夏休み1日10分 ブログでScratch講習(大人向け):第1弾<絵を描く>8日目
(1) [ペン]グループの[ペンの太さを〇にする]ブロック
(2) [ペン]グループの[ペンの太さを〇ずつ変える]ブロック
8日目の今回は、[ペン]グループの太さを変えるブロック各種をご紹介します。
7日目は、ペンの線の色について説明しました。
8日目の今回はペンの線の太さを変えるブロックを説明します。
Scratchには、線の太さを変えるブロックが2種類あります。
[ペン]グループの[ペンの太さを〇にする]ブロック
ペンの太さを〇の部分に数値で指定して設定するブロックです。
数値は、ペンの太さとなる円の直径の歩数(ピクセル数)で、Scratch2.0 では0~255の計256個のどれかにすることができます。
この制限はAdobe Flash Playerに関係しているそうです。
実際には、その制限で1~255までの直径しか表示しないというだけで、0以下を入れた場合では太さは1(目測ですが)、256以上を入れた場合では太さは255、数値以外の入力は無視されて入力ができず、空欄のままだと太さは1が使われます。
[ペン]グループの[ペンの太さを〇ずつ変える]ブロック
このブロックは、ペンの現在の太さについて、太さの数値を現在のものから〇だけ変えた太さに変更するブロックです。
<200色をすべて見てみるためのプロジェクトの例+太さの変更>
7日目の200色をすべて見てみるためのプロジェクトの例に、太さを変更する機能も加えたプロジェクトを作ります。
作り方は、200色をすべて見てみるためのプロジェクトの例に、ペンの太さを変えるブロック2つを適当な位置に追加する変更を行います。
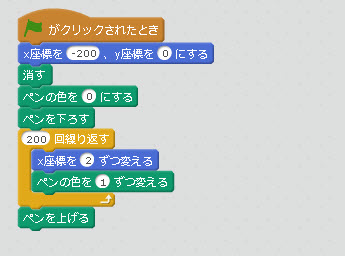
まず、200色をすべて見てみるためのプロジェクトの例は、座標(-200,0)から(200,0)まで、2歩ずつを、猫のスプライトが0の色から199の色まで1色ずつ使って線を引きながら移動するプロジェクトでした。

