今回は、micro:bitで温度を測定するプログラムを作り、実行するまでの過程を説明します。
micro:bitをお持ちでない方も、コンピューターやタブレットなどがあれば、無料の環境を使ってプログラミングをしてみることと、画面上の仮の環境(シミュレーター)でそのプログラムを実行することができるので、是非、ご覧ください。
【目次】
1.今回のプログラムの紹介
1.1.実行するとどうなるか
1.2.完成したプログラムの内容
2.プログラミングから実行までの手順
2.1.プログラムを作る
2.1.1.JavaScriptブロックのプログラミングのコンセプト
2.1.2.JavaScriptブロックのコントロール・ブロック
2.1.3.[最初だけ]ブロック
2.1.4.ブロックの削除方法
2.1.5.[ずっと]ブロック
2.1.6.ブロックのカテゴリーとブロックの選択
2.1.7.実行される予定のブロックと実行されることのないブロックの色の違い
2.1.8.[LED画面に表示]ブロック
2.1.9.[温度(°C)]ブロック
2.2.シミュレーターで実行して確認する
2.2.1.シミュレーターの実行の停止
2.2.2.シミュレーターの実行
2.2.3.プログラムファイルの作成
2.3.micro:bitをセッティング
2.3.1.コンピューターとmicro:bit本体の接続
2.3.2.コンピューターからmicro:bit本体へのプログラムの書き込み
2.4.実行
2.5.プログラムのインターネット上での公開(共有)
2.6.自分のmicro:bitプログラムの管理
3.まとめ
1.今回のプログラムの紹介
今回は、周りの温度を測定するプログラムを、micro:bitのJavaScriptブロックと言われるもので作ってみます。
micro:bitには温度を測定するセンサーがついていて、今回ご紹介するのは、それを使用したプログラミングです。
こちらのURL https://makecode.microbit.org/_WsFhpoDqPCWD で今回説明するプログラムを公開していますので、ご興味のある方は、リンクをクリックしてご覧ください。
今回使っている環境は、Windows 10 Homeエディションのコンピューターで、ホームページ閲覧アプリ(ブラウザとも呼ばれます)はGoogle Chromeを使い、そこからMicrosoftが無償で提供するMakecodeという名のmicro:bitのエディター(編集用のアプリのこと)https://makecode.microbit.org/ を使って、JavaScriptブロックと呼ばれるプログラミング言語でプログラミングしています。
1.1.実行するとどうなるか
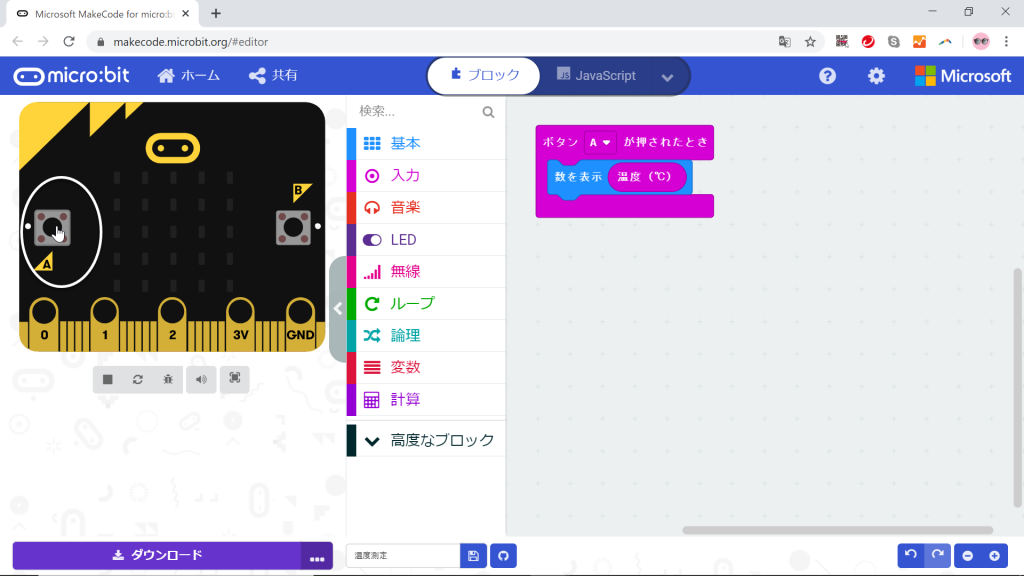
MakecodeのJavaScriptブロックのエディターの画面の左側は、micro:bitのプログラムの実行を画面上で仮に見せてくれる部分で、シミュレーターと呼ばれる部分です。

今回のプログラムは、micro:bitのボタンA を押すと、micro:bitに内蔵されている温度センサーの温度を参照して、5×5のLEDでその温度を表示します。
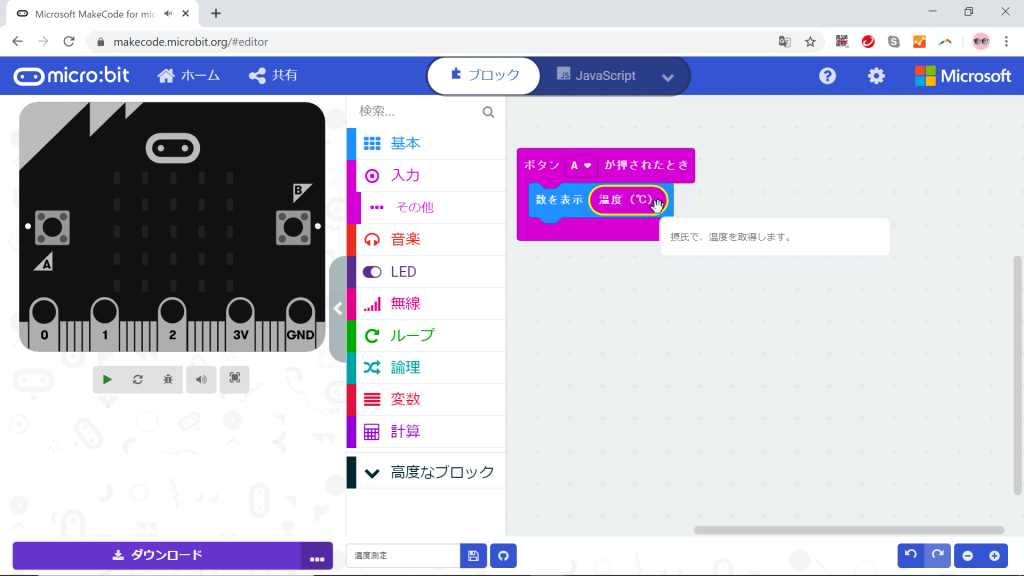
Makecodeのエディターについているシミュレーターで実行するときは、シミュレーターのmicro:bitのAと書かれたボタンの部分 (下の図の白い楕円で囲んだ部分)をクリックして実行します。
シミュレーターには当然温度センサーはありません。
シミュレーターでは、温度センサーが感知したと仮定する温度を、 デフォルトで 21度の設定にしてあり、その数値を利用してプログラムが実行されます。
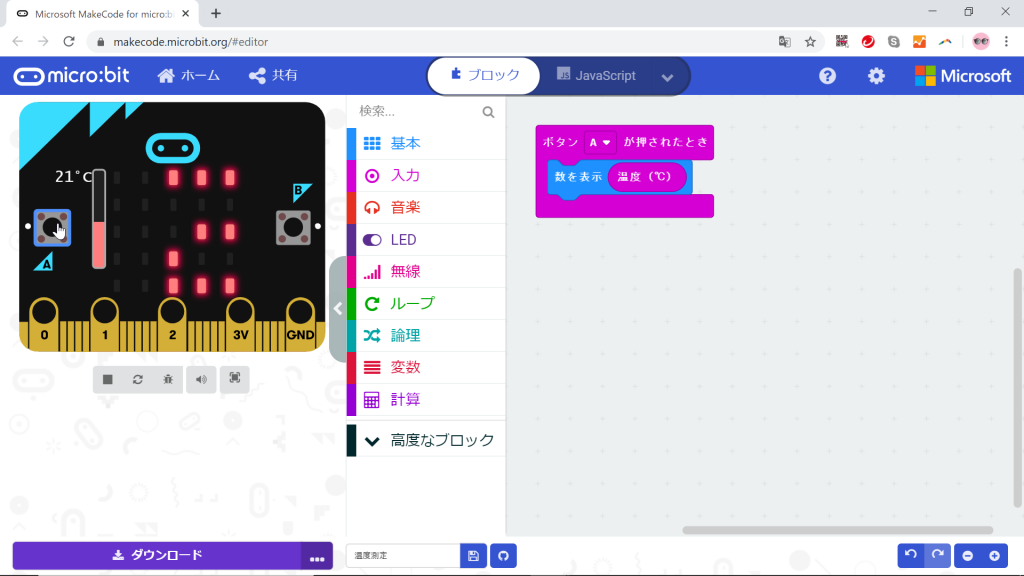
シミュレーターで、一度、ボタンAをクリックして実行すると、温度センサーの温度目盛りが表示されます。
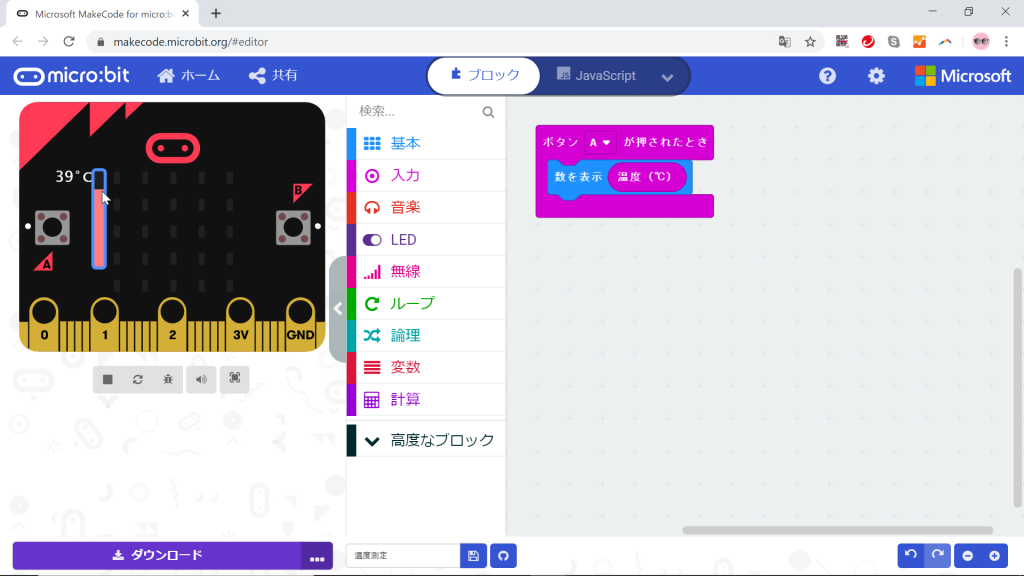
その目盛部分をドラッグして仮の温度の設定を変えることができます。
温度を変えてから、再度ボタンAをクリックして実行すると、別の数値の温度の表示状態の確認を行うことができます。
ボタンAをクリックして実行してみます。

