この記事では、Scratchのねこをコピーして複数表示する方法の1つとして、ねこのスプライトのスタンプを押して、見た目上ねこを複製して表示する方法を説明し、あわせて、スプライトとそのスタンプの本質的な違いなどを説明します。
[目次]
1.ステージ上に同じねこを複数表示する方法はいっぱいある!
2.ねこのスプライトのスタンプを押して見た目上の複製を実現
2.1.ねこの絵はスプライト
2.2.スプライト
2.3.スプライトのスタンプを押す
2.3.1.拡張機能の[ペン]カテゴリーを追加
2.3.2.[ペン]カテゴリーの[スタンプ]ブロック
3.スプライトとスタンプの比較
3.1.スタンプでの複写は粗い
3.2.スタンプは絵:後で動かしたり位置や形の変更ができない
3.3.スタンプの画像が描かれる層とスプライトが存在する層は異なる
3.3.1.すべてのスプライトのスタンプは同じ1つの層に押される
3.3.2.スタンプのある層は[ペン]カテゴリーのブロックで描画する線などと同じ層
3.3.3.スタンプのある層は背景の層の上で、かつ、すべてのスプライトの層の下
4.まとめ
1.ステージ上に同じねこを複数表示する方法はいっぱいある!
Scratch3.0のエディターの画面右上の四角い領域はステージと呼ばれるプログラムのグラフィックの出力領域です。
エディターを開いた直後や、メニューの[ファイル]にある[新規]を選択してプログラムを新規作成状態にした直後のステージは、真っ白な背景のど真ん中にねこの絵が1つ表示された状態です。

Scratchのステージ上に同じねこの絵を複数表示したいと思います。
それを実現する方法には、次のようなものがあります。
(1)スプライトを複製
(2)スタンプを押す
(3)クローンを作成
(4)その他
この記事では、上記の中の(2)のスタンプを押す方法を説明します。
2.ねこのスプライトのスタンプを押して見た目上の複製を実現
2.1.ねこの絵はスプライト
新規作成状態のねこの絵は、Scratchのスプライトと呼ばれるものの1つです。
ねこのスプライトは、組み込みのスプライトの中の1つであり、新規作成時に自動で読み込まれて表示されます。
組み込みの各スプライトは、プログラムを子供でも簡単に手早く作れるように、スプライトとして必要ないろいろな状態をある程度設定済みのデータです。
なお、この後プログラミングをしていく中で、ねこのスプライトを削除しても良いし、そのまま利用し続けても構いません。
2.2.スプライト
スプライトは、アニメで言うところのキャラクターと同じです。
アニメでキャラクターが着替えや変身をしたり、音(声など)を出したり、画面の中を移動したりするのと同じように、Scratchではスプライトの絵を変えて着替えや変身をさせたり、音(声など)を出させたり、ステージの中を移動させたり、動かしたりすることができます。
各スプライトは、コスチュームと呼ばれる1つ以上の絵の要素、音(または、サウンド)と呼ばれる0個以上の音の要素、スクリプトと呼ばれる0個以上のルーチン(コスチュームや音を制御する小さなプログラム)を持ちます。
2.3.スプライトのスタンプを押す
あるスプライトのスタンプを押したい場合は、そのスプライトの[ペン]カテゴリーの[スタンプ]ブロックを使います。
2.3.1.拡張機能の[ペン]カテゴリーを追加
Scratch2.0まで、[ペン]カテゴリーはデフォルトで用意される基本機能のカテゴリーの1つでした。
Scratch3.0では、[ペン]カテゴリーは拡張機能のカテゴリーになりました。
拡張機能の各カテゴリーは、Scratch3.0を起動後、ブロックパレットに読み込んでから使用します。
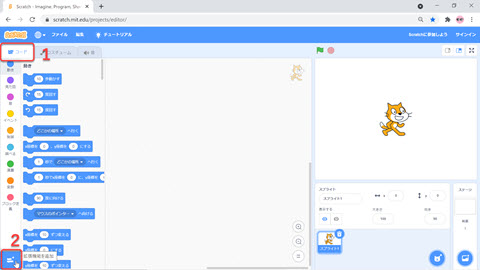
- Scratch3.0のエディターの画面左上の[コード]をクリックしてブロックパレットを表示
- ブロックパレットの下(エディター画面左下)の[拡張機能を追加]ボタンをクリックして[拡張機能を選ぶ]ページを表示
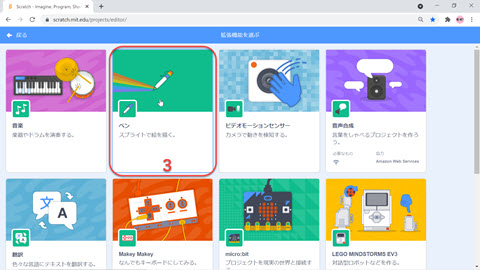
- [ペン]カテゴリーのサムネイルをクリック



