(この記事で使用している環境はScratch2.0です。
2021年12月現在のScratchの最新バージョンは3.0、オンラインエディターもScratch3.0対応です。
ただし、Scratch2.0のエディターは、 2021年12月現在でも、ダウンロードしインストールして使用するScratchアプリでご使用になれます。)
夏休み1日10分 ブログでScratch講習(大人向け):第1弾<絵を描く>7日目
(1) [ペン]グループの[ペンの色を〇にする]ブロック
(2) [ペン]グループの[ペンの色を〇ずつ変える]ブロック
(3) [ペン]グループの[ペンの色を■にする]ブロック
① 色の決め方
7日目の今回は、[ペン]グループの色を変えるブロック各種をご紹介します。
[目次]
1.[ペン]グループの線の色を変えるブロック
1.1.[ペン]グループの[ペンの色を〇にする]ブロック
1.2.[ペン]グループの[ペンの色を■にする]ブロック
2.線の色を変えるプログラムの例
2.1.[ペン]グループの[ペンの色を〇にする]ブロックを使った線の色を変えるプログラムの例
2.2.[ペン]グループの[ペンの色を■にする]ブロックを使った線の色を変えるプログラムの例
6日目まで、ペン機能での描画では、ペンの色やサイズはデフォルトのものを利用して、特に明示的に設定はしていませんでした。
7日目の今回は線の色を変えるブロックを、8日目の明日は線の太さを変えるブロックを説明します。
1.[ペン]グループの線の色を変えるブロック
Scratchには、線の色を変えるブロックが3種類あります。
1.1.[ペン]グループの[ペンの色を〇にする]ブロック
ペンの色を〇の部分に数値で指定して設定するブロックです。
○には0~199の200種類のどれかを入れて、200種類のそれぞれの色が指定できます。
○に199を超えた数値を入れた場合、例えば、200を入れた場合は0を入れた場合と同じ色になり、201を入れた場合は1を入れた場合と同じ…となります。
このブロックは、ペンの現在の色について、色の数値で〇だけ変えた色に変更するブロックです。
1.2.[ペン]グループの[ペンの色を■にする]ブロック
■の部分(=ブロック内のカラーボックス(スポイトツール))にマウスで色を入れて、ペンの色を指定して設定するブロックです。
カラーボックスに色を入れる方法は、ブロック内のカラーボックスをクリックしてマウスカーソルが手のマークになったら、カラーボックスに入れたい色をエディター内の色から探し、その色をクリックします。
マウスカーソルが手のマークのとき、エディター内のいろいろな部分の上に、マウスなどで手のマークを動かして合わせると、その部分の絵の色にその都度カラーボックス内の色が変化するのがわかります。
好きな色にカラーボックスの色が変わったら、カラーボックス内側をクリックすると色が決定します。
したがって、お気づきのとおり、この仕様を持つScratch2.0では、カラーボックスに入れることのできる色は、ブロックパレットが表示されているときにエディター内で使用されている色に限られます(なお、クローンなどの色は、今人間に見えている変更後の色ではなく、元の色しかカラーボックスには使用できないようです)。
そこで、ブロックパレットが表示されているときにエディター内に必要な色がなければ、(コスチュームペインの)カラーパレットから必要な色を探し、その色を使ったスプライトを作って、スプライトリストに表示されたサムネイルなどから利用してカラーボックスに色を入れます。
このブロックのカラーボックスの色を作るだけに必要だったスプライトは、それ以外に用途がなければ、カラーボックスの色を作るのに使用した後削除しても問題ありません。
元となる色を持ったスプライトが削除されても、その色を使ったこのブロックのカラーボックスの色はそのまま残ります。
ちなみに、カラーボックスを使用するブロックには、このブロック以外に、これと関連する[調べる]グループの[■色に触れた]ブロック、同グループの[■色が■色に触れた]ブロックなどがあります。
2.線の色を変えるプログラムの例
2.1.[ペン]グループの[ペンの色を〇にする]ブロックを使った線の色を変えるプログラムの例
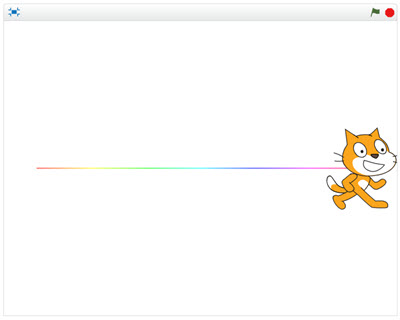
<200色をすべて見てみるためのプロジェクトの例>
座標(-200,0)から(200,0)まで、2歩ずつを、猫のスプライトが0の色から199の色まで1色ずつ使って線を引きながら移動するプロジェクトを作ります。