5×5のLEDで 「21」と表示されます。
温度計の目盛部分をドラッグして温度を「39」度に変えます。

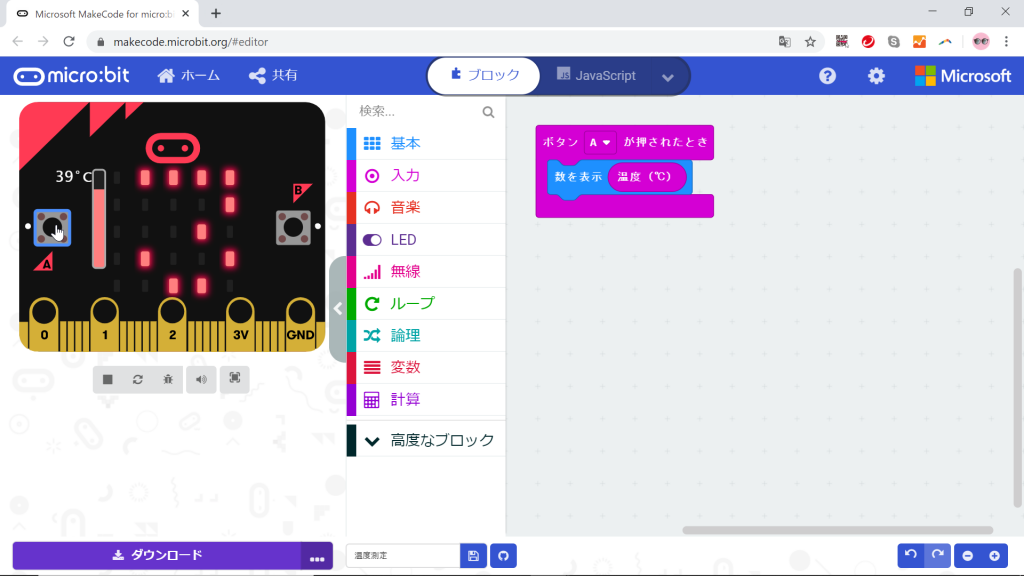
ボタンAをクリックして、再び実行してみます。

5×5のLEDで 「39」と表示されます。
1.2.完成したプログラムの内容
完成したプログラムは、上図の右側の部分です。
[ボタン〇が押されたとき]ブロックの中に[数を表示〇]ブロックが入っていて、さらに、後者の中に[温度(°C)]ブロックが入っているだけの非常に簡素なプログラムです。
2.プログラミングから実行までの手順
2.1.プログラムを作る
2.1.1.JavaScriptブロックのプログラミングのコンセプト
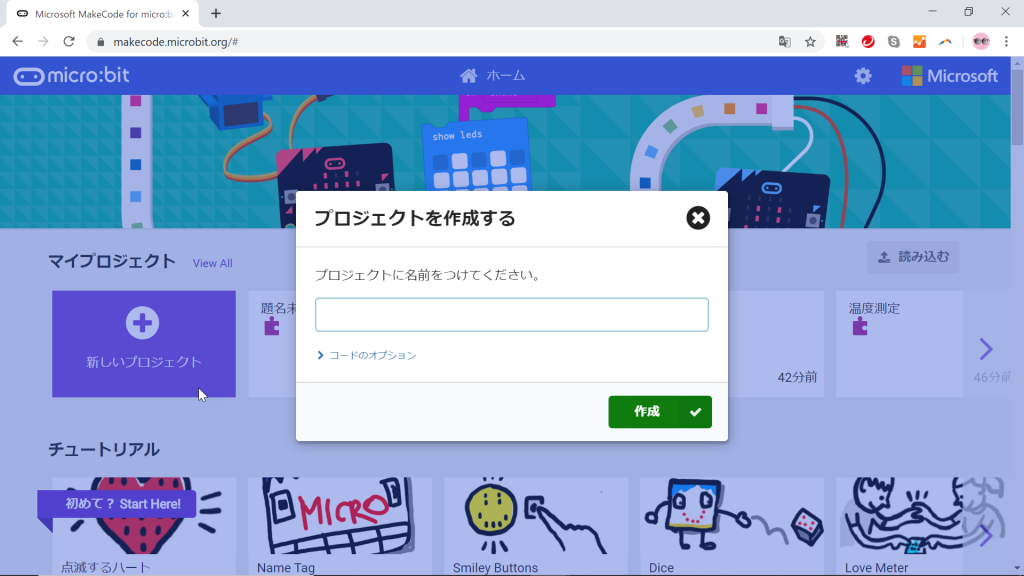
まず、 https://makecode.microbit.org/ から、Makecodeを開きます。
[新しいプロジェクト]をクリックすると、[プロジェクトを作成する]ウィンドウが表示されます。
micro:bitでは、プログラムのことをプロジェクトと言います
(この記事では一般的な用語であるプログラムの方を、主に使用することにします)。

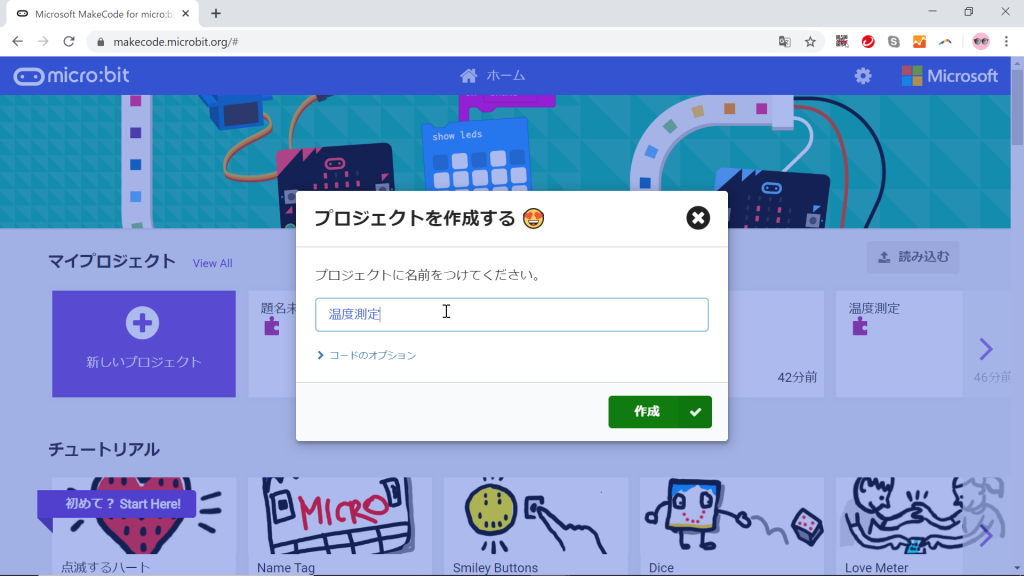
プロジェクトの名前を付けて、枠の中に入力します。
今回は、「温度測定」と入力します。