なお、一度読み込んだ拡張機能の各カテゴリーは、Scratch3.0の今回の起動を終了するまでそのままブロックパレットに存在し続けるので、再読み込み無しに使い続けることができます。
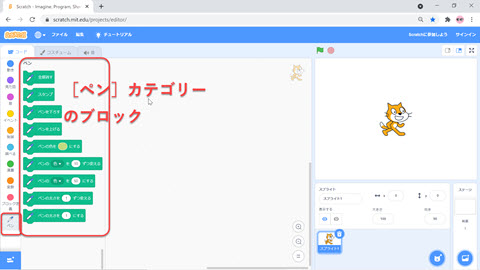
2.3.2.[ペン]カテゴリーの[スタンプ]ブロック
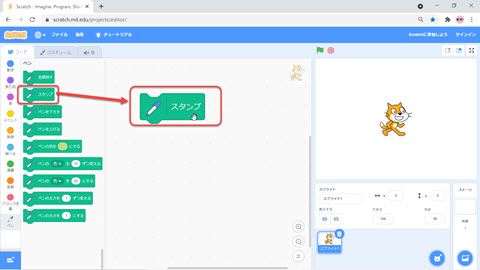
あるスプライトのスタンプをステージに押すには、[ペン]カテゴリーの[スタンプ]ブロックを使います。

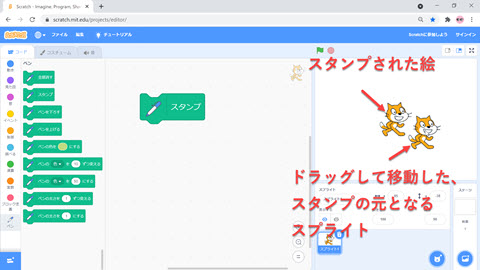
[スタンプ]ブロックが実行(例えば、エディターのスクリプトエリア内の[スタンプ]ブロックをクリックすると実行できます)されると、その瞬間の対象のスプライトのステージ上の位置に、その瞬間の対象のスプライトの見た目そのままがスタンプされます。
そのため、押したスタンプの状態を確認したい場合は、スタンプを押した後に、対象のスプライトをステージ上の別の位置に動かす(例えば、エディターのステージ上のスプライトは、ドラッグして移動できます)必要があります。

3.スプライトとスタンプの比較
あるスプライトを元にしてスプライトの複製をした場合は、対象のスプライトと複製されたスプライトのステージ上の見た目は全く同じになりますが、スプライトを元にしてスタンプを押して見た目上の複製をした場合は、対象のスプライトとそのスタンプを見比べると一目でわかる違いがあり、また、見た目ではわからない違いもあります。
3.1.スタンプでの複写は粗い
スタンプ後、対象のスプライトの位置を動かして、押したスタンプの状態を確認すると、対象のスプライトの絵ははっきりくっきり表示されるのに対して、スタンプの絵は見た目でわかる程度の粗さで複写されていることがわかります。
3.2.スタンプは絵:後で動かしたり位置や形の変更ができない
スタンプは描かれるものの1つなので、スタンプの絵を直接動かしたり変化させたりすることはできず、変化させたければ、描き直すしかありません。
全体を描き直しては表示することを繰り返せば、絵が動いているように見せることはできますが、Scratchは動きが遅いので、この方法で期待するようなプログラムを作るのはなかなか難しいと思います。
[ペン]カテゴリーで描画するスタンプや線は、ステージ全体を覆う、1枚の透明なキャンバス上に描かれます。
異なるスプライトであっても、スタンプや線を描画するキャンパスは、同じ1枚の透明なキャンパスを使用することになります。
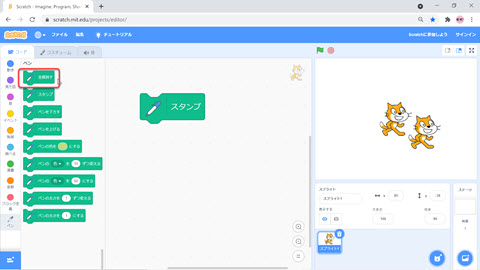
各スプライトの[ペン]カテゴリーに[全部消す]ブロックがあり、いずれかのスプライトのスクリプトの一部としてこのブロックを実行すると、すべてのスプライトがそれぞれ描画したすべての内容が、一気に全部消されます。

