micro:bit(マイクロビット)で、大中小のハートマークを繰り返し出力してピカピカ光らせるプログラムを作り、実行するまでの過程を説明します。
micro:bitをお持ちでない方でも、コンピューターやタブレットなどがあれば、無料の環境を使ってプログラミングをしてみることと、画面上の仮の環境(シミュレーター)でそのプログラムを実行することができます。
はじめての方でも無理なくプログラミングを経験できますので、是非、ご覧ください。
【目次】
1.今回のプログラムの紹介
1.1.実行するとどうなるか
1.2.完成したプログラムの内容
2.プログラミングから実行までの手順
2.1.プログラムを作る
2.1.1.JavaScriptブロックのプログラミングのコンセプト
2.1.2.JavaScriptブロックのコントロール・ブロック
2.1.3.[最初だけ]ブロック
2.1.4.ブロックの削除方法
2.1.5.[ずっと]ブロック
2.1.6.ブロックのカテゴリーとブロックの選択
2.1.7.実行される予定のブロックと実行されることのないブロックの色の違い
2.1.8.[LED画面に表示]ブロック
2.2.シミュレーターで実行して確認する
2.2.1.シミュレーターの実行の停止
2.2.2.シミュレーターの実行
2.2.3.プログラムファイルの作成
2.3.micro:bitをセッティング
2.3.1.コンピューターとmicro:bit本体の接続
2.3.2.コンピューターからmicro:bit本体へのプログラムの書き込み
2.4.実行
2.5.プログラムのインターネット上での公開(共有)
2.6.自分のMICRO:BITプログラムの管理
3.まとめ
1.今回のプログラムの紹介
今回は、大中小3種類のハートが大⇒中⇒小⇒中⇒大⇒中⇒小⇒中・・・と、繰り返し点滅するプログラムを、micro:bitのJavaScriptブロックと言われるもので作ってみます。
具体的には、micro:bitの5×5個のLEDを使って、大中小3種類のハートの図柄を、1サイクルが 大⇒中⇒小⇒中 となるように、順に並べて点灯させることを繰り返します。
こちらのURL https://makecode.microbit.org/_AKtW2mijd5vbで今回説明するプログラムを公開していますので、ご興味のある方は、リンクをクリックしてご覧ください。