[作成]をクリックします。
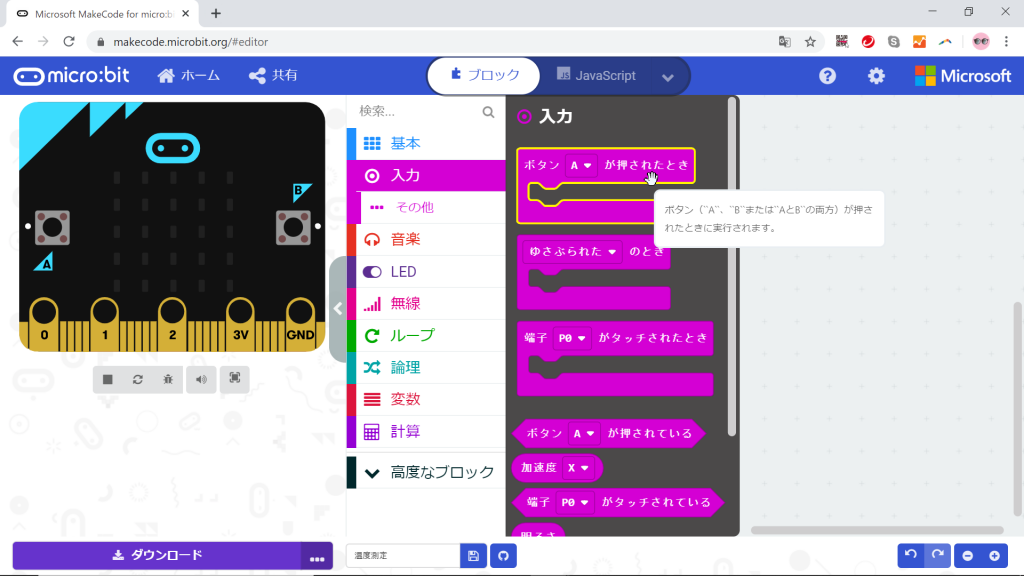
新しいプログラムを作るために、JavaScriptブロックのエディターが開きます。
JavaScriptブロックは、micro:bitのためのイベント駆動型のプログラミング言語です。
イベント駆動型とは、イベントと呼ばれる、実行時にユーザーから与えられる何かのきっかけ、例えば、ボタンが押されるとか、縦に持つとか、落とすといったことで、そのイベントの発生ごとに動く・・・駆動する内容をプログラミングしていくプログラミング言語です。
今回使用する予定の[ボタン〇が押されたとき]ブロックのような、イベントに対応した動きを制御するブロックを、イベント・ブロックと言います。
2.1.2.JavaScriptブロックのコントロール・ブロック
コントロール・ブロックとは、JavaScriptブロックの中で、実行されるタイミングが決まっているブロックです。
コントロール・ブロックとイベント・ブロックは、それ以外のブロックと形に違いがあります。
その役割からもわかる通り、コントロール・ブロックとイベント・ブロックは、上部と下部が平らで凹凸がなく、それより上にブロックを付けられず、また、それより下にもブロックを付けられず、Cの形をしていて、Cの形の内側に、そのタイミングやイベントが発生したときに実行したいブロックの並びをはめて使います。
2.1.3.[最初だけ]ブロック
プログラムを作るエリアには、いつでも、最初から2つのコントロール・ブロックが用意されます。
その1つは[最初だけ]ブロックです。
[最初だけ]ブロックは、micro:bitにプログラムが書き込まれたタイミングで動くブロックです。
これは最初の1回だけ実行を行いたいブロックの並びを入れて置くためのコントロール・ブロックです。
なお、micro:bit本体にプログラムを書き込んで一度実行された後、このプログラムをもう一度実行し直したいときは、micro:bitの裏にあるリセットボタンを押します。
特に今回のようにこのブロックを使わない場合、そのままこのエリアに置いておいても構わないし、このブロックをこのエリアから削除しても構いません。
2.1.4.ブロックの削除方法
ブロックの削除は、2つ方法があります。
1つは、そのブロックの上で右クリックして表示されたリストの中の[ブロックを削除する]をクリックします。
もう1つは、そのブロックをドラッグして、エディター真ん中の文字のリストがあるエリアまで持ってきて、ゴミ箱マークが見えたらドロップします。
2.1.5.[ずっと]ブロック
もう1つの最初から用意されているコントロール・ブロックは、[ずっと]ブロックです。
[ずっと]ブロックは、プログラムを書き込んだ後、その内側のブロックの並びをずっと繰り返し実行します。
これを止めるには、micro:bitへの電源の供給を止めるしかありません。
今回は、この[ずっと]ブロックも使いません。
使わない場合、[最初だけ]ブロック同様、このままここに残しておいてもいいし、削除しても構いません。
これから作るプログラムでは、[ずっと]ブロックも、[最初だけ]ブロックも削除しています。
2.1.6.ブロックのカテゴリーとブロックの選択
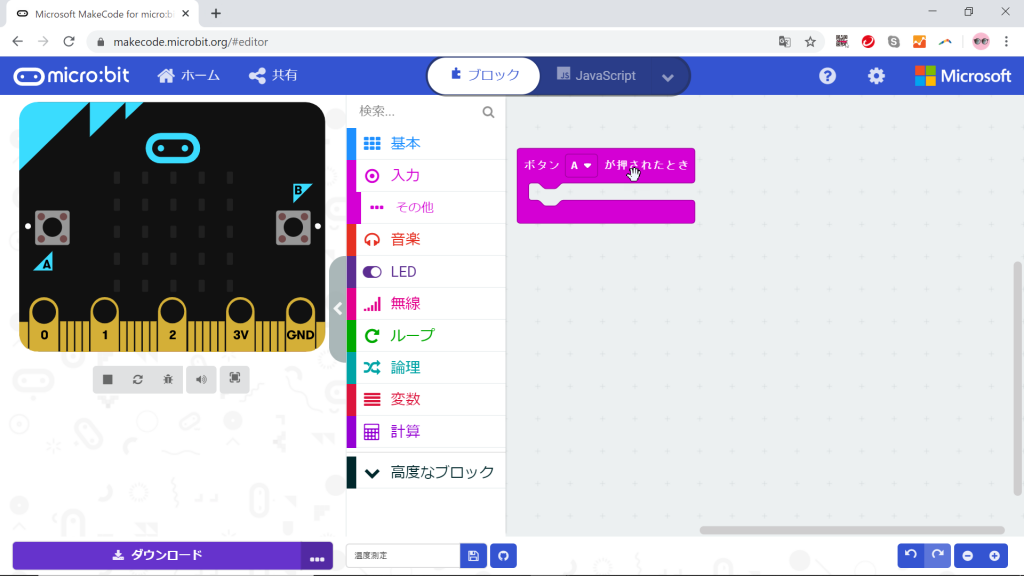
[ボタン〇が押されたとき]ブロックは、エディター真ん中にある、リストの上から2番めにある[入力]の中に入っています。
エディター真ん中のリストは、ブロックをカテゴリーごとにまとめてあるもので、それぞれをクリックすると、関連するブロックが表示されるので、使いたいブロックをクリックして、プログラミングエリアにドロップします。


2.1.7.実行される予定のブロックと実行されることのないブロックの色の違い
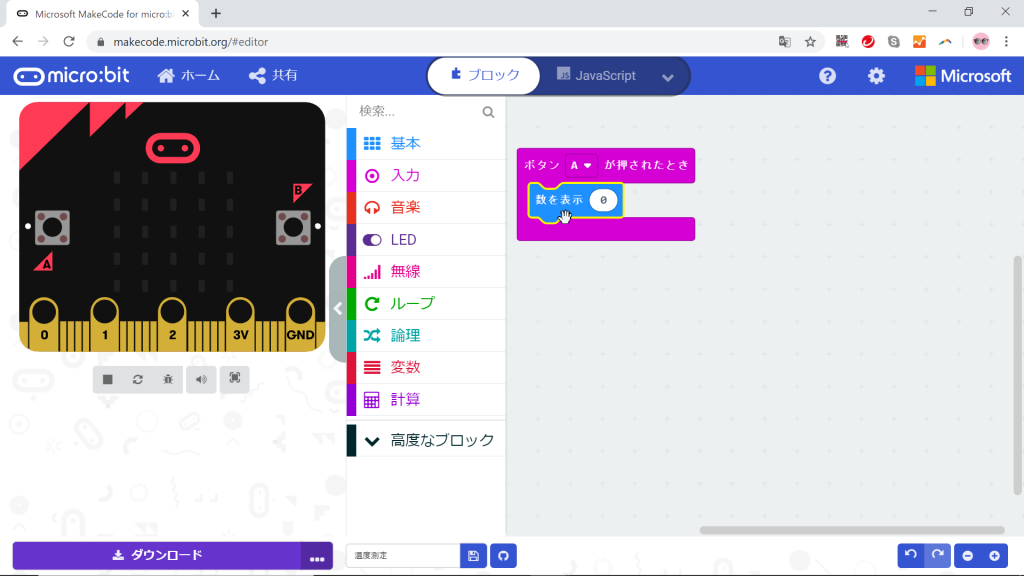
続けて、[数を表示〇]ブロックをプログラミングエリアにドロップします。
[数を表示〇]ブロックは、[基本]カテゴリーの中にあります。


