Scratch 3.0で、一本の線をひくプログラムを作る手順を説明します。
Scratchでは、線をひくのに、拡張機能の[ペン]カテゴリーと、基本の[動き]カテゴリーのブロックを使います。
1.はじめに:一本の線をひく手順概要
2.ブラウザの起動
3.Scratchコミュニティーサイトの表示
4.Scratchのオンラインエディターの起動
5.拡張機能[ペン]カテゴリーをブロックパレットに入れる
6.ペンにするスプライトを決める
7.[ペンを下ろす]
8.線の色や太さなどを設定する
9.鉛筆のスプライトで線をひく
10.[ペンを上げる]
11.実行
11.1.[緑の旗が押されたとき]ブロックを付ける
11.2.緑の旗をクリックして実行
12.修正
12.1.初期化を追加
12.2.ペン先の位置を調整する
13.まとめ
1. はじめに:一本の線をひく手順概要
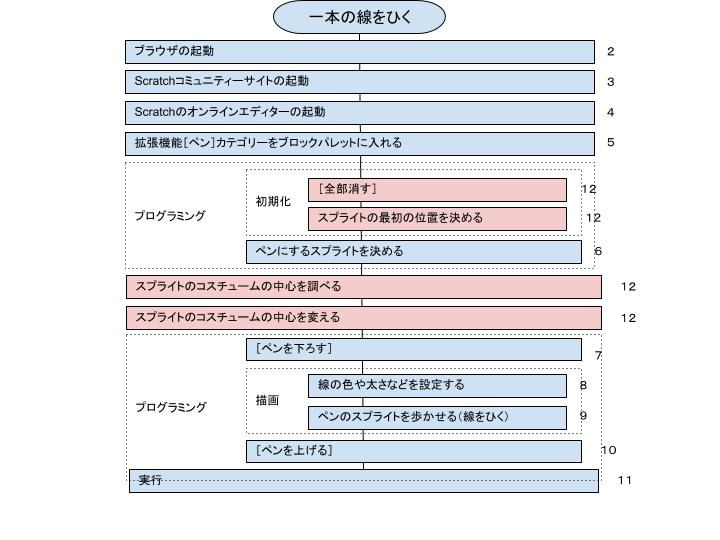
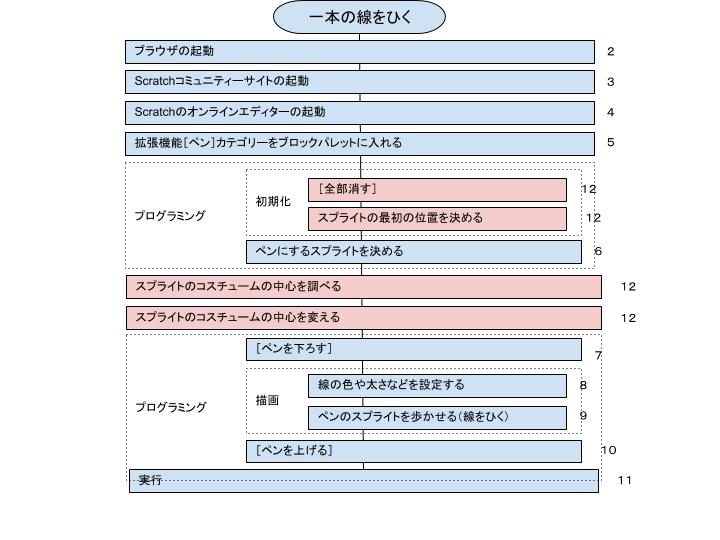
Scratch 3.0で一本の線をひくには、次の図に示す手順になります。

今回は、図の各項目の右側にある番号の章で、順に説明を行います。
基本的には、上から順に説明しますが、ピンクの項目だけ、後から説明する流れになっています。
今回は、誰でも、いつでも、無料で、インストール無しに利用することができる、(2020年6月現在のScratch 3.0ベースの)オンラインエディターを使って、Scratchで線をひくプログラムを作ってみます。
オンラインエディターは、インターネットがつながった環境のブラウザ上で利用するものなので、オンラインエディターを起動するために、2章から4章(2.ブラウザの起動、3.Scratchコミュニティーサイトの表示、4.Scratchのオンラインエディターの起動)を説明します。 なお、ブラウザもインターネットも必要のない、Scratchのオフラインエディターをインストール済みの方は、5章(5.拡張機能[ペン]カテゴリーをブロックパレットに入れる)からご覧ください。2.ブラウザの起動
ブラウザとは、ホームページ閲覧アプリとも言い、ホームページを表示するアプリです。
Microsoft Edge、Google Chrome、Firefoxなど、いろいろなものがあります。
このブログ記事では、ブラウザにGoogle Chromeを使用します。
まずは、ブラウザを起動します。
下の図は、Google Chromeを起動した場合の、画面の例です。
3.Scratchコミュニティーサイトの表示
Scratchは、アメリカのマサチューセッツ工科大学(MIT)の生涯幼稚園(ライフロングキンダーガーテン)グループが開発し、管理運営する子ども向けプログラミング言語です。
運営は、Scratchコミュニティーサイトhttps://scratch.mit.edu/を通して行っていて、オンラインエディターの利用も、オフラインエディターのダウンロード(ブログ記事「 Scratch 3.0 のオフラインエディターのインストール/起動/終了:Scratch Desktop」をご参照ください)も、このサイトから可能です。
ScratchコミュニティーサイトのURLを忘れてしまった場合でも、ブラウザの検索機能で「Scratch」、または、「スクラッチ」と入力して検索すれば、MITのScratchコミュニティーサイトのURLは上位に表示されます。
下の図は、Google Chromeで、Scratchコミュニティーサイトのトップページを表示した場合の、画面の例です。