今回使っている環境は、Windows 10 Homeエディションのコンピューターで、ホームページ閲覧アプリ(ブラウザとも呼ばれます)はGoogle Chromeを使い、そこからMicrosoftが無償で提供するMakecodeという名のmicro:bitのエディター(編集用のアプリのこと)https://makecode.microbit.org/ を使って、JavaScriptブロックと呼ばれるプログラミング言語でプログラミングしています。
1.1.実行するとどうなるか
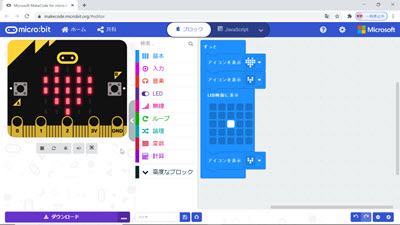
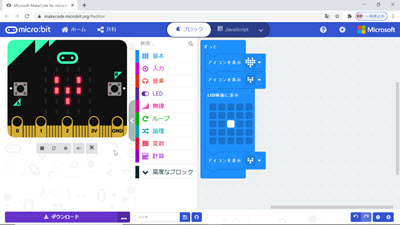
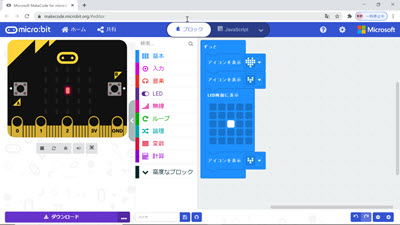
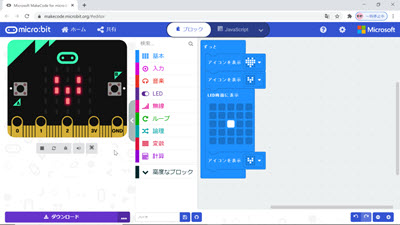
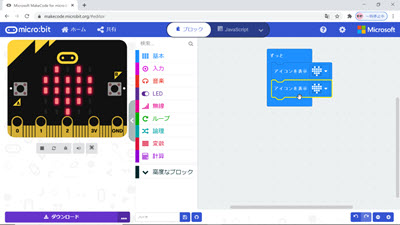
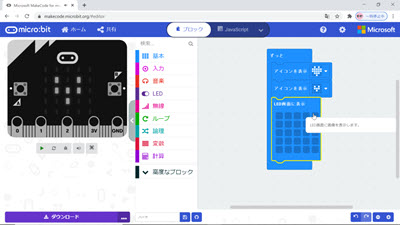
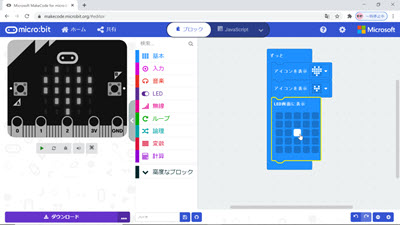
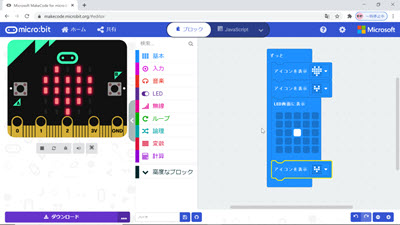
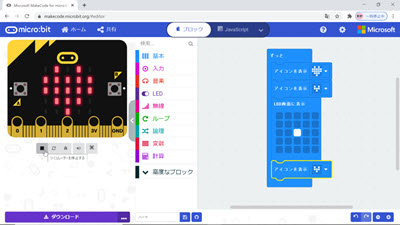
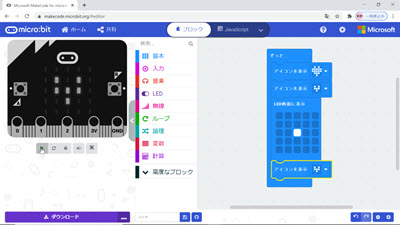
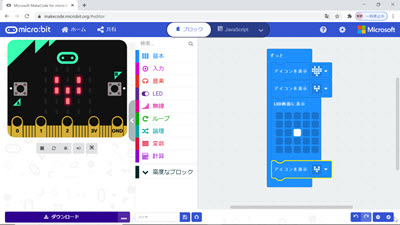
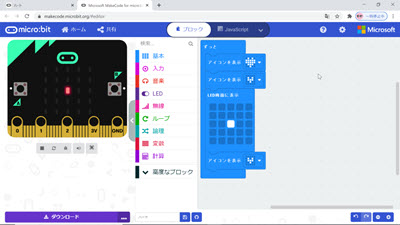
MakecodeのJavaScriptブロックのエディターの2つの画面(下の2つの図)の左側は、micro:bitのプログラムの実行を画面上で仮に見せてくれる部分で、シミュレーターと呼ばれる部分です。
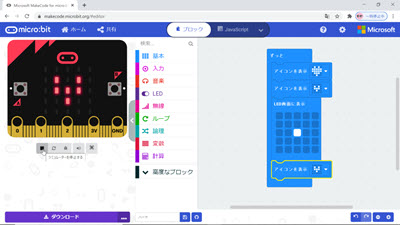
今回のプログラムを実行すると、以下の4つのシミュレータの上から順に、繰り返し LEDの 表示が変わります。