[ボタン〇が押されたとき]ブロックは鮮やかな色になっていますが、[数を表示〇]ブロックは鮮やかでない色になっています。
ドロップした直後に鮮やかではない色のブロックは、micro:bitでは、実行されないブロックであることを意味します。
実行される予定があるブロックとは、コントロール・ブロックとその間に挟んで並べてあるブロックか、イベント・ブロックとその間に挟んで並べてあるブロックのことです。
なお、すべてのブロックは、プログラミングエリアでドラッグアンドドロップして自由に動かすことができます。
今回は、[数を表示〇]ブロックを、イベント・ブロックである[ボタン〇が押されたとき]ブロックの内側にドロップしてはめます。
すると、[ 数を表示〇 ]ブロックも実行される対象のブロックになり、ブロックの色が鮮やかに変わります。

2.1.8.[数を表示〇]ブロック
[数を表示〇]ブロックは、micro:bitの5×5のLEDで、電光掲示板のように数値を表示するブロックです。
〇には数値を半角で入力するか、数値を値に持つブロックをはめます。
micro:bitでは、楕円型のブロックが、数値を値に持つブロックです。
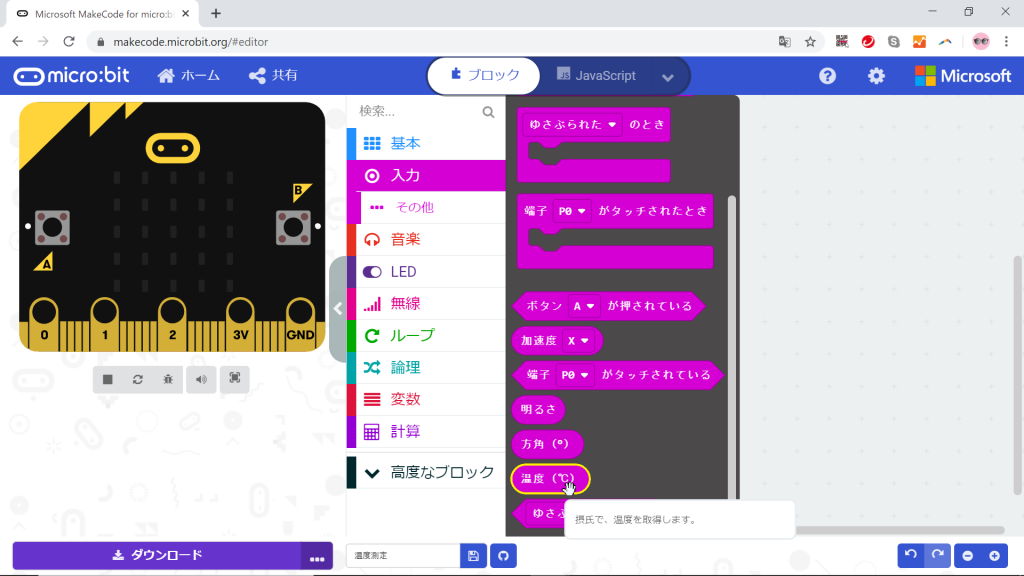
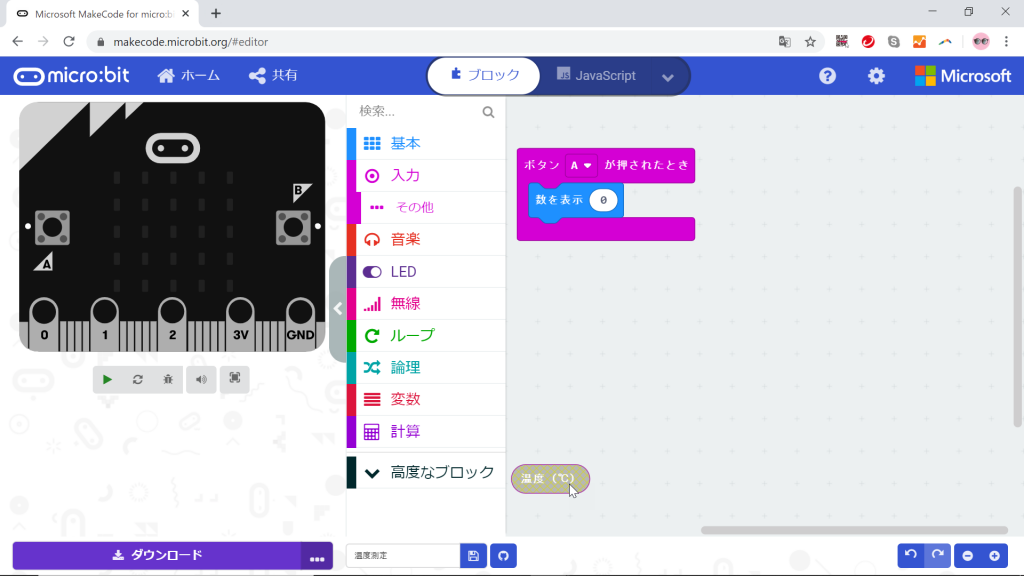
2.1.9.[温度(°C)]ブロック
最後に、[温度(°C)]ブロックを[数を表示〇]ブロックの〇の中にはめます。[ 温度(°C) ]ブロックは、[入力]カテゴリーの中にあります。



[温度(°C)]ブロックは、micro:bitに内蔵された温度センサーが、現在の温度として認識している温度を値に持つブロックです。
[温度(°C)]ブロック が示す温度は、とにかく、そのときのmicro:bit自体が発生する熱なども含めた、センサーが感じた温度です。
一般には、周囲の温度よりも2度程度高めの温度と言われています。
プログラムはこれで完成です。
2.2.シミュレーターで実行して確認する
次に、シミュレーターでの仮の実行を見て、プログラムを確認します。
シミュレーターの実行は、実は、初めからオンになっています。
そのため、気が付いていた方も多いと思いますが、プログラミングの最中に、随時動いていました。
2.2.1.シミュレーターの実行の停止
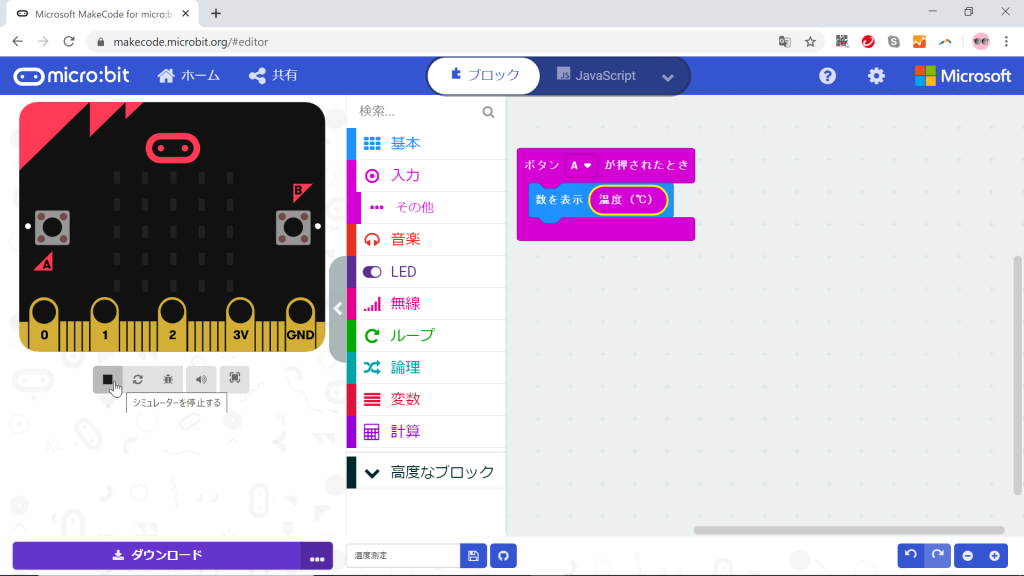
シミュレーターの実行を停止するには、シミュレーターのmicro:bitの図の下の一番左の四角[■]のマークをクリックします。
プログラムが停止し、micro:bitの図が白黒に変わり、四角[■]のマークが右向き三角[▶]のマークに変わります。

2.2.2.シミュレーターの実行
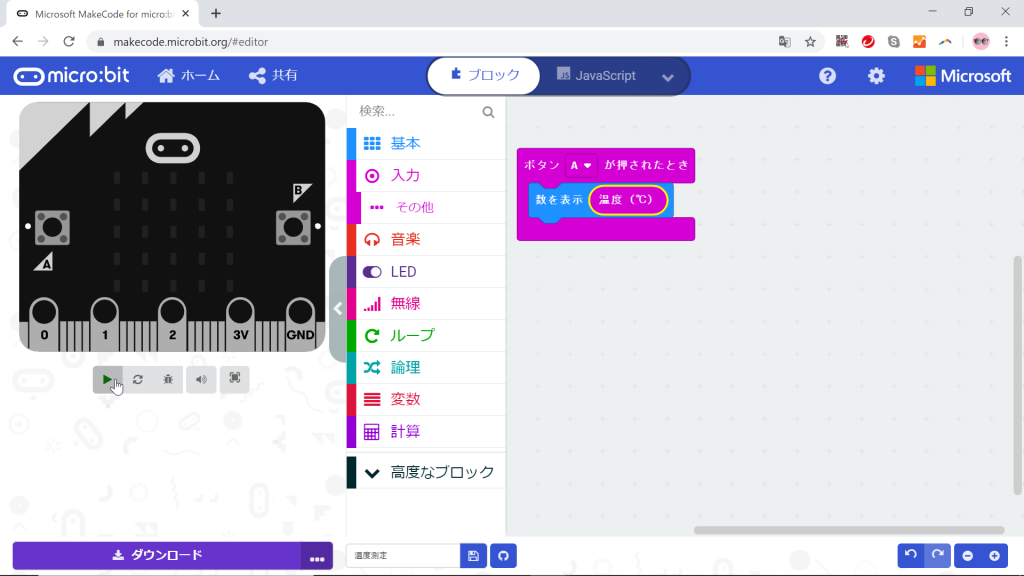
再び、シミュレーターを実行するには、シミュレーターのmicro:bitの図の下の一番左の右向き三角[▶]のマークをクリックします。
プログラムの実行が再度開始され、micro:bitの図が鮮やかな色に変わり、右向き三角[▶]のマークが四角[■]のマークに変わります。