4.Scratchのオンラインエディターの起動
Scratchのオンラインエディターは、いくつかの方法で起動できます。
ここでは、3つご紹介します。
<Scratchコミュニティーサイトの[作る]メニューから起動>Scratchコミュニティーサイトの[作る]メニューをクリックすると、次のURL
https://scratch.mit.edu/projects/editor/?tutorial=getStarted にリンクします。
このURLでは、オンラインエディターが起動すると同時に、エディターのチュートリアルも起動された状態になります。
チュートリアルを使わない場合は、チュートリアル右上の[閉じる]をクリックして、チュートリアルを閉じます。
上の図は、チュートリアル右上の[閉じる]をクリックした直後の図です。
<Scratchコミュニティーサイトの[作ってみよう]ボタンから起動>[使ってみよう]ボタンをクリックしたときは、[作る]メニューをクリックしたときと同じ、次のURL https://scratch.mit.edu/projects/editor/?tutorial=getStarted にリンクします。
このURLでは、オンラインエディターが起動すると同時に、エディターのチュートリアルも起動された状態になります。
チュートリアルを使わない場合は、チュートリアル右上の[閉じる]をクリックして、チュートリアルを閉じます。
次のURL https://scratch.mit.edu/projects/editor/ のページは、新規作成状態のオンラインエディターです。
頻繁にオンラインエディターを利用する方は、一度このURLでオンラインエディターを起動した後、お気に入り(ブックマーク)等にこのURLを保存しておくと、起動時間が短縮できて便利です。
5.拡張機能[ペン]カテゴリーをブロックパレットに入れる
<カテゴリーとブロック>プログラミング言語Scratchの1つ1つの命令は、ブロックと呼ばれる小さな絵です。
ブロックは機能ごとにグルーピングされていて、1つ1つのグループをカテゴリーと言います。
基本のカテゴリーは、Scratch 3.0には9個用意されていて、ブロックパレットと呼ばれるエディターの左側に並んでいます。
基本のカテゴリーのブロックをプログラミングで利用するには、まず、ブロックパレットでそのカテゴリーをクリックして選択します。
次に、そのカテゴリーのブロック一覧が表示されるので、その中から使用したいブロックをドラッグして、真ん中の白い空白の部分(スクリプトエリアと言います)にドロップします。
スクリプトエリアでブロック同士をつなげていくことでプログラミングしていきます。
<スクリプト>スクリプトエリアにあるブロックの固まりをスクリプトと言います。
ブロック1つだけで存在する場合もスクリプトですし、2つ、3つとくっつけ合わせたひと塊もスクリプトです。
<[ペン]カテゴリー>オンラインエディターは、2020年6月現在、Scratch 3.0ベースのエディターとなっています。
Scratch 3.0では、[ペン]カテゴリーは、基本のカテゴリーにはありません。
ちなみに、その前のScratchのバージョン(Scratch 2.0まで)には、 [ペン]カテゴリー は基本のカテゴリーの1つでした。
Scratch 3.0では、[ペン]カテゴリーは、拡張機能と呼ばれる種類のカテゴリーに分類されるようになりました。
拡張機能のカテゴリーとは、エディター起動時にブロックパレットには表示されず、使用するには、まず、ブロックパレットに追加する操作が必要になるものです。