1.2.完成したプログラムの内容
完成したプログラムは、上図の右側の部分です。
[ずっと]ブロックの中に[アイコンの表示]ブロックが3つと[LED画面に表示]ブロックが1つ入っているだけのプログラムです。
2.プログラミングから実行までの手順
2.1.プログラムを作る
2.1.1.JavaScriptブロックのプログラミングのコンセプト
まず、 https://makecode.microbit.org/ から、Makecodeを開きます。

[新しいプロジェクト]をクリックします。

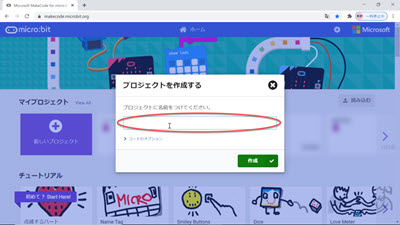
[プロジェクトを作成する]ウィンドウが表示されるので、これから作るプロジェクト、すなわち、プログラムに付ける名前 を入力します。
micro:bitでは、プログラムのことをプロジェクトと言いますが、この記事では一般的な用語であるプログラムの方を、主に使用することにします。
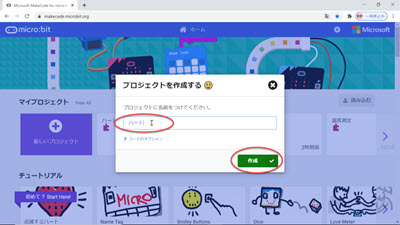
今回は、「ハート」と名付けるため「ハート」と入力し、 [作成]ボタンをクリックします。

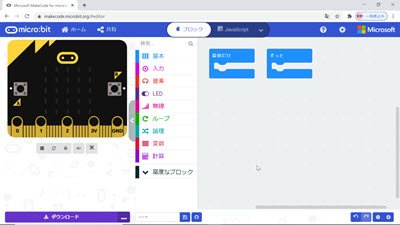
JavaScriptブロックのエディターが開きます。

JavaScriptブロックは、micro:bitのためのイベント駆動型のプログラミング言語です。
イベント駆動型とは、イベントと呼ばれる、実行時にユーザーから与えられる何かのきっかけ、例えば、ボタンが押されるとか、縦に持つとか、落とすといったことで、そのイベントの発生ごとに動く・・・駆動する内容をプログラミングしていくプログラミング言語です。
今回は1つも使っていませんが、上記のようなイベントに対応した動きを制御するブロックをイベント・ブロックと言います。
2.1.2.JavaScriptブロックのコントロール・ブロック
コントロール・ブロックとは、JavaScriptブロックの中で、実行されるタイミングが決まっているブロックです。
コントロール・ブロックとイベント・ブロックは、それ以外のブロックと形に違いがあります。
その役割からもわかる通り、コントロール・ブロックとイベント・ブロックは、上部と下部が平らで凹凸がなく、それより上にブロックを付けられず、また、それより下にもブロックを付けられず、Cの形をしていて、Cの形の内側に、そのタイミングやイベントが発生したときに実行したいブロックの並びをはめて使います。
2.1.3.[最初だけ]ブロック
プログラムを作るエリアには、いつでも、最初から2つのコントロール・ブロックが用意されます。
その1つは[最初だけ]ブロックです。
[最初だけ]ブロックは、micro:bitにプログラムが書き込まれたタイミングで動くブロックです。
これは最初の1回だけ実行を行いたいブロックの並びを入れて置くためのコントロール・ブロックです。
なお、micro:bit本体にプログラムを書き込んで一度実行した後、このプログラムをもう一度実行し直したいときは、micro:bitの裏にあるリセットボタンを押します。
特に今回のようにこのブロックを使わない場合、そのままこのエリアに置いておいても構わないし、このブロックをこのエリアから削除しても構いません。
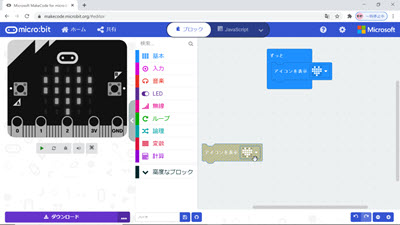
2.1.4.ブロックの削除方法
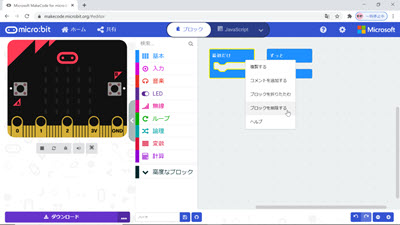
ブロックの削除には、2つの方法があります。
1つは、そのブロックの上で右クリックして表示されたリストの中の[ブロックを削除する]をクリックします。