今回のプログラムは、ボタンAを押したら、そのときの温度センサーが感知した温度をLEDに表示するプログラムです。
そこで、シミュレーターでも、ボタンAをクリックして実行してみます。
シミュレーターでの実行の詳細は、1.1.実行するとどうなるかをご参照ください。
もし、シミュレーターで実行を確認して、プログラムにおかしなところがあれば、修正します。
2.2.3.プログラムファイルの作成
この後micro:bit本体を接続して、プログラムを書き込むために、プログラムのファイルをコンピューター内に次の➀➁の手順で作成しておきます。
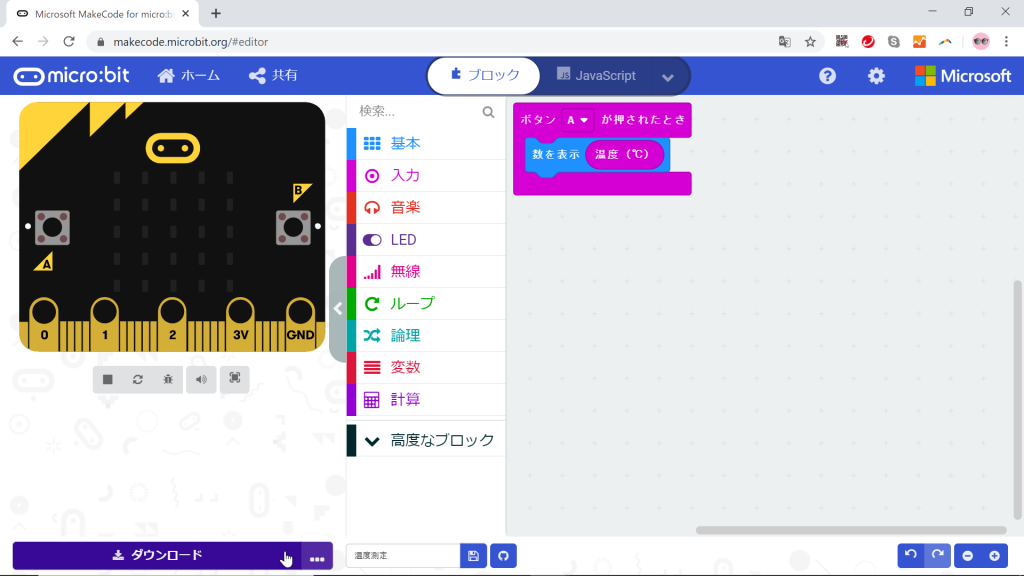
➀カテゴリーのリストの下にある保存(フロッピーディスクの図)のマークの左横の四角(”温度測定”となっているところ)の中身の文字列を確認し、それで良ければそのまま、別の名前にしたければ、付け直したいファイル名に入力し直します。
➁[ダウンロード]をクリックします。


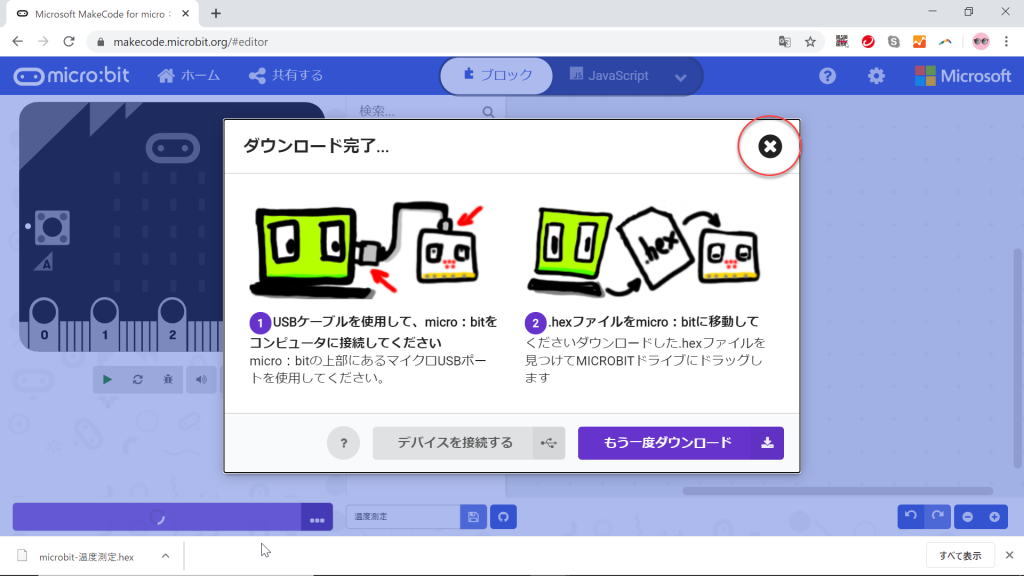
ウィンドウに「ダウンロード完了」と表示されます。
ウィンドウの右上の×印をクリックして、ウィンドウを非表示にします。

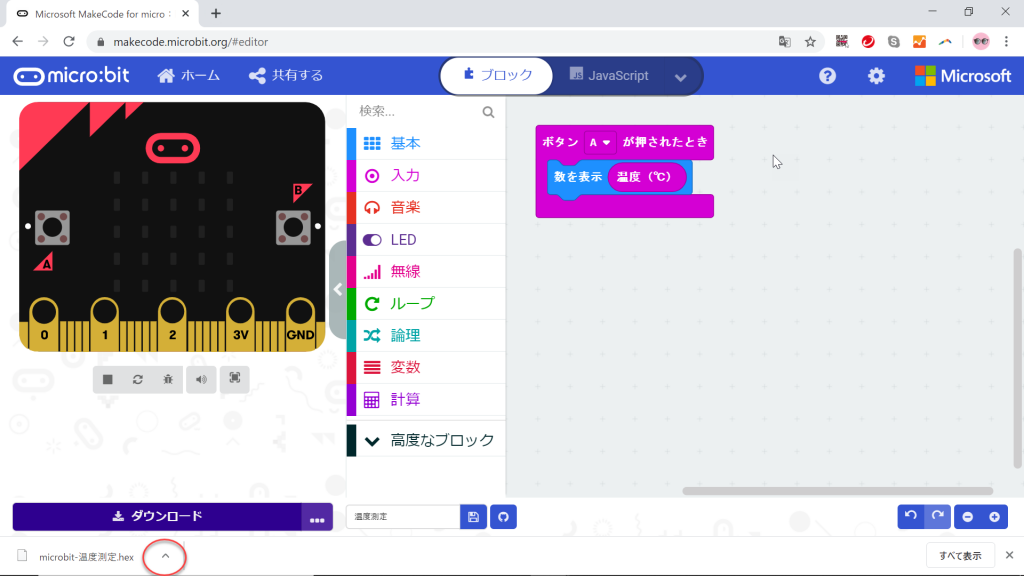
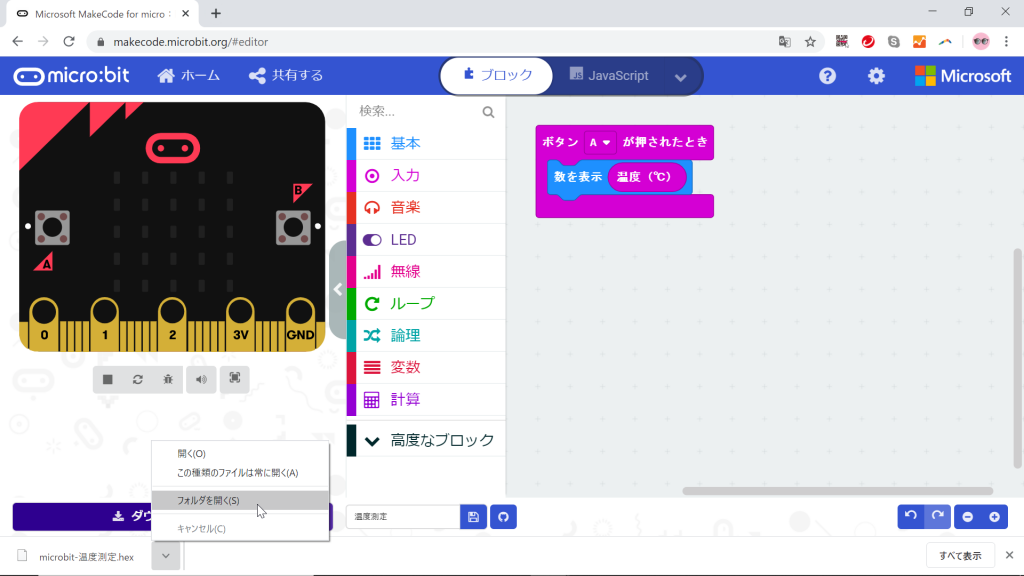
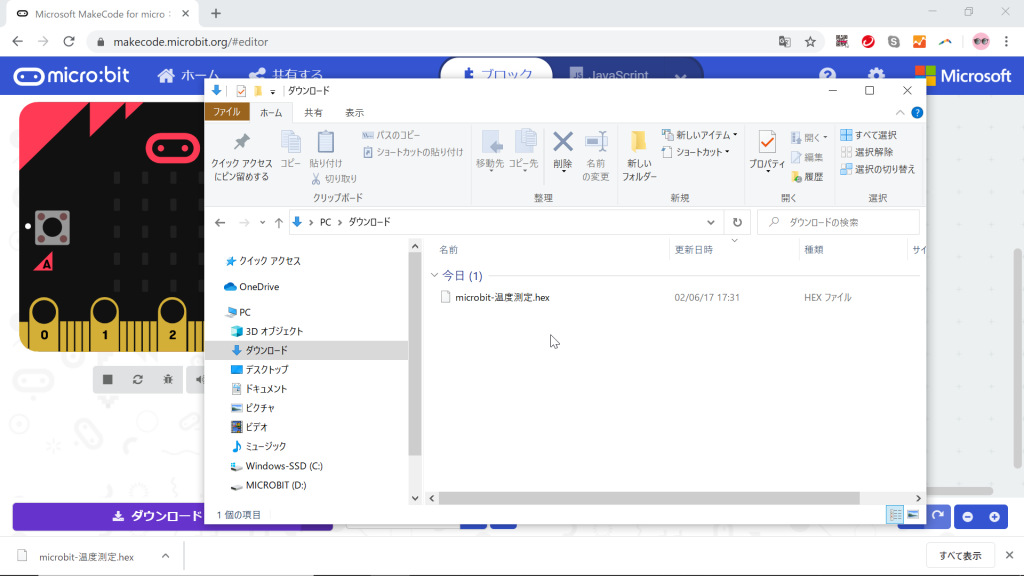
左下に、ダウンロードされたファイル名が表示されます。

