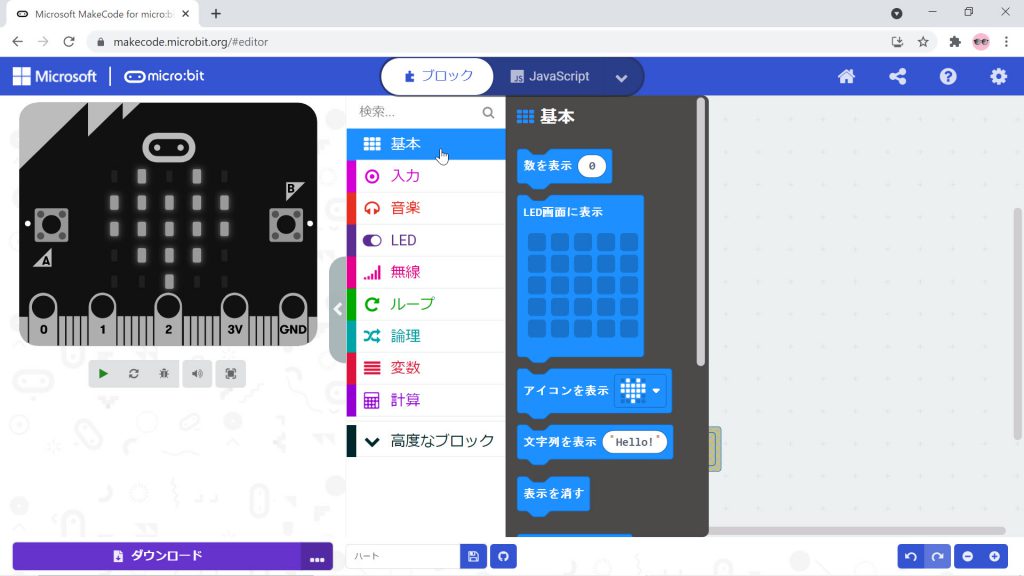
micro:bitのLED を制御するには、[基本]カテゴリーや[LED]カテゴリーのブロックを使います。
特に[基本]カテゴリーの[アイコンを表示]ブロックや[LED画面に表示]ブロックは、25個のLEDを一括して扱うことができるので、簡単にLEDの図柄を制御できます。
1.[アイコンを表示]ブロック:登録された図柄を表示
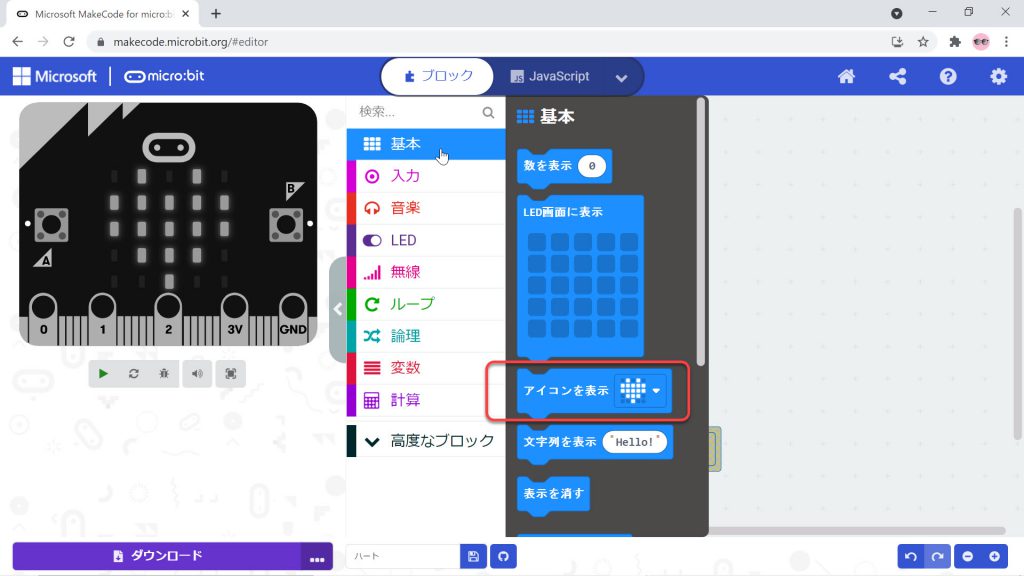
micro:bitの本体についているLED のオンオフで、ハートなどの予め登録された図柄を表示するには、[基本]カテゴリーの[アイコンを表示]ブロックを使います。