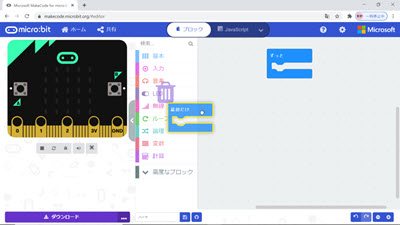
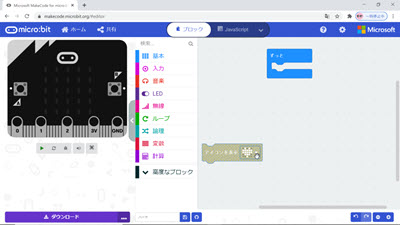
もう1つは、そのブロックをドラッグして、エディター真ん中の文字のリストがあるエリアまで持っていき、ゴミ箱マークが見えたらドロップします。

2.1.5.[ずっと]ブロック
もう1つの最初から用意されているコントロール・ブロックは、[ずっと]ブロックです。
[ずっと]ブロックは、プログラムを書き込んだ後、その内側のブロックの並びをずっと繰り返し実行します。
これを止めるには、micro:bitへの電源の供給を止めるしかありません。
今回は、この[ずっと]ブロックを使って、LEDの点滅をずっと行うようにプログラミングします。
2.1.6.ブロックのカテゴリーとブロックの選択
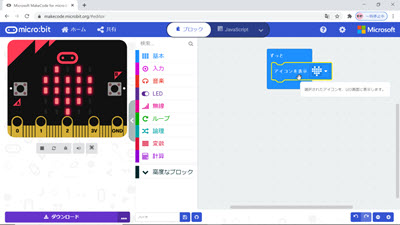
[アイコンを表示]ブロックは、エディター真ん中にある、(カテゴリーの)リストの一番上[基本]の中に入っています。
エディター真ん中のリストは、ブロックをカテゴリーごとにまとめてあるもので、それぞれをクリックすると、関連するブロックが表示されるので、使いたいブロックをクリックして、プログラミングエリアにドロップします。


2.1.7.実行される予定のブロックと実行されることのないブロックの色の違い
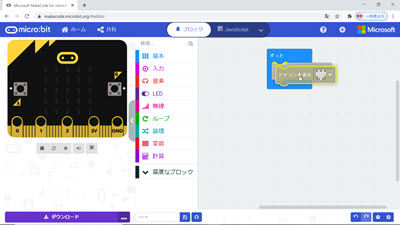
ドロップした直後のブロックは、鮮やかではない色になっています。
鮮やかではない色のとき、micro:bitでは、実行されることがないブロックであることを意味します。
実行される予定があるブロックとは、コントロール・ブロックとその間にあるブロックか、イベント・ブロックとその間にあるブロックのことです。
ドロップしたブロックは、はめ込みたい位置にドラッグアンドドロップして自由に動かすことができます。
今回は、コントロール・ブロックである[ずっと]ブロックの内側にドロップしてはめます。
すると、[ずっと]ブロックの内側のブロックになったので、実行される対象のブロックになり、ブロックの色が鮮やかに変わります。


2.1.8.[アイコンを表示]ブロック
[アイコンを表示]ブロックは、micro:bitの5×5のLEDの並びと対応した5×5のマス目にあらかじめオンオフをデザインしたアイコンを40個持っていて、その中から選択されたアイコンのデザインでmicro:bitのLEDを点灯します。
ちなみに、ハートのアイコンは、一番はじめにあるアイコンで、デフォルトで選択されています。
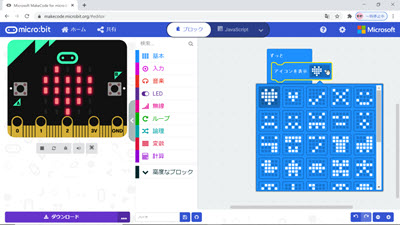
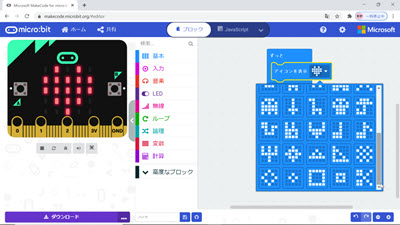
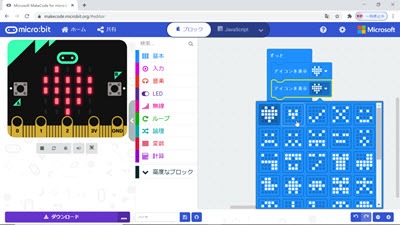
ハートのアイコンの右にある下向き三角▼をクリックして、40個のアイコンを確認してみます。