すると、現在お使いのブラウザの、ダウンロードファイルの保存先として設定されているフォルダに、今指定した文字が入ったファイル名で保存されます。
お使いのブラウザのダウンロードファイルの保存先の設定が、その都度フォルダを選択して保存することになっている場合は、[名前を付けて保存]ウィンドウが表示されるので、適当なフォルダを選択して保存します。
ちなみに、今回私が例をお見せするために使用しているGoogle Chromeの設定は、デフォルト(最初にインストールした状態)のままで使用しており、[ダウンロード]フォルダの下に自動で保存される設定になっています。

ブラウザからファイルをダウンロードしたときの保存先の変更方法は、Google Chromeについては、こちらのIT企画研究所のYouTube動画を、Microsoft Edgeについては、こちらのYouTube動画を、ご参照ください。
画面下の保存したファイルの情報は、右下の×印をクリックすると、非表示になります。
2.3.micro:bitをセッティング
2.3.1.コンピューターとmicro:bit本体の接続
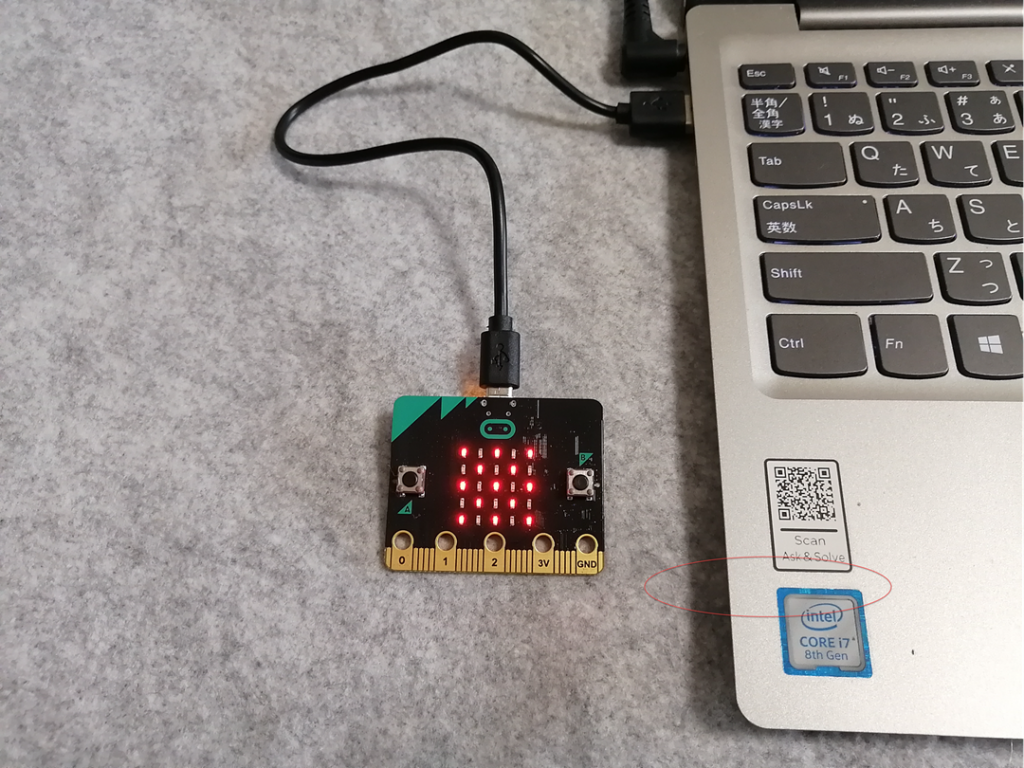
次に、プログラムを作ったコンピューターとmicro:bit本体を接続します。
接続するとすぐ、前回書き込んだプログラムが動き出しますが、構わず、次に進めてください。

ちなみに、micro:bitの入手方法については、こちらのブログ記事「micro:bit(マイクロビット)の入手 」をご参照ください。
コンピューターとmicro:bitの接続には、Micro USBケーブルを使います。
この接続により、micro:bitにはコンピューターから電源供給され、かつ、micro:bitとコンピューター間でデータのやり取りができるようになります。
2.3.2.コンピューターからmicro:bit本体へのプログラムの書き込み
Windowsのコンピューターにmicro:bitをつないだ場合は、USBを挿したときと同様、micro:bitは[MICROBIT]という名の1つのドライブとして認識されます。
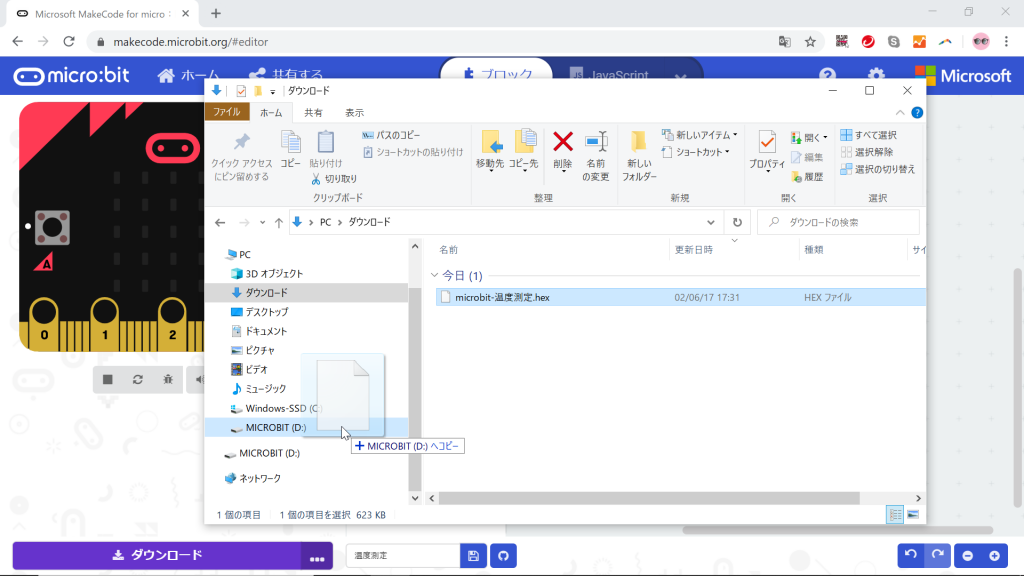
コンピューターからmicro:bit本体へのプログラムの書き込みは、Windowsのエクスプローラーを開き、2.2.で保存したmicro:bitのプログラムのファイルをドラッグし、この[MICROBIT]という名のドライブにドロップして行います。