200色

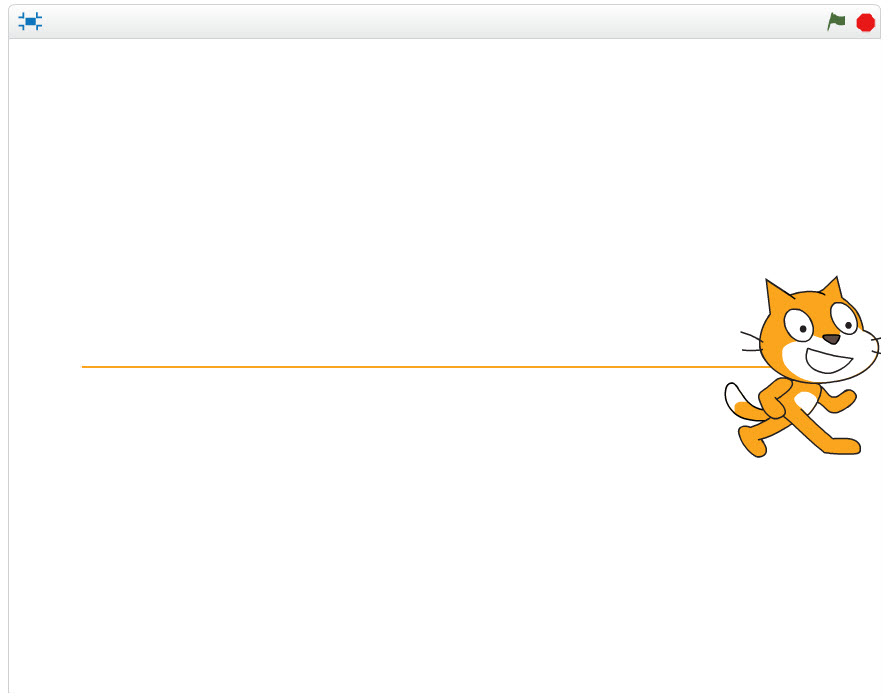
線を猫の色に実行例
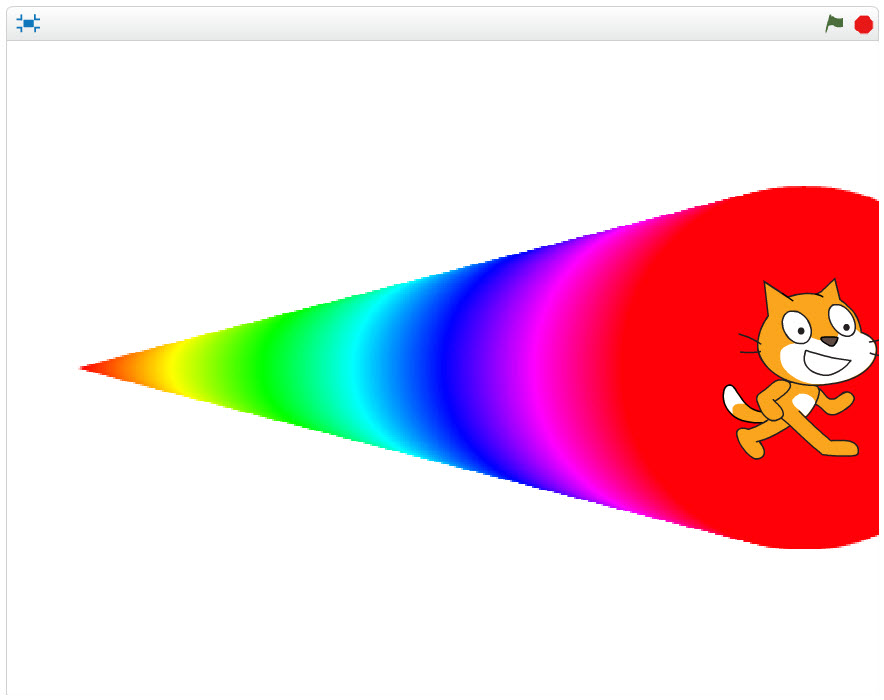
今回はペンの太さを0から色の変更のタイミングに合わせて1つずつ大きく変えていき、色の変更の数と同じ200までの太さにすることにします。

200色から200色+太さ200種類実行例
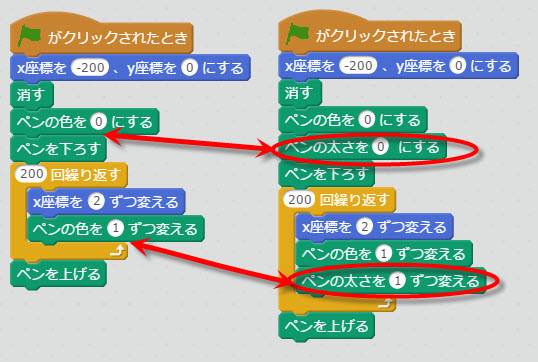
この仕様にするには、200色をすべて見てみるためのプロジェクトの例に、
1. 初期設定のタイミングで、ペンのはじめの太さを0にするブロックを追加
2. 200回の繰り返しの中に、ペンの太さを1つずつ変えるブロックを追加
することで、実現します。

200色から200色+太さ200種類プロジェクト
次の動画は上図右のスクリプトを中心とした実行例です。
このプロジェクトは、Scratchコミュニティーサイトで公開しています。
このリンクからご覧ください。
次のテーマは、[ペン]グループのスタンプに関することを取り上げる予定です。
その他参考ブログ記事:
子供向けプログラミング言語Scratch:線を描く―基本:スプライトはペンになる!
プログラミングとは・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語について・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語Scratch-オンラインエディターの表示方法
子供向けプログラミング言語Scratch-オンラインエディターの終了方法

コメント
[…] きます。Scratch 2.0の[ペン]カテゴリーの線の太さについて説明したブログ記事「子供向けプログラミング言語Scratch:線を描く―ペンの太さ:線の太さを変える」が一部参考になります。 […]