アイコンの一覧を下にスクロールして、残りのアイコンも確認します。

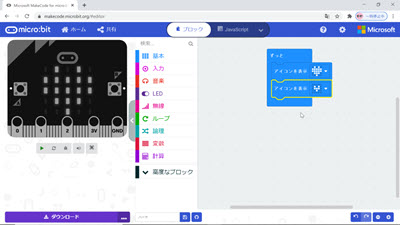
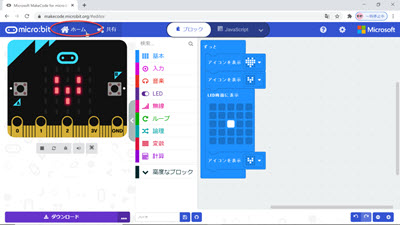
では、今の[アイコンの表示]ブロックに下に、もう一つ同じ[アイコンの表示]ブロックを付けて、リストの中の先ほどのハートに右隣にある、小さいハートを選択します。





次に付けたいブロックは、5×5のLEDのど真ん中1点だけがオンになっているアイコンですが、[アイコンの表示]ブロックには、そのようなアイコンはありません。
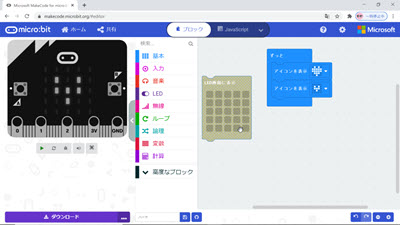
2.1.9.[LED画面に表示]ブロック
[アイコンの表示]ブロックにないLEDのパターンを表示したいとき、自分でLEDの希望する場所を点灯して表示するブロックがいくつかあるので、それらの中の1つを使います。
今回は、その中の1つである、[基本]カテゴリーの[LED画面に表示]ブロックを使います。


[基本]カテゴリーの[LED画面に表示]ブロックを、2番目の[アイコンの表示]ブロックの下に付けてドロップします。

[LED画面に表示]ブロックは、micro:bitの5×5のLEDの並びと対応した5×5のマス目を持った作りで、オンにしたいLEDの位置と対応するマス目の上でクリックして白く表示を変えて設定します。
一度オンにしたマス目をオフに変えたい場合は、再度その上でクリックします。
今回は、一番小さいハートを表現するために、[LED画面に表示]ブロックの5×5のど真ん中の1点だけをオンにします。

最後に、今の[LED画面に表示]ブロックの下に[アイコンを表示]ブロックを付けてドロップし、ブロック一番右の下向き三角▼をクリックして表示されるアイコンの一番上の行、左から2番目のハートのマークをクリックして選択します。

プログラムはこれで完成です。
他のプログラミング言語をご存知の方は、LED画面の切り替えのタイミング(何秒たったら次の画面にするとか)の記述が必要ないところに戸惑いがあると思いますが、micro:bitではこの辺はおまかせでよく、これでプログラムは完成です。
2.2.シミュレーターで実行して確認する
次に、シミュレーターでの仮の実行を見て、プログラムを確認します。
シミュレーターの実行は、実は、初めからオンになっています。
そのため、気が付いていた方も多いと思いますが、プログラミングの最中に、実はシミュレーターは随時動いていました。
2.2.1.シミュレーターの実行の停止
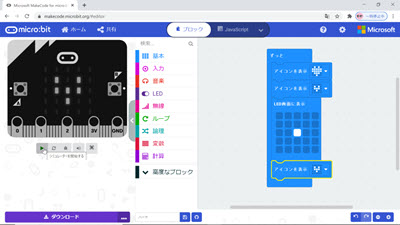
シミュレーターの実行を停止するには、シミュレーターのmicro:bitの図の下の一番左の四角[■]のマークをクリックします。
プログラムが停止し、micro:bitの図が白黒に変わり、四角[■]のマークが右向き三角[▶]のマークに変わります。