コンピューターがプログラムのファイルを書き込んでいる間、micro:bitの上の方のランプが点滅します。
点滅している最中は、決してMicro USBケーブルを抜かないでください。
2.4.実行
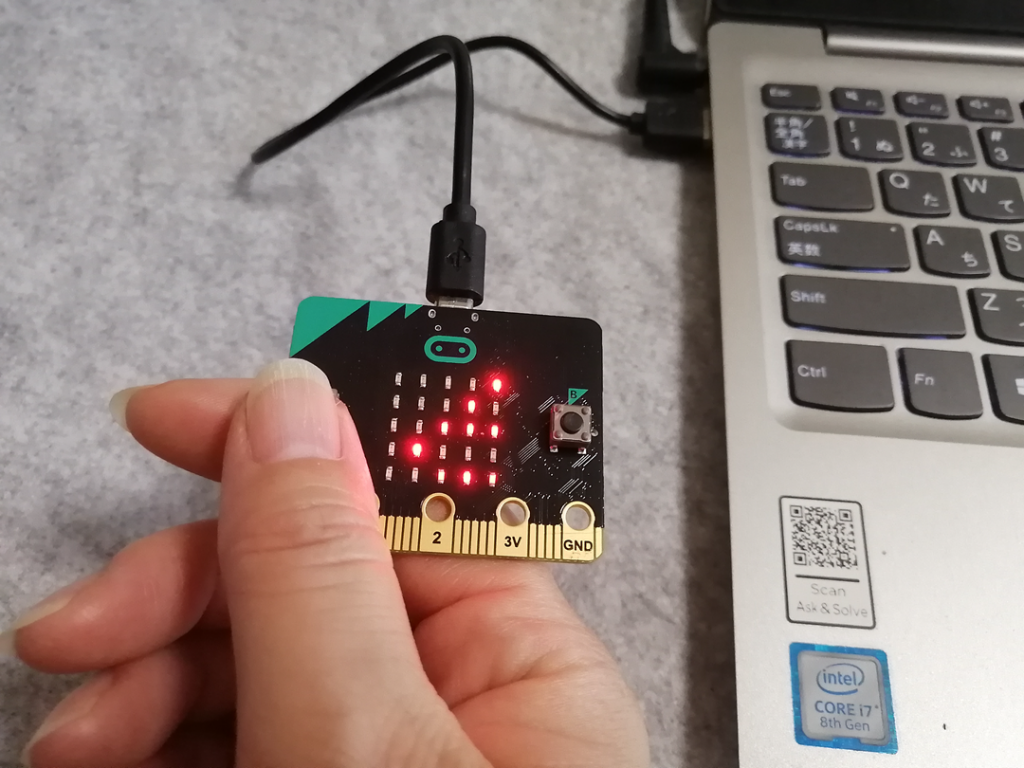
書き込みが終わると、自動的に実行が始まります。
といっても、今回のプログラムは、ボタンAを押すまで、何も起こりません。
では、ボタンAを押してみます。


「26」と表示されました。
2.5.プログラムのインターネット上での公開(共有)
micro:bitは、作ったプログラムをインターネット上で公開することができます。
これをmicro:bitの世界では、「共有する」と言います。
また、この記事の始めに説明した通り、micro:bitの世界では、プログラムを「プロジェクト」と言います。
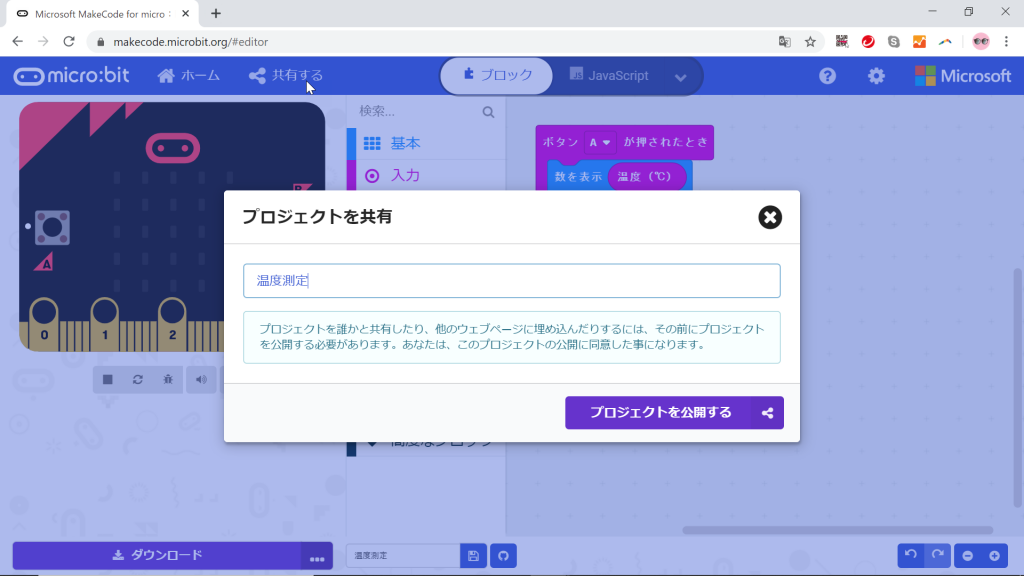
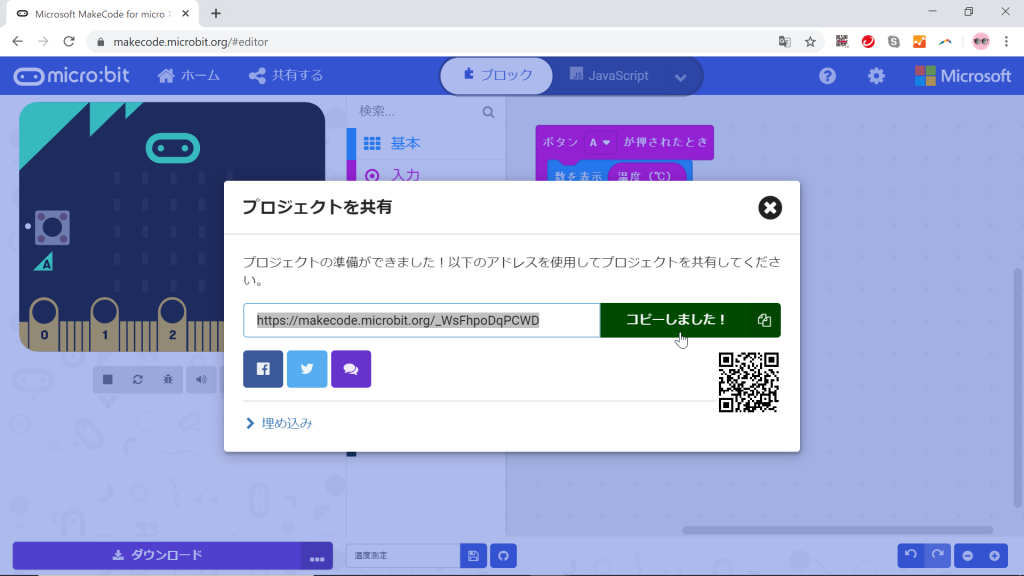
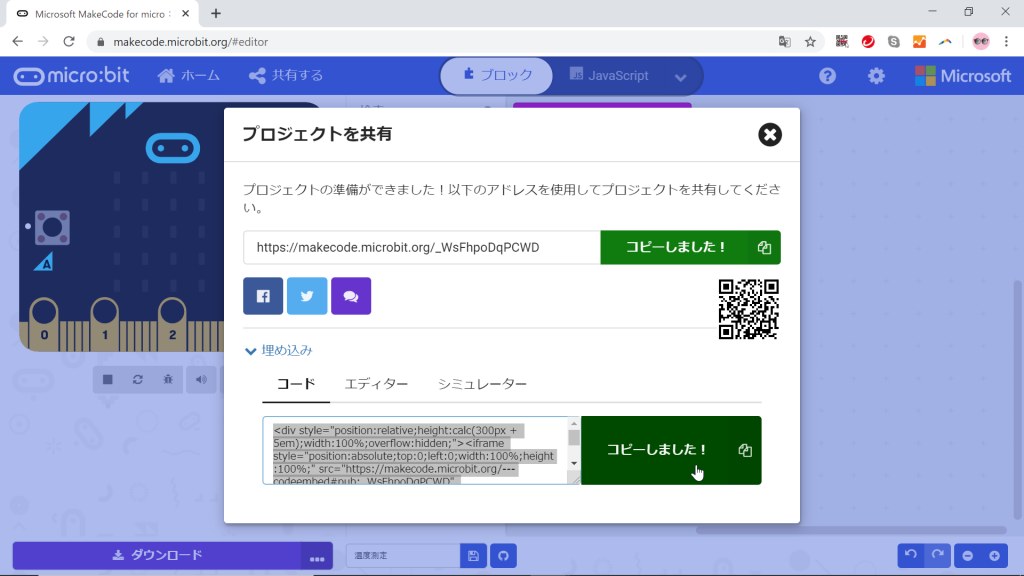
micro:bitのプログラムをインターネット上で公開するには、エディター左上の[共有する]をクリックし、[プロジェクトを共有]ウィンドウで、共有するときの名称を必要なら付け直してから、その右下の[プロジェクトを共有する]ボタンをクリックします。

これで、公開はされましたが、通常は、この先の作業を行って、自分でそのプログラムが置かれている共有先のURLをどこかにコピーしておいて、必要なら、友達などにそのURLをメールなどで教えたりします。
右下の[コピー]をクリックすると、クリップボードにコピーされるので、何かのファイルを開いて貼り付け、共有のURLを保存しておきます。