<[拡張機能を追加]>拡張機能のカテゴリーをブロックパレットに追加する操作は、エディター左下(ブロックパレットの下)の[拡張機能を追加]ボタン(下の図の赤い丸で囲んだ部分)から行います。
拡張機能のカテゴリーをブロックパレットに追加する操作は、[拡張機能を追加]ボタンをクリックし、
表示された[拡張機能を選ぶ]ページで、使いたいカテゴリー(今回は[ペン]カテゴリー)の四角い領域の内側でクリックします。
すると、ブロックパレットにそのカテゴリー(今回は[ペン]カテゴリー)が追加されます。
ブロックパレットに挿入された拡張機能のカテゴリーは、今回のエディターの使用を終了するまでずっと、ブロックパレットにもともとある基本のカテゴリーと同じように使用することができます。
Scratchのエディターは、毎回起動時には基本のカテゴリーだけが、ブロックパレットに表示されます。
そのため、エディターを起動し直したら、必要な拡張機能のカテゴリーを追加する操作が必要です。
6.ペンにするスプライトを決める
<スプライトとステージ:オブジェクト>エディターにいるねこは、スプライトと呼ばれるものの1つです。
Scratchでは、スプライト、例えば、このねこの絵をひとまとめの対象として、ブロックで動かしたり、色を変えたり、変形したりします。
エディター右上のねこの図がある部分をステージと言います。
現在のステージは真っ白な色一色ですが、図や写真などをステージ上に背景として載せることができ、ブロックでその背景を切り替えたり、背景の図の色を変えたり、変形したりします。
スプライトとステージをまとめて、プログラミング言語一般の用語でオブジェクトと言います。
<スクリプトとオブジェクト>スクリプトエリア右上にうっすらと表示されたサムネイルが、現在ブロックで操作の対象としているオブジェクトです。
例えば、上の図では、スクリプトエリア右上にねこのサムネイルが表示されているので、この状態でスクリプトエリアに作るスクリプトは、ねこのスプライトが対象です。
<組み込みのスプライト>Scratchは、子どもが短時間にそれなりに面白いプログラムが作れるような仕組みをたくさん持っています。
その1つが、組み込みのスプライトです。
動画やCGなどをプログラミングする大変さの一部は、グラフィックのデザインを考えたり、写真を加工したり、図柄を作り込む作業にかかったりする手間暇です。
Scratchでは、かなりの数のオブジェクトが組み込みで用意されています。
組み込みのオブジェクトは、そのまま使うこともできますし、さらに、そのオブジェクトをアレンジして使うことも自由なので、手を加えてオリジナルのオブジェクトを簡単に作ることもできます。
今回は、線をひくために、[ペン]カテゴリーのブロックを使うので、そのためのスプライトが必要です。
ねこのスプライトで線をひいても構いませんが、雰囲気を出すために、組み込みのスプライトの中にある鉛筆のスプライトを使いたいと思います。
組み込みのスプライトを使うには、画面右下のねこのマークの[スプライトを選ぶ]ボタンから行います。
[スプライトを選ぶ]ボタンをクリックし、
表示された[スプライトを選ぶ]ページをスクロールして(スプライトは英語でABC順に並んでいます)、
[pencil]をクリックします。
すると、鉛筆のスプライトが読み込まれました。
なお、[スプライトを選ぶ]ページで、マウスカーソルをスプライトの図の上にあわせたとき、図柄が変わるスプライトは、そのスプライト用のコスチュームと呼ばれる図柄が複数用意されています。
スプライトを読み込んだ直後は、読み込んだスプライトがスクリプトエリアの対象のスプライトになります。