2.2.2.シミュレーターの実行
再び、シミュレーターを実行するには、シミュレーターのmicro:bitの図の下の一番左の右向き三角[▶]のマークをクリックします。
プログラムの実行が再度開始され、micro:bitの図が鮮やかな色に変わり、右向き三角[▶]のマークが四角[■]のマークに変わります。


もし、シミュレーターで実行を確認して、プログラムにおかしなところがあれば、修正します。
2.2.3.プログラムファイルの作成
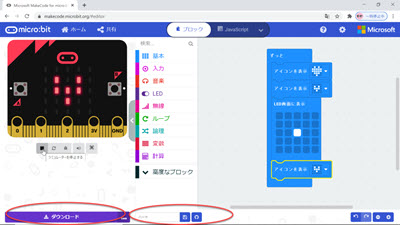
この後micro:bit本体を接続して、プログラムを書き込むために、プログラムのファイルをコンピューター内に次の➀➁の手順で作成しておきます。
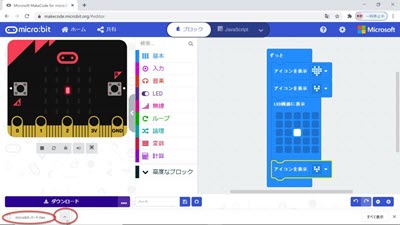
➀カテゴリーのリストの下にある保存(フロッピーディスクの図)のマークの左横の四角(”ハート”となっているところ)の中身の文字列を確認し、それで良ければそのまま、別の名前にしたければ、付け直したいファイル名に入力し直します。

➁[ダウンロード]をクリックします。

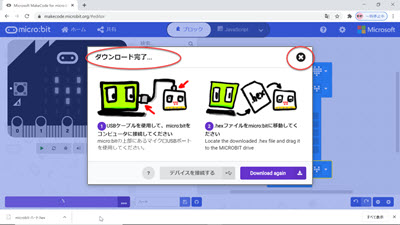
ウィンドウに「ダウンロード完了」と表示されます。
ウィンドウの右上の×印をクリックして、ウィンドウを非表示にします。

左下に、ダウンロードされたファイル名が表示されます。

すると、現在お使いのブラウザの、ダウンロードファイルの保存先として設定されているフォルダに、今指定した文字が入ったファイル名で保存されます。
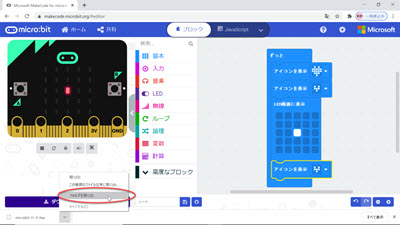
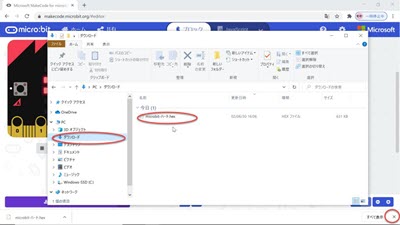
Google Chromeを使っている場合は、ダウンロードファイルの名前の横をクリックし、[フォルダを開く]をクリックすると、このダウンロードファイルがあるフォルダを、エクスプローラーで開いてくれます。
お使いのブラウザのダウンロードファイルの保存先の設定が、その都度フォルダを選択して保存することになっている場合は、[名前を付けて保存]ウィンドウが表示されるので、適当なフォルダを選択して保存します。
ちなみに、今回私が例をお見せするために使用しているGoogle Chromeの設定は、デフォルト(最初にインストールした状態)のままで使用しており、[ダウンロード]フォルダの下に自動で保存される設定になっています。

ブラウザからファイルをダウンロードしたときの保存先の変更方法は、Google Chromeについては、こちらのIT企画研究所のYouTube動画を、Microsoft Edgeについては、こちらのYouTube動画を、ご参照ください。
画面下の保存したファイルの情報は、右下の×印をクリックすると、非表示になります。