[ペン]カテゴリーで描画するスタンプや線のためのキャンバスの内容を消すときは、どれか1つのスプライトから一気にすべてを消す選択肢しかありません。
3.3.スタンプの画像が描かれる層とスプライトが存在する層は異なる
3.2.でキャンバスと表現したものは、Scratchの用語では層と言います。
この[ペン]カテゴリー用の層は、背景の層の真上にあります。
さらに、個々のスプライトは個々の層になって、重なっています。
ステージには、下から背景の層、[ペン]カテゴリー用の層、スプライト1の層、スプライト2の層・・・の順に重なっていて、その重なりで構成される一瞬一瞬の状態を実行中のユーザーは目にします。
3.3.1.すべてのスプライトのスタンプは同じ1つの層に押される
3.2.で説明したように、すべてのスプライトがそれぞれスタンプを押すとき、どのスプライトも同じ1つの[ペン]カテゴリー用の層にスタンプや線の描画を残します。
スタンプや線は、その層の中で後から描いたものが上描きされる形で重なった絵になります。
が、実際には一度描き込んだ絵は1枚の層に溶け込んでしまいます。
プログラミング的には、その層の中の、先に描いたスタンプや線と後から描いたスタンプや線の区別や、元となるスプライトが同じ/異なるなどの区別をすることはできません。
3.3.2.スタンプのある層は[ペン]カテゴリーのブロックで描画する線などと同じ層
3.2.で説明したように、スタンプの絵が描かれる層は、[ペン]カテゴリー用の層であり、スタンプが描かれる層と同じ層に、[ペン]カテゴリーのブロックで描画する線も描き込まれます。
このことは、線とスタンプは、一度描き込んでしまえば、線だけを消したり、スタンプだけを消したりすることができないことを意味します。
3.3.3.スタンプのある層は背景の層の上で、かつ、すべてのスプライトの層の下
スタンプのある層は、背景よりは上にある層ですが、すべてのスプライトの層よりは下にあり、この関係性は変えることはできません。
このことは、スプライトとスタンプのステージ上の重なりにおいて、スタンプは、必ず、すべてのスプライトの下に表示されることを意味します。
言い換えると、スプライトの上にスタンプの絵を表示することはできません。
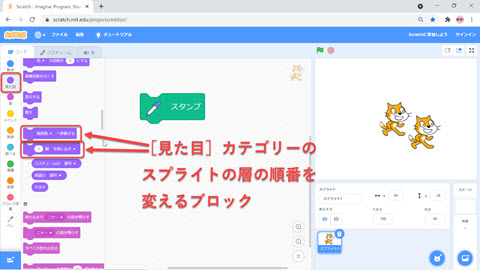
スプライト同士の層の重なりを変更することは、エディターのステージ上ならスプライト同士の重なりで一番上にしたいスプライトをクリックすることで行えますし、実行でなら[見た目]カテゴリーの層の重なりの順序を変えるブロックを使うことで行えます。

4.まとめ
スタンプはそれを押した時点の対象となるスプライトの絵のコピーです。
ステージ上のスタンプの絵は、ステージ上のスプライトの絵と比較して一目で区別できる程度の粗い絵の方です。
スタンプの絵がある層は、背景の層のすぐ上の層であり、また、すべてのスプライトの層の中の一番下の層のすぐ下の層です。
- 一番下の層:
背景の層 - 下から2番目の層:
[ペン]カテゴリーのブロックで描く層(スタンプなど) - 下から3番目より上の層:
スプライトの層
[ペン]カテゴリーのブロックで描く線は、スタンプと同じ層に描かれます。
Scratchの起動直後に用意されているねこ(のスプライト)をコピーして、ステージ上で2つのねこを表示したいとき、2つめのねこをスタンプの機能を使って作成すると、次のようなことになります。
- スタンプの方のねこの画像は粗い
- スタンプの方のねこは、スプライトの方のねこと重なるといつも下に表示される
- スタンプの方のねこは、実質的にプログラムの中で動かすことができない

コメント