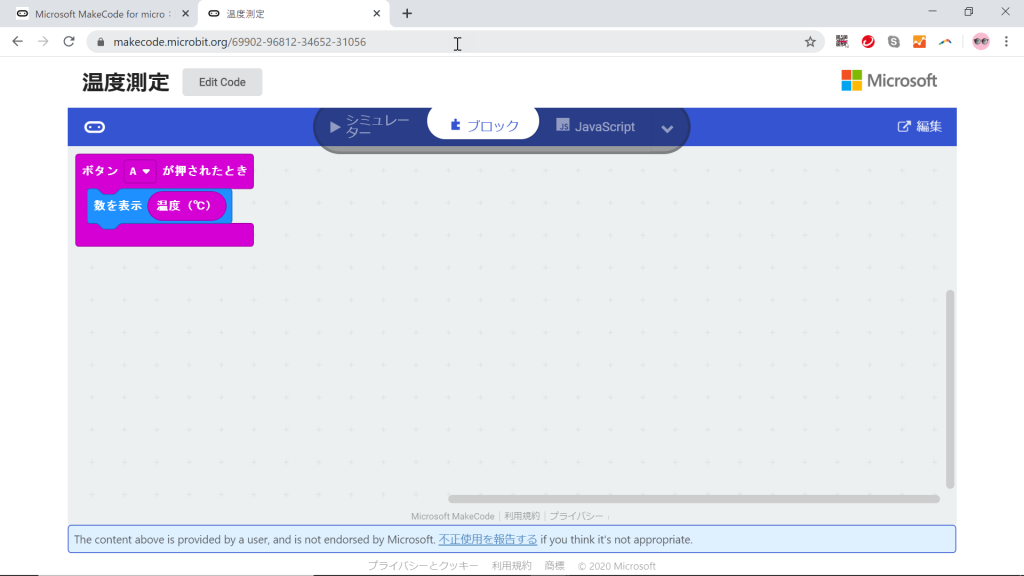
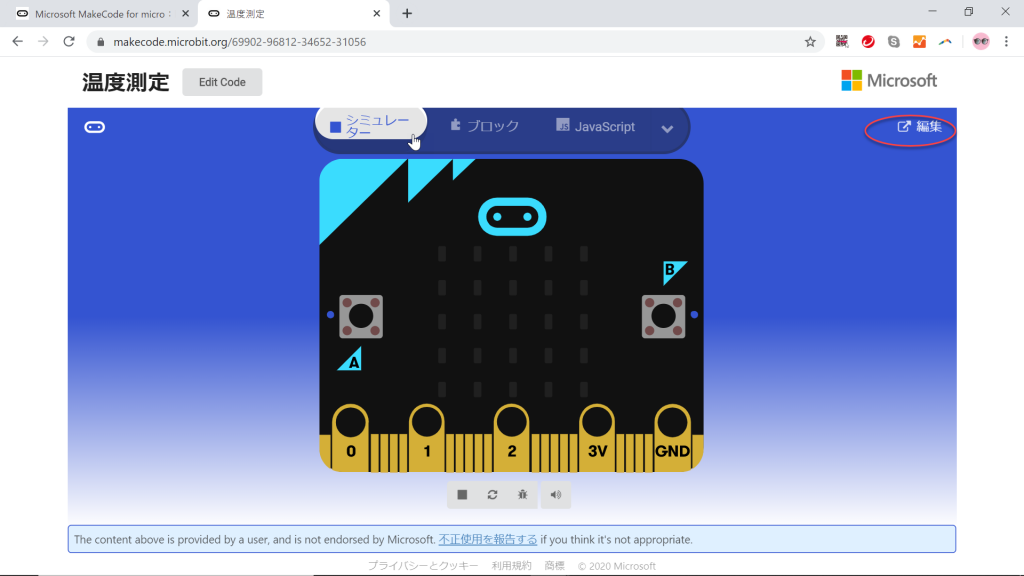
上記は、https://makecode.microbit.org/_WsFhpoDqPCWDで、リンクを表示してみると次のように見えます。

[シミュレーター]をクリックするとシミュレーターにアクセスできます。

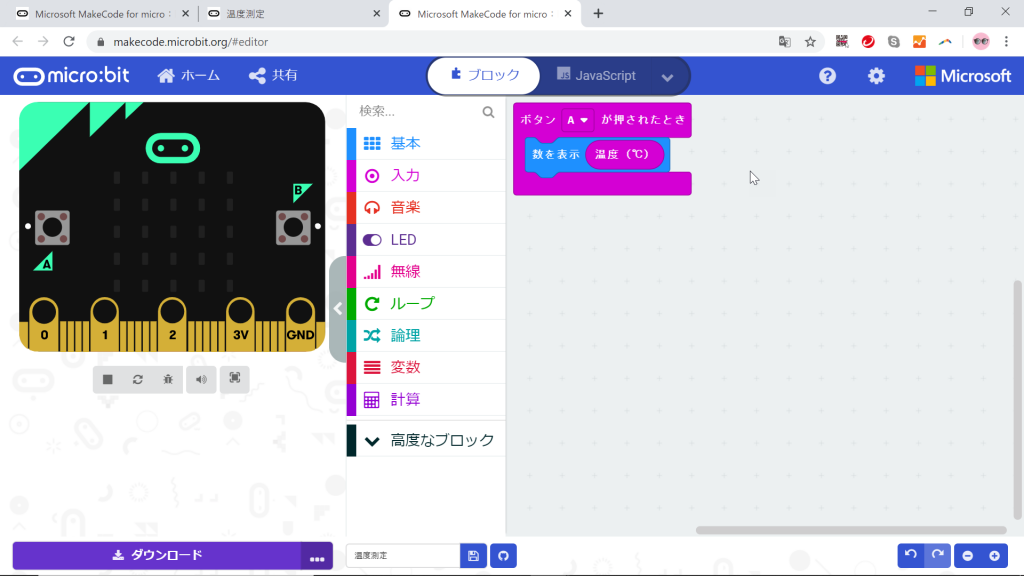
右上端の[編集]をクリックすると、このプログラムが出来上がった状態でエディターが開くので、このプログラムを利用して、続きのプログラミングすることができます。

なお、[プロジェクトを共有]ウィンドウで、[埋め込み]をクリックしてコピーすると、ブログなどに、このプログラムを埋め込むことができます。

2.6.自分のmicro:bitプログラムの管理
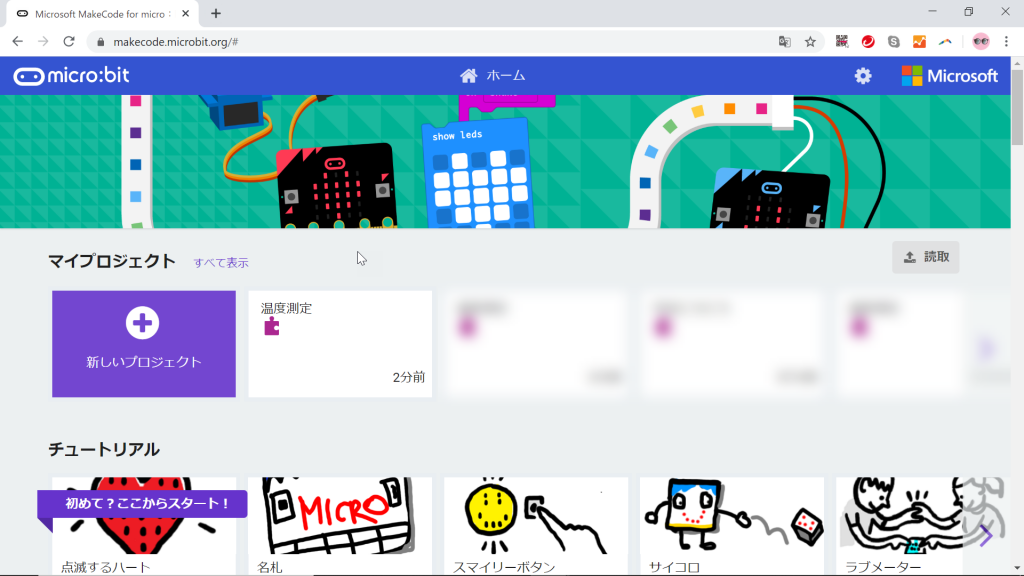
もちろん、自分のmicro:bitのプログラムは自分のコンピューターに2.2.で説明したように明示的に保存して管理するのが一番安全ですが、Makecodeは、個人個人のMakecodeの環境の中に、作成したプログラムを全部自動保存してくれています。
エディターの左上の[ホーム]をクリックすると、Makecodeの自分のホームのページが表示され、今まで作ったmicro:bitのプログラムが作った順に並んでいるので、クリックしエディターに再び表示して編集することができます。


Makecode(https://makecode.microbit.org/#editor)は一度オンラインで開くと、その後は、オフラインでも開いて利用することができます。
もちろん、共有はオンラインにしてから行う作業になりますが、プログラミングはオフラインでも可能です。
3.まとめ
お気づきのように、micro:bitをお持ちでない方も、エディターを無料で使うことができ、プログラムを作ることも、そのプログラムをシミュレーターで動かしてみることもできます。
micro:bitにご興味のある方は、エディターをしばらく使ってみて、ご興味があれば、micro:bit本体を購入してみると良いのではないでしょうか。

コメント