2.3.micro:bitをセッティング
2.3.1.コンピューターとmicro:bit本体の接続
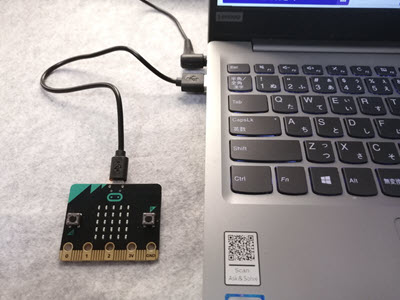
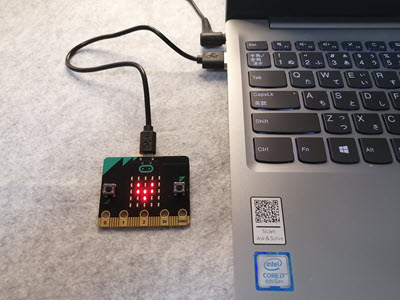
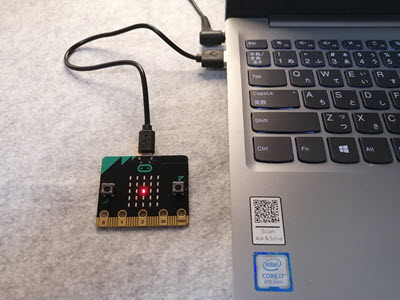
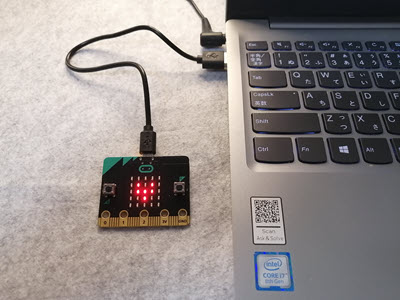
次に、プログラムを作ったコンピューターとmicro:bit本体を接続します。
接続するとすぐ、前回書き込んだプログラムが動き出しますが、構わず、次に進めてください。

ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。
コンピューターとmicro:bitの接続には、Micro USBケーブルを使います。
この接続により、micro:bitにはコンピューターから電源供給され、かつ、micro:bitとコンピューター間でデータのやり取りができるようになります。
2.3.2.コンピューターからmicro:bit本体へのプログラムの書き込み
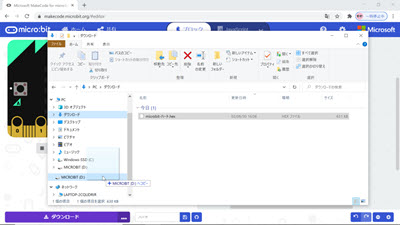
Windowsのコンピューターにmicro:bitをつないだ場合は、USBを挿したときと同様、micro:bitは[MICROBIT]という名の1つのドライブとして認識されます。
コンピューターからmicro:bit本体へのプログラムの書き込みは、Windowsのエクスプローラーを開き、2.2.で保存したmicro:bitのプログラムのファイルをドラッグし、この[MICROBIT]という名のドライブにドロップして行います。

コンピューターがプログラムのファイルを書き込んでいる間、micro:bitの上の方のランプが点滅します。
点滅している最中は、決してMicro USBケーブルを抜かないでください。
2.4.実行
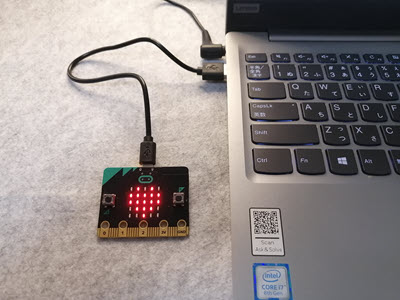
書き込みが終わると、自動的に実行が始まります。




大中小のハートが繰り返し表示されます。
2.5.プログラムのインターネット上での公開(共有)
micro:bitは、作ったプログラムをインターネット上で公開することができます。
これをmicro:bitの世界では、「共有する」と言います。
また、この記事の始めに説明した通り、micro:bitの世界では、プログラムを「プロジェクト」と言います。
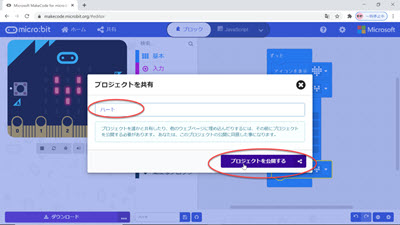
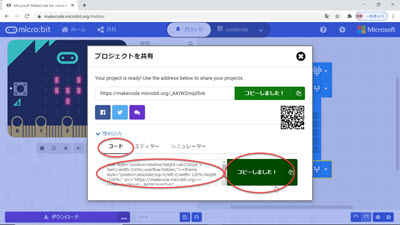
micro:bitのプログラムをインターネット上で公開するには、エディター左上の[共有する]をクリックし、[プロジェクトを共有]ウィンドウで、共有するときの名称を必要なら付け直してから、その右下の[プロジェクトを共有する]ボタンをクリックします。