[アイコンを表示]ブロックのデフォルトの図柄は、大きなハートです。
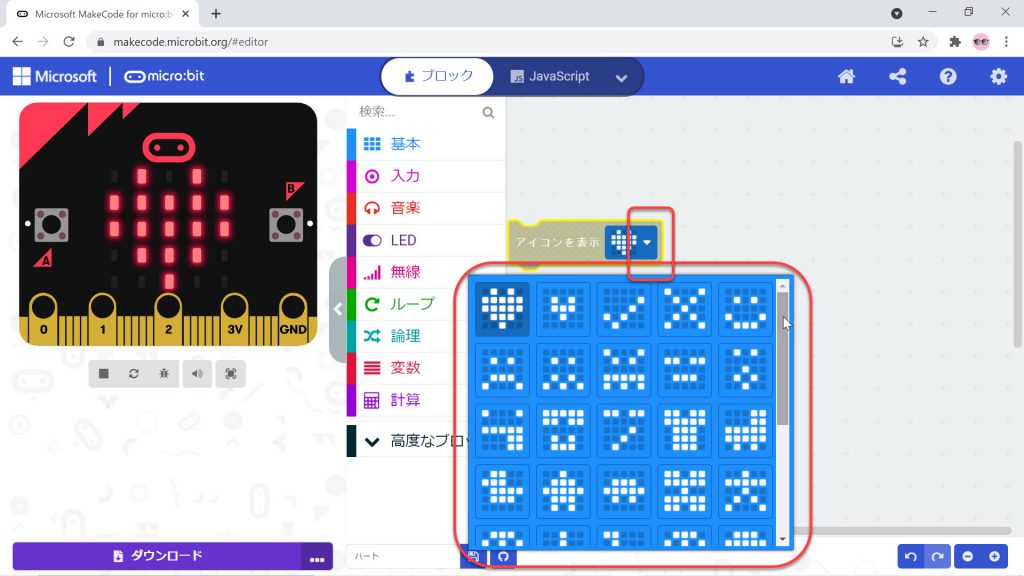
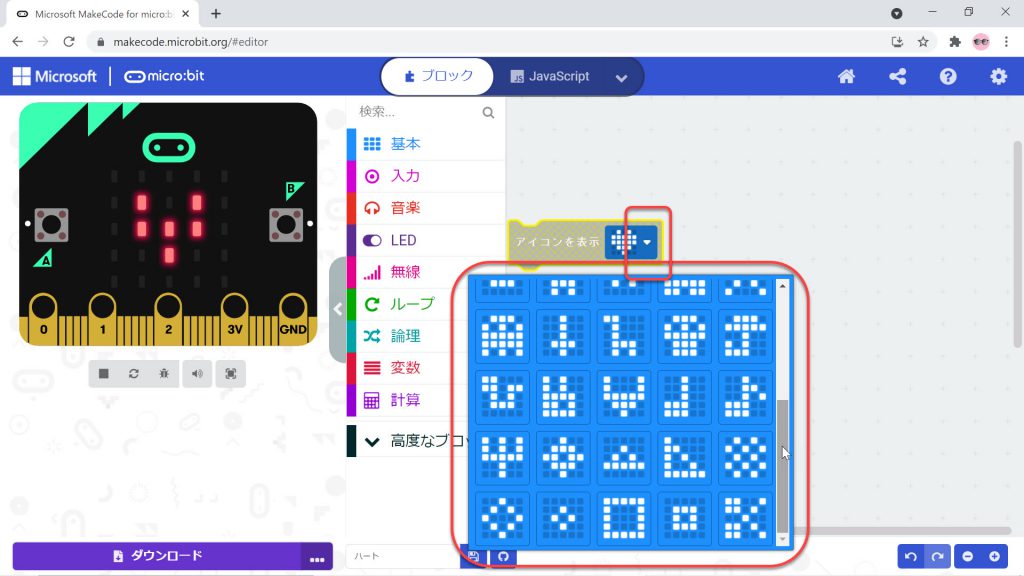
[アイコンを表示]ブロックで大きなハート以外の図柄を選択したい場合は、右端の下向き三角(▽)のマークをクリックし、表示された40個の図柄の表からクリックして選択します。