ステージの下にあるスプライトリストと呼ばれる領域には、このプログラムで使用するスプライトのサムネイルが一覧表示されます。
ちなみに、スクリプトエリアの対象のオブジェクトを特定のスプライトに変える方法は2つあります。
1つは、スプライトリストのスプライトのサムネイルをクリックする方法で、もう1つは、ステージ上のスプライトをダブルクリックする方法です。
ねこのスプライトは、Scratchのエディターの起動直後にデフォルトで読み込まれる組み込みのスプライトです。
ねこのスプライトは、最初から自動で読み込まれているという以外には、他のスプライトと同じで、特別なスプライトではありません。
ということで、ねこのスプライトは使わないなら削除しても、全く問題ありません。
<スプライトの削除>スプライトの削除方法はいくつかありますが、ここでは、スプライトリストのスプライトのサムネイルを使う方法をご紹介します。
スプライトリストで、削除したいスプライトのサムネイルをクリックして操作対象にし、
そのサムネイルの右上にある、ごみ箱に×のマークが入った図をクリックします。
すると、ステージからも、スプライトリストからも、ねこのスプライトが消えます。
7.[ペンを下ろす]
それでは、鉛筆のスプライトで線をひくスクリプトを作ります。
今回は、現在の座標から(100, 100)に線をひいてみます。
<ステージの座標>Scratchのプログラムで視覚的に出力されるものは、ステージです。
Scartchのステージの座標は、横方向が-240~240、縦方向が-180~180となっていて、中心が原点(0, 0)の位置です。
<[動き]カテゴリーと[ペン]カテゴリー>Scratchでひく線は、[ペン]カテゴリーの[ペンを下ろす]ブロックが実行されてから[ペンを上げる]ブロックが実行されるまでの間に、[動き]カテゴリーのブロックで対象となるスプライトが移動した軌跡です。
線をひくために[動き]カテゴリーのブロックを使うので、ただ単にスプライトを動かしたいときと、スプライトを動かした軌跡に線をひきたいときとを区別するために、[ペンを下ろす]ブロックと[ペンを上げる]ブロックがあります。
<[ペンを下ろす]ブロック>では、とりあえず、デフォルトのペンの色、デフォルトのペンの太さで、現在の位置からペンを下ろして、座標(100, 100)に動かしてみたいと思います。
そのために、まず、[ペンを下ろす]ブロックをスクリプトエリアに置きます。
[ペン]カテゴリーの上から3番目のブロック[ペンを下ろす]ブロックをドラッグし、
スクリプトエリアにドロップします。
8.線の色や太さなどを設定する
今回、線の色や太さはデフォルトの値を使用することにします。
自分で設定したい場合、どのブロックを使えばよいかを、以下に簡単にご紹介します。
<線の色を設定する>ペンの色の設定を行うブロックは、[ペン]カテゴリー上から5番目の[ペンの色を〇にする]ブロック、6番目の[ペンの●を〇ずつ変える]ブロック、7番目の[ペンの●を〇にする]ブロックです。
Scratch 3.0の色に関する扱いは、あらためて、いつかブログに書きたいと思いますが、Scratch 2.0の[ペン]カテゴリーの色について説明したブログ記事「子供向けプログラミング言語Scratch:線を描く―ペンの色:線の色を変える」が一部参考になります。
<線の太さを設定する>ペンの太さの設定を行うブロックは、[ペン]カテゴリーの下からの2番目の[ペンの太さを〇ずつ変える]ブロックと一番下の[ペンの太さを〇にする]ブロックです。
ペンの太さは、座標の1つ分を1として、数値で指定します。