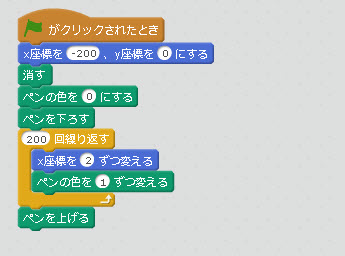
Scratchを起動して、上図のプロジェクトを新規で作っていきます。
・[イベント]グループの[緑の旗がクリックされたとき]ブロックを、スクリプトエリアにドラッグ&ドロップします。
・猫のスプライトをスタート位置(-200,0)に置くために、[動き]グループの[x座標を〇、y座標を〇にする]ブロックをその下に付け、x座標の〇に「-200」をy座標の〇に「0」を入力します。
・すべての線とスタンプが消えた状態から処理を始めたいため、[ペン]グループの[消す]ブロックをその下に付けます。
・ペンの色を0の色にするため、[ペン]グループの[ペンの色を〇にする]ブロックをその下に付け、○に「0」を入力します
・このあとから線を描いていくため、[ペン]グループの[ペンを下ろす]ブロックをその下に付けます。
・1色分の移動処理を200回繰り返すため、[制御]グループの[〇回繰り返す]ブロックをその下に付け、○に「200」を入力します。
・1色分の処理①[〇回繰り返す]の内側1番目に、1色で2歩分xの正の方向に移動させるため、[動き]グループの[x座標を〇ずつ変える]ブロックを置き、〇に「2」を入力します。
・1色分の処理②[〇回繰り返す]の内側2番目に、色の数値を1ずつ変えるため、[ペン]グループの[ペンの色を〇ずつ変える]ブロックを置き、〇に「1」を入力します。
・線を描き終わったため、[ペン]グループの[ペンを上げる]ブロックをその下に付けます。
・実行してみます。
このプロジェクトは、Scratchコミュニティーサイトで公開しています。
この https://scratch.mit.edu/projects/117227945/editor/ からご覧ください。
また、YouTube動画「Scratch2.0:線の色を変える-200色」は上記手順の操作の例です。
お時間があれば、ご参照ください。
2.2.[ペン]グループの[ペンの色を■にする]ブロックを使った線の色を変えるプログラムの例
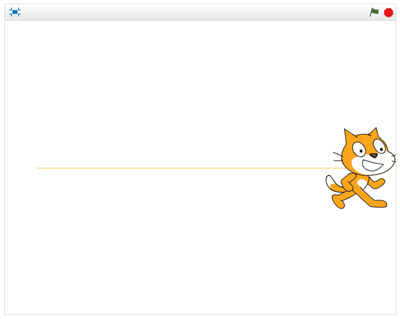
<カラーボックスを利用する例:線を猫の色にするプロジェクトの例>
座標(-200,0)で0.5秒待った後、そこから(200,0)に猫のスプライトが移動し、猫の色で線を引きます。


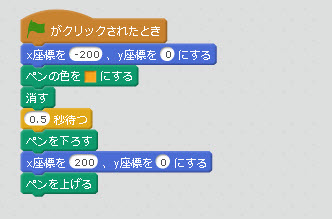
Scratchを起動して、上図のプロジェクトを新規で作っていきます。
・[イベント]グループの[緑の旗がクリックされたとき]ブロックを、スクリプトエリアにドラッグ&ドロップします。
・猫のスプライトをスタート位置(-200,0)に置くために、[動き]グループの[x座標を〇、y座標を〇にする]ブロックをその下に付け、x座標の〇に「-200」をy座標の〇に「0」を入力します。
・ペンの色を猫のスプライトと同じ色にするため、[ペン]グループの[ペンの色を■にする]ブロックをその下に付け、ブロック内のカラーボックス(■)をクリックしてマウスカーソルが手のマークになったら、猫のスプライトの黄土色の部分をクリックし、カラーボックス内側をクリックして色を決定します。
・すべての線とスタンプが消えた状態から処理を始めたいため、[ペン]グループの[消す]ブロックをその下に付けます。
・描き始める前に一旦スタート地点で猫を止めて表示するため、[制御]グループの[〇秒待つ]ブロックをその下に付け、〇に「0.5」を入力します。
・このあとから線を描いていくため、[ペン]グループの[ペンを下ろす]ブロックをその下に付けます。
・猫を座標(200,0)に移動させるため、[動き]グループの[x座標を〇、y座標を〇にする]ブロックをその下に付け、前の〇に「200」を、後の〇に「0」を入力します。
・線を描き終わったため、[ペン]グループの[ペンを上げる]ブロックをその下に付けます。
・実行してみます。
このプロジェクトは、Scratchコミュニティーサイトで公開しています。
このhttps://scratch.mit.edu/projects/117227547/editor からご覧ください。
また、YouTube動画「Scratch2.0:線の色を変える-猫の色をカラーボックスで使う」は上記手順の操作の例です。
お時間があれば、ご参照ください。
次のテーマは、[ペン]グループの太さに関することを取り上げる予定です。
子供向けプログラミング言語Scratch:線を描く―基本:スプライトはペンになる!
プログラミングとは・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語について・・・子供のプログラミング教育を考えるための基礎用語
子供向けプログラミング言語Scratch-オンラインエディターの表示方法
子供向けプログラミング言語Scratch-オンラインエディターの終了方法

コメント
[…] たいと思いますが、Scratch 2.0の[ペン]カテゴリーの色について説明したブログ記事「子供向けプログラミング言語Scratch:線を描く―ペンの色:線の色を変える」が一部参考になります。 […]