小さいハートの図柄は、表の一番上の段の左から2番目にあります。
2.[LED画面に表示]ブロック:任意の図柄をデザインして表示
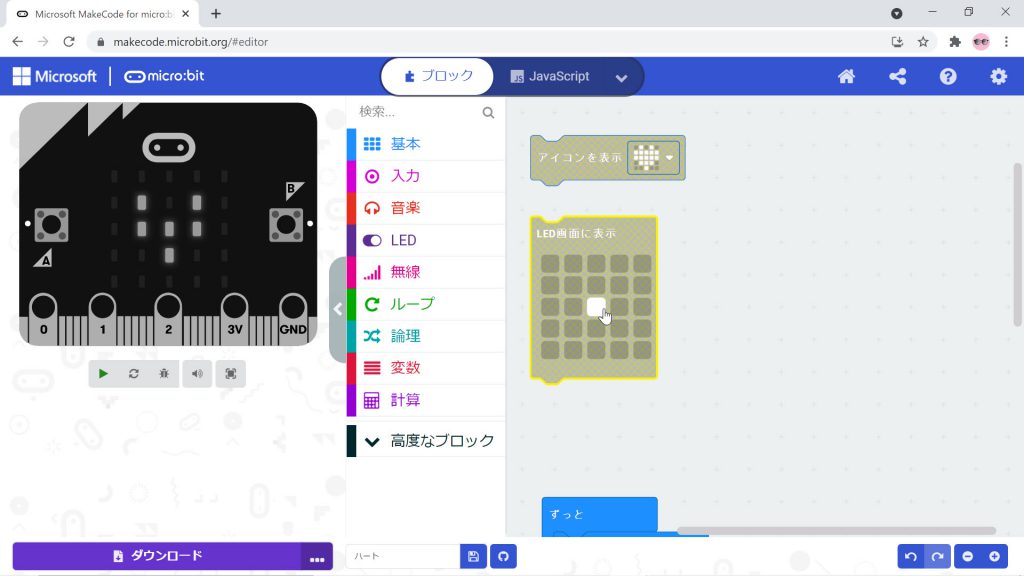
[アイコンを表示]ブロックの図柄にない図柄を LED で表示したい場合は、[基本]カテゴリーの[LED画面に表示]ブロックを使い、自分で図柄をデザインして表示します。
例えば、非常に小さいハートマークを、実際には LED ひとつだけの点灯で表現したい場合は、[LED画面に表示]ブロックを使い、3行3列目の1点をクリックしてオンにすることでデザインして、表示することができます。
なお、[LED画面に表示]ブロックでは、表の中の各点について、クリックを繰り返すことにより、オンとオフを切り替えることができます。

3.LED 表示の切り替えのタイミング
micro:bit では、[基本]カテゴリーの[アイコンを表示]ブロックや[LED画面に表示]ブロックを並べるだけで、適当なタイミングで 5×5のLED の表示が切り替わります。
他の多くのプログラミング言語によるマイコンの制御では、それぞれの図柄の表示時間などを考慮して、そのタイミングを制御する仕組みを、プログラムする人がプログラミングする必要がありますが、micro:bitのブロックではその辺を適当にシステムが制御してくれます。
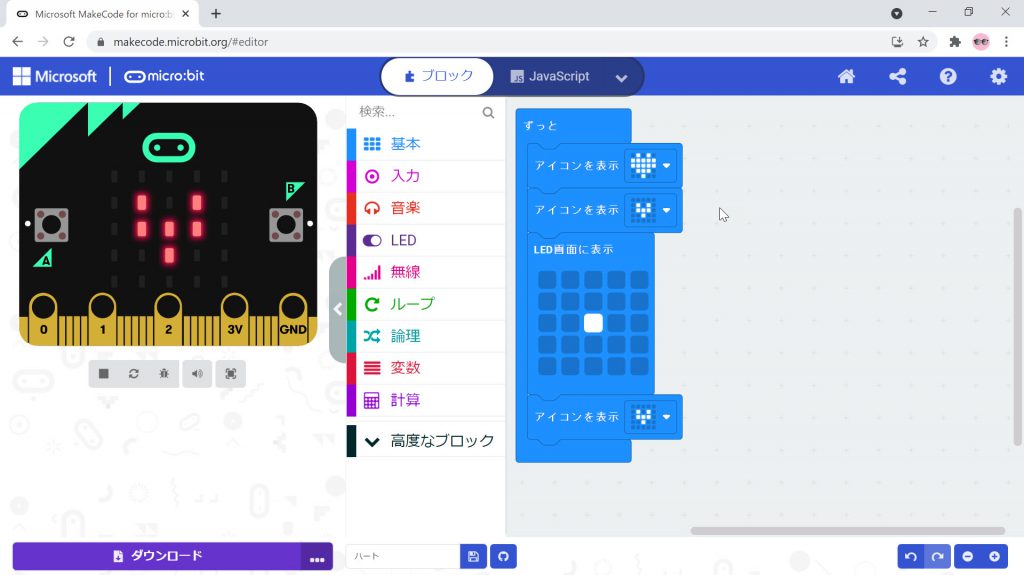
エンドレスでLED をこれらの図柄の順で点灯させ続けたい場合は、[ずっと]ブロックの内側に、各図柄のLED の表示を行うブロックを並べるだけで実現できます。
4.プログラミングと実行
以下は、大きなハート→中ぐらいのハート→小さなハート→中くらいのハートを繰り返して表示する、micro:bitのプログラム例です。

上図右上角の印をクリックすると、自動でこのプログラムを編集できるホームページが開きます。
以下は、上記のプログラムをPC でプログラミングするところから初めて、 PC にmicro:bitをつないでそのプログラムをmicro:bitに書き込み、micro:bitで実行するところまでのYouTube 動画です。

コメント
[…] 示]ブロックと[アイコンを表示]ブロックについては、ブログ記事『micro:bitのLED を制御([基本]図柄の制御)』をご参照ください。また、[文字列を表示]ブロックについては、ブ […]