Scratch 2.0までは、エディターでFlashという機能を使っていたので、その制限のために線の太さの指定が256までとなっていましたが、Scratch 3.0からはFlashを使っていないためか、256を超える数値を指定しても正常に動きます。
それ以外は、Scratch 2.0の線の太さと同じように使用できます。
Scratch 2.0の[ペン]カテゴリーの線の太さについて説明したブログ記事「子供向けプログラミング言語Scratch:線を描く―ペンの太さ:線の太さを変える」が一部参考になります。
9.鉛筆のスプライトで線をひく
鉛筆のスプライトで線をひく前に、比較検討のために、鉛筆のスプライトの現在の座標位置を確認します。
<スプライトの座標上の現在の位置>スプライトの座標上の現在の位置を簡単に確認するには、基本のカテゴリーである[動き]カテゴリーのブロックパレットの[x座標を〇、y座標を〇にする]ブロックの〇の中を見ます。
ブロックパレットの一番上にある[動き]カテゴリーの青い丸のアイコンをクリックし、
上から5番目のブロックを見ます。
この画面では、座標(-47, -14)に鉛筆のスプライトが位置づいていることが確認できました。
<線をひく➡[動き]カテゴリーのブロックで移動>今回は、[動き]カテゴリーの[x座標を〇、y座標を〇にする]ブロックを使って、座標(100, 100)に移動します。
[動き]カテゴリーの上から5番目の[x座標を〇、y座標を〇にする]ブロックをドラッグし、
[ペンを下ろす]ブロックの下に付けてドロップします。
ドロップした[x座標を〇、y座標を〇にする]ブロックの両方の〇の中に100と入力します。
10.[ペンを上げる]
[ペン]カテゴリーのブロックを表示するためにブロックパレットの一番下にある[ペン]カテゴリーのアイコンをクリックし、
[ペン]カテゴリーの上から4番目のブロック[ペンを上げる]ブロックをドラッグし、
[x座標を〇、y座標を〇にする]ブロックの下に付けてドロップします。
11.実行
11.1.[緑の旗が押されたとき]ブロックを付ける
ステージ左上にある、緑の旗がクリックされたときに実行が開始されるようにプログラミングします。
それには、スクリプトの一番上に、基本のカテゴリーである[イベント]カテゴリーの[緑の旗が押されたとき]ブロックを付けます。
[イベント]カテゴリーのブロックを表示するために、ブロックパレット上から4番目の[イベント]をクリックし、
一番上の[緑の旗が押されたとき]ブロックをドラッグして、
スクリプトの先頭に付けてドロップします。
11.2.緑の旗をクリックして実行
では、ステージ左上の緑の旗をクリックして実行します。
線がひかれました。
<線は自動では消えない>
では、もう一度、緑の旗をクリックして実行します。
・・・何も変わりません。
Scratchでは、一度実行して動いたり変わったりしたことのいくつかは、次の実行の際、期待するような状態に、自動では戻りません。
まず、描かれた線は、何も施さなければ、次の実行以降も、ずっと描かれたままです。
描かれた線は、消すためのブロックによって明示的に消さなければ、別のプログラムの編集に移るまで、ずっと表示され続けます。
直前の実行によって移動したスプライトは、その最後の位置が、次の実行の始めの位置として使われます。
12.修正
12.1.初期化を追加
直前にどんな状態で実行が終了したとしても、実行開始直後に初期状態としてこうあって欲しいという状況を作れば、問題ありません。
この、プログラムの初めで初期状態の設定をすることを、プログラミングの用語で初期化と言います。
今回は、前の実行で描いた線を始めに消します。