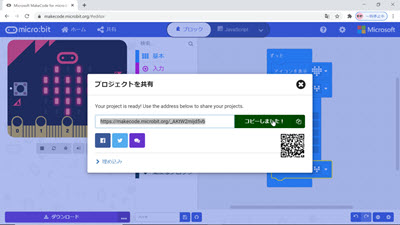
これで、公開はされましたが、通常は、この先の作業を行って、自分でそのプログラムが置かれている共有先のURLをどこかにコピーしておいて、必要なら、友達などにそのURLをメールなどで教えたりします。
右下の[コピー]をクリックすると、クリップボードにコピーされるので、何かのファイルを開いて貼り付け、共有のURLを保存しておきます。

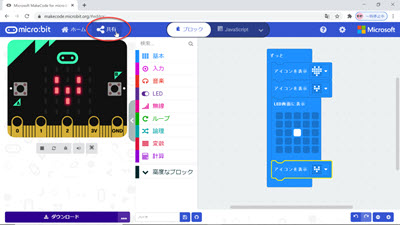
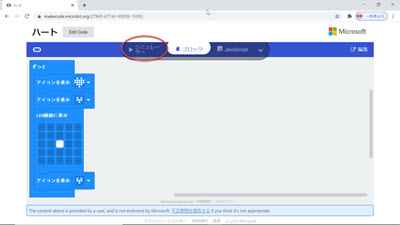
上記は、 https://makecode.microbit.org/_AKtW2mijd5vb で、リンクを表示してみると次のように見えます。

[シミュレーター]をクリックするとシミュレーターにアクセスできます。

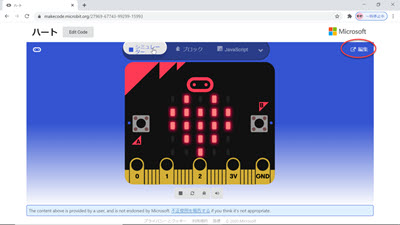
右上端の[編集]をクリックすると、このプログラムが出来上がった状態でエディターが開くので、このプログラムを利用して、続きのプログラミングすることができます。

なお、[プロジェクトを共有]ウィンドウで、[埋め込み]をクリックしてコピーすると、ブログなどに、このプログラムを埋め込むことができます。

エディターやシミュレーターも同様に埋め込みが可能です。
2.6.自分のmicro:bitプログラムの管理
もちろん、自分のmicro:bitのプログラムは自分のコンピューターに2.2.で説明したように明示的に保存して管理するのが一番安全ですが、Makecodeは、個人個人のMakecodeの環境の中に、作成したプログラムを全部自動保存してくれています。
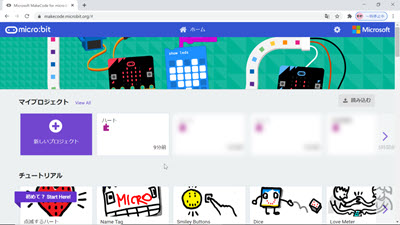
エディターの左上の[ホーム]をクリックすると、Makecodeの自分のホームのページが表示され、今まで作ったmicro:bitのプログラムが作った順に並んでいるので、クリックしエディターに再び表示して編集することができます。


Makecode(https://makecode.microbit.org/#editor)は一度オンラインで開くと、その後は、オフラインでも開いて利用することができます。
もちろん、共有はオンラインにしてから行う作業になりますが、プログラミングはオフラインでも可能です。
3.まとめ
お気づきのように、micro:bitをお持ちでない方も、エディターを無料で使うことができ、プログラムを作ることも、そのプログラムをシミュレーターで動かしてみることもできます。
micro:bitにご興味のある方は、エディターをしばらく使ってみて、ご興味があれば、micro:bit本体を購入してみると良いのではないでしょうか。

コメント