さらに、実行開始時の鉛筆のスプライトの位置、すなわち、描き始めの位置を、描き終わりの位置である座標(100, 100)とは違う位置になるように、その座標以外の適当な位置にしておきます。
今回は、描き始めの位置は、座標原点 (0, 0) にします。
[ペン]カテゴリーで描いたものを消すことができるのは、[ペン]カテゴリーの[全部消す]ブロックだけです。
このブロックは、読んで字のごとく、全部消してしまいます。
途中で描いた1本だけを消すとか、ステージのこの範囲の描画だけを消すという方法はありません。
今回は、[全部消す]ブロックを、[緑の旗が押されたら]ブロックのすぐ下にはめます。
<スプライトの最初の位置を決める>
今回は、最初の位置として、座標原点(0, 0)にスプライトを位置付けます。
[動き]カテゴリーの[x座標を〇に、y座標を〇にする]ブロックを、スクリプトの2番目にある[全部消す]ブロックの下にはめ、両方の〇に0を入力します。
<初期化された状態が、人にわかるように間を取る>
ここでもう1つ、初期化に関連して、コンピューターの処理の速さについて、考えたいと思います。
コンピューターは、プログラムの実行をあっという間に進めます。
Scratchでは、並べたブロックの順番に処理が行われます。
たった数個のブロックでできたプログラムは、あっという間に処理が終わります。
そうだとすると、描いた線をすべて消し、プログラムの始めに鉛筆のスプライトを元の位置に戻したとしても、すぐにスプライトの移動とそれに伴う線の描画が行われるので、人間の目には、初期化して戻した状態が映らない可能性があります。
そこで、今回は、初期化した後に、基本のカテゴリーである[制御]カテゴリーの[〇秒待つ]ブロックを使って、2秒間プログラムが何もしない時間を設けます。
これにより、一旦鉛筆のスプライトが元の位置に戻り、線も消された状態で2秒間止まり、初期化の状態が見えるようになります。
[制御]カテゴリーの[〇秒待つ]ブロックを、スクリプトの3番目にある[x座標を〇に、y座標を〇にする]ブロックの下にはめ、〇に2を入力します。
では、修正後のプログラムを実行します。
ステージ左上の緑の旗のボタンをクリックします。
今度は、始めの2秒間、線が消え、鉛筆がステージ真ん中あたりに表示されます。
実行後の線の状態は、修正前のプログラムでは線のひき始めが(-47, -14)、ひき終わりが(100, 100)となっていたものが、修正後のプログラムでは、線のひき始めが座標原点(0, 0)、ひき終わりが座標(100, 100)になります。
そして、修正後のプログラムは、この後、2度、3度と実行しても、毎回初期化されることによって、最初の2秒は線がなく、鉛筆のスプライトがステージの真ん中に表示され、その後、線のひき始めが座標原点(0, 0)、ひき終わりが座標(100, 100)の直線が表示され、鉛筆のスプライトが座標(100, 100)に移動します。
12.2.ペン先の位置を調整する
先の修正で、だいぶ期待通りに動くようになりましたが、ステージ上の線と鉛筆のずれが気になります。
やはり、鉛筆で線をひくなら、鉛筆の先でひきたいものです。
現在のプログラムでは、鉛筆の真ん中あたりにペン先があるようです。
線の描画は、スプライトの現在選ばれているコスチュームの中心点の位置の移動の軌跡です。
今回は、鉛筆のスプライトの現在選ばれているコスチュームの中心点を、鉛筆の絵柄の先端に変えます。
<コスチューム>ペン先を調整するには、対象のスプライトの、現在選ばれているコスチュームという種類の絵柄の中心を調べて変えます。
コスチュームとは、スプライトの絵の要素であり、1つのスプライトに1つ以上複数用意することができるもので、その名の通り、プログラムの中で随時取り替えることができるものです。
あるスプライトのコスチュームを確認するには、スプライトリストでそのスプライトのサムネイルをクリックして選択し、エディター左上の[コスチューム]タブをクリックしてコスチュームペインとコスチュームの図が表示されたペイントエディターを表示します。
今回は、スプライトリストで、すでに鉛筆のスプライトのサムネイルが選択されているので、そのまま、エディター左上の[コスチューム]タブをクリックします。
鉛筆のスプライトのコスチュームが表示されます。
組み込みのスプライトだった鉛筆のスプライトには、デフォルトで2つのコスチュームが用意されていて、今回は、デフォルトで選択されているコスチュームだけを使用しています。
<スプライトのコスチュームの中心を変える>コスチュームの中心は、ペイントエディターの中心の真上にある、 コスチュームの絵柄の部分です。
そこで、ペイントエディター上でコスチュームの絵柄全体を少し動かしてみて、ペイントエディターの中心を確認し、次にコスチュームの中心にしたい位置がペイントエディターの中心と合うように、コスチュームの絵柄の位置を修正します。
ペイントエディターの中心点は、ペイントエディター上の、丸と十字が重なったマークの十字の交差した部分です。
コスチュームの絵柄の中に中心点がある場合は、ペイントエディターの中心点は、コスチュームの絵柄に覆われて見えません。
ペイントエディターでコスチュームの絵柄全体を動かすには、まず、コスチュームの絵柄全体をひとまとめの操作対象にします。
コスチュームの絵柄全体を囲むサイズの長方形を、その対角点をドラッグし、
左ボタンを離すと、コスチュームの絵柄全体がひとまとめの操作対象になります。
次に、その対象をドラッグアンドドロップして適当な位置に移動します。
もし、うまく動かせなかったときは、ペイントエディター上部にある左の方に向いた矢印の[元に戻す]ボタンをクリックして、一旦元の位置に戻して操作をやり直します。
鉛筆の先端が中心に来るように、ドラッグアンドドロップします。
すると、ステージの鉛筆の位置も変わります。
<再度実行>それでは、再度、実行してみます。
実行するには、ステージ左上の緑の旗のボタンをクリックします。
最初の2秒は、鉛筆の先端が、座標原点に位置づき、先に描いた線は消えています。
2秒後以降は、鉛筆の先端が座標(100, 100)に移動し、始点の座標(0, 0)、終点の座標(100, 100)の直線があります。
ちなみに、先ほどのスクリプトが表示されていた画面に戻したいときは、エディター左上の[コード]タブをクリックします。
スクリプトが表示されます。
13.まとめ
今回は、説明の関係上、初期化を後から行ったり、鉛筆のスプライトのコスチュームの中心を後から変えたりしましたが、通常の手順では、下の図の上から順に作業をしていきます。

このプログラムは、Scratchコミュニティーサイトで、このURLで共有しました。
また、このプログラムのステージを以下に埋め込みました。
緑の旗をクリックして実行してみてください。

コメント
[…] らのIT企画研究所のブログ記事「一本の線をひく手順:拡張機能[ペン]カテゴリー:Scratch 3.0」をご参照ください。 […]
[…] をひく手順の詳細説明は、こちらのIT企画研究所のブログ記事「一本の線をひく手順:拡張機能[ペン]カテゴリー:Scratch 3.0」をご参照ください。Scratch 3.0で線をひくプログラムを